本文转载自微信公众号「三分钟学前端」,作者sisterAn。转载本文请联系三分钟学前端公众号。
监听一个变量的变化,当变量变化时执行某些操作,这类似现在流行的前端框架(例如 React、Vue等)中的数据绑定功能,在数据更新时自动更新 DOM 渲染,那么如何实现数据绑定喃?
本文给出两种思路:
- ES5 的 Object.defineProperty
- ES6 的 Proxy
ES5 的 Object.defineProperty
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象
——MDN
- Object.defineProperty(obj, prop, descriptor)
其中:
- obj :要定义属性的对象
- prop :要定义或修改的属性的名称或 Symbol
- descriptor :要定义或修改的属性描述符
- var user = {
- name: 'sisterAn'
- }
- Object.defineProperty(user, 'name', {
- enumerable: true,
- configurable:true,
- set: function(newVal) {
- this._name = newVal
- console.log('set: ' + this._name)
- },
- get: function() {
- console.log('get: ' + this._name)
- return this._name
- }
- })
- user.name = 'an' // set: an
- console.log(user.name) // get: an
如果是完整的对变量的每一个子属性进行监听:
- // 监视对象
- function observe(obj) {
- // 遍历对象,使用 get/set 重新定义对象的每个属性值
- Object.keys(obj).map(key => {
- defineReactive(obj, key, obj[key])
- })
- }
- function defineReactive(obj, k, v) {
- // 递归子属性
- if (typeof(v) === 'object') observe(v)
- // 重定义 get/set
- Object.defineProperty(obj, k, {
- enumerable: true,
- configurable: true,
- get: function reactiveGetter() {
- console.log('get: ' + v)
- return v
- },
- // 重新设置值时,触发收集器的通知机制
- set: function reactiveSetter(newV) {
- console.log('set: ' + newV)
- v = newV
- },
- })
- }
- let data = {a: 1}
- // 监视对象
- observe(data)
- data.a // get: 1
- data.a = 2 // set: 2
通过 map 遍历,通过深度递归监听子子属性
注意, Object.defineProperty 拥有以下缺陷:
- IE8 及更低版本 IE 是不支持的
- 无法检测到对象属性的新增或删除
- 如果修改数组的 length ( Object.defineProperty 不能监听数组的长度),以及数组的 push 等变异方法是无法触发 setter 的
对此,我们看一下 vue2.x 是如何解决这块的?
vue2.x 中如何监测数组变化
使用了函数劫持的方式,重写了数组的方法,Vue 将 data 中的数组进行了原型链重写,指向了自己定义的数组原型方法。这样当调用数组 api 时,可以通知依赖更新。如果数组中包含着引用类型,会对数组中的引用类型再次递归遍历进行监控。这样就实现了监测数组变化。
对于数组而言,Vue 内部重写了以下函数实现派发更新
- // 获得数组原型
- const arrayProto = Array.prototype
- export const arrayMethods = Object.create(arrayProto)
- // 重写以下函数
- const methodsToPatch = [
- 'push',
- 'pop',
- 'shift',
- 'unshift',
- 'splice',
- 'sort',
- 'reverse'
- ]
- methodsToPatch.forEach(function (method) {
- // 缓存原生函数
- const original = arrayProto[method]
- // 重写函数
- def(arrayMethods, method, function mutator (...args) {
- // 先调用原生函数获得结果
- const result = original.apply(this, args)
- const ob = this.__ob__
- let inserted
- // 调用以下几个函数时,监听新数据
- switch (method) {
- case 'push':
- case 'unshift':
- inserted = args
- break
- case 'splice':
- inserted = args.slice(2)
- break
- }
- if (inserted) ob.observeArray(inserted)
- // 手动派发更新
- ob.dep.notify()
- return result
- })
- })
vue2.x 怎么解决给对象新增属性不会触发组件重新渲染的问题
受现代 JavaScript 的限制 ( Object.observe 已被废弃),Vue 无法检测到对象属性的添加或删除。
由于 Vue 会在初始化实例时对属性执行 getter/setter 转化,所以属性必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式属性。
vm.$set()实现原理
- export function set(target: Array<any> | Object, key: any, val: any): any {
- // target 为数组
- if (Array.isArray(target) && isValidArrayIndex(key)) {
- // 修改数组的长度, 避免索引>数组长度导致 splice() 执行有误
- target.length = Math.max(target.length, key);
- // 利用数组的 splice 方法触发响应式
- target.splice(key, 1, val);
- return val;
- }
- // target 为对象, key 在 target 或者 target.prototype 上 且必须不能在 Object.prototype 上,直接赋值
- if (key in target && !(key in Object.prototype)) {
- target[key] = val;
- return val;
- }
- // 以上都不成立, 即开始给 target 创建一个全新的属性
- // 获取 Observer 实例
- const ob = (target: any).__ob__;
- // target 本身就不是响应式数据, 直接赋值
- if (!ob) {
- target[key] = val;
- return val;
- }
- // 进行响应式处理
- defineReactive(ob.value, key, val);
- ob.dep.notify();
- return val;
- }
- 如果目标是数组,使用 vue 实现的变异方法 splice 实现响应式
- 如果目标是对象,判断属性存在,即为响应式,直接赋值
- 如果 target 本身就不是响应式,直接赋值
- 如果属性不是响应式,则调用 defineReactive 方法进行响应式处理
ES6 的 Proxy
众所周知,尤大大的 vue3.0 版本用 Proxy 代替了defineProperty 来实现数据绑定,因为 Proxy 可以直接监听对象和数组的变化,并且有多达 13 种拦截方法。并且作为新标准将受到浏览器厂商重点持续的性能优化。
Proxy
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)
— MDN
- const p = new Proxy(target, handler)
其中:
- target :要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)
- handler :一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为
- var handler = {
- get: function(target, name){
- return name in target ? target[name] : 'no prop!'
- },
- set: function(target, prop, value, receiver) {
- target[prop] = value;
- console.log('property set: ' + prop + ' = ' + value);
- return true;
- }
- };
- var user = new Proxy({}, handler)
- user.name = 'an' // property set: name = an
- console.log(user.name) // an
- console.log(user.age) // no prop!
上面提到过 Proxy 总共提供了 13 种拦截行为,分别是:
- getPrototypeOf / setPrototypeOf
- isExtensible / preventExtensions
- ownKeys / getOwnPropertyDescriptor
- defineProperty / deleteProperty
- get / set / has
- apply / construct
感兴趣的可以查看 MDN ,一一尝试一下,这里不再赘述
另外考虑两个问题:
- Proxy只会代理对象的第一层,那么又是怎样处理这个问题的呢?
- 监测数组的时候可能触发多次get/set,那么如何防止触发多次呢(因为获取push和修改length的时候也会触发)
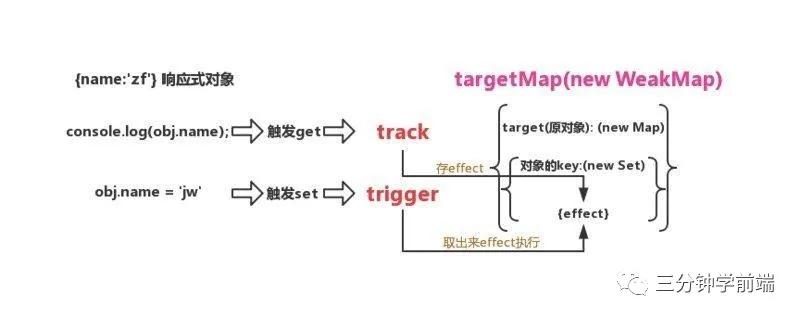
Vue3 Proxy
对于第一个问题,我们可以判断当前 Reflect.get 的返回值是否为 Object ,如果是则再通过 reactive 方法做代理, 这样就实现了深度观测。
对于第二个问题,我们可以判断是否是 hasOwProperty
下面我们自己写个案例,通过proxy 自定义获取、增加、删除等行为
- const toProxy = new WeakMap(); // 存放被代理过的对象
- const toRaw = new WeakMap(); // 存放已经代理过的对象
- function reactive(target) {
- // 创建响应式对象
- return createReactiveObject(target);
- }
- function isObject(target) {
- return typeof target === "object" && target !== null;
- }
- function hasOwn(target,key){
- return target.hasOwnProperty(key);
- }
- function createReactiveObject(target) {
- if (!isObject(target)) {
- return target;
- }
- let observed = toProxy.get(target);
- if(observed){ // 判断是否被代理过
- return observed;
- }
- if(toRaw.has(target)){ // 判断是否要重复代理
- return target;
- }
- const handlers = {
- get(target, key, receiver) {
- let res = Reflect.get(target, key, receiver);
- track(target,'get',key); // 依赖收集==
- return isObject(res)
- ?reactive(res):res;
- },
- set(target, key, value, receiver) {
- let oldValue = target[key];
- let hadKey = hasOwn(target,key);
- let result = Reflect.set(target, key, value, receiver);
- if(!hadKey){
- trigger(target,'add',key); // 触发添加
- }else if(oldValue !== value){
- trigger(target,'set',key); // 触发修改
- }
- return result;
- },
- deleteProperty(target, key) {
- console.log("删除");
- const result = Reflect.deleteProperty(target, key);
- return result;
- }
- };
- // 开始代理
- observed = new Proxy(target, handlers);
- toProxy.set(target,observed);
- toRaw.set(observed,target); // 做映射表
- return observed;
- }
总结
Proxy 相比于 defineProperty 的优势:
基于 Proxy 和 Reflect ,可以原生监听数组,可以监听对象属性的添加和删除
不需要深度遍历监听:判断当前 Reflect.get 的返回值是否为 Object ,如果是则再通过 reactive 方法做代理, 这样就实现了深度观测
只在 getter 时才对对象的下一层进行劫持(优化了性能)
所以,建议使用 Proxy 监测变量变化
参考
MDN
带你了解 vue-next(Vue 3.0)之 炉火纯青