卡颂日常从事基础架构相关工作。这次接到一个任务:封装一个React组件交给业务方使用。
组件本地开发无误,自测无误,交给业务方接入无误,业务方测试环境验收无误。
然而,当包含该组件的页面小流量上线后,监控平台立刻收到报警:
Minified React error #31 ......
- 1.
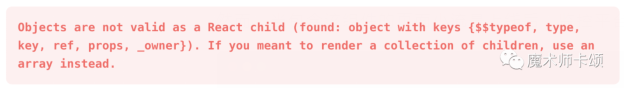
打开监控看板,发现大部分报错来自于一款机型:「Vivo x7」,Android版本5.1。完整报错信息如下:
看看时间:周五晚上6点半。呵,还有我解决不了的React问题?半小时搞定,过周末去~
然而......
找准问题原因
简单描述下#31号错误信息描述的内容:
React的render函数可接受的返回值类型包括:
- string,比如return 'I am kasong';
- number,比如return 123;
- array,比如return [<p>ka</p>, <p>song</p>];。
其中[]会被处理为React.Fragment
- object,比如return <p>ka song</p>;。
因为该返回值会被编译为React.createElement(或jsx.createElement,视React版本不同而不同)。
而React.createElement的返回值是一个对象(即object类型)。
这里的报错信息是说:你某个组件返回了一个非法值。因为这个值是object类型,但是他不是一个JSX对象。
想要复现这个问题也很简单,比如如下代码:
function App() {
reutrn {};
}
- 1.
- 2.
- 3.
返回值是个object,但非JSX对象。
作为React老司机,是绝对不可能写错返回值类型的。况且,写错的话,本地开发就会报错了。
而且很奇怪,这个问题,为什么只在这款机型复现呢?
初见端倪
现在我们掌握的线索是:
- 这是个个别机型复现的报错
- 报错原因是因为render函数返回了错误的类型
我们需要更多线索!!
虽然是被压缩的线上代码,但好在React提供了必要的错误信息。
这个错误的object包含了如下字段:
found: object with keys {$$typeof, type, key, ref, props, _owner}).
- 1.
居然包含$$typeof!!!
$$typeof是React源码内部用来判断JSX对象类型的字段。
比如React.Fragment、React.portal、div这三种JSX分别对应三种$$typeof。
换言之,包含$$typeof的object类型,大概率是一个JSX对象。
既然这个报错的object对象就是一个JSX对象,那React为什么还认为他是一个非法的返回值呢?
React狠起来连自己都杀?
深入源码
要解答这个问题,必须深入React源码。
由于我的组件中没有使用Fragment或Portal这样的特性,所以将问题定位在普通React组件对应的$$typeof。
在源码中,这种类型被称为REACT_ELEMENT_TYPE。
- PS:Fragment类型为REACT_FRAGMENT_TYPE,Portal类型为REACT_PORTAL_TYPE,
var hasSymbol = typeof Symbol === 'function' && Symbol.for;
var REACT_ELEMENT_TYPE = hasSymbol ? Symbol.for('react.element') : 0xeac7;
- 1.
- 2.
可以看到,当宿主环境支持Symbol时,REACT_ELEMENT_TYPE === Symbol.for('react.element')。
不支持时,REACT_ELEMENT_TYPE === 0xeac7
与此同时,REACT_ELEMENT_TYPE这个变量的定义不仅存在于React这个包中,也存在于ReactDOM包中。
Vivo x7的webview原生不支持Symbol。似乎有点儿苗头了!
审查业务方代码后发现,业务方使用core-js实现了Symbol polyfill。
那么设想如下场景:
假如业务方代码打包的顺序是:
React -> core-js -> ReactDOM
- 1.
那么在运行时,React首先加载,执行到定义REACT_ELEMENT_TYPE变量这行代码时,宿主环境全局不存在Symbol。
所以在React这个包中,REACT_ELEMENT_TYPE === 0xeac7
接着运行core-js,他会在window上挂载Symbol。
接着ReactDOM在运行时,执行到定义REACT_ELEMENT_TYPE变量这行代码时,宿主环境已经存在全局变量Symbol。
所以在ReactDOM中,REACT_ELEMENT_TYPE === Symbol.for('react.element')
而React.createElement方法来自React包,组件的render方法是在ReactDOM包中的reconciler模块调用的,
所以就会发生判断组件类型时,0xeac7 !== Symbol.for('react.element'),让React认为这是个非法的返回值。
在遥远的2016年,就有人就此给React提issue[1]。
事实真的如此么?
然而审视业务方代码后发现,依赖打包的顺序是:
core-js -> React -> ReactDOM
- 1.
按照刚才的推理,React和ReactDOM都能拿到core-js提供的Symbol polyfill。
拨云见日
此时早已华灯初上,我为我对React的轻视流下了不争气的泪水。
亏我还是React Contributor,React技术揭秘[2]作者,React 17的源码方法名都能背下来。
嗯?React 17??难道!
v16.14之前版本的React中JSX对象会被编译为React.createElement。
此版本之后createElement被从React包中拆分出来,独立在react/jsx-runtime中。
编译工作则由@babel/plugin-transform-react-jsx插件完成。
那么此时,REACT_ELEMENT_TYPE的定义存在于jsx-runtime、React、ReactDOM三个包中。
也就是说,如果编译后包的执行顺序是:
jsx-runtime -> core-js -> React -> ReactDOM
- 1.
在低端Android机上还会复现这个问题!
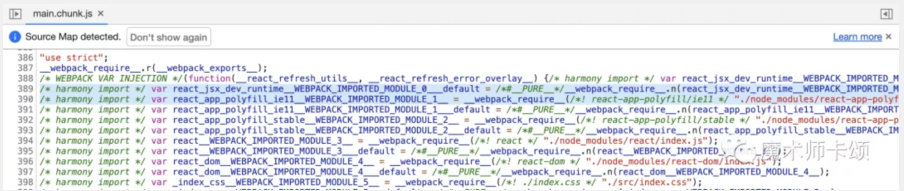
这里截取一个网友遇到同样问题后他的截图:
- 这个问题的讨论见Bug: IE 11 not working with latest React version
可以看到,jsx-runtime被babel编译成第一个依赖,破案!
所以,这实际上是个babel编译后产物顺序造成的bug,已经有人给babel提相关issue[3]
最终我将JSX的编译方式从编译为jsx.createElement降级为React.createElement解决了这个报错。
此时,夜已深。。。
总结
每一片雪花都是那么纯洁,直到他们组成了一场雪崩。
这个bug的各方,React、babel、提供组件的我、业务方代码,单独来看,没有一方有问题。
但是,当一系列巧合合并在一起,就是一个线上bug。
这也显示了线上小流量、报错监控基建的重要性。
参考资料
[1]issue:
https://github.com/facebook/react/issues/8379#issuecomment-264858787
[2]React技术揭秘:
http://react.iamkasong.com/
[3]issue:
https://github.com/babel/babel/issues/12522
[4]React官网链接:
https://reactjs.org/docs/error-decoder.html/?invariant=31&args[]=object%20with%20keys%20%7B%E6%AC%A2%E8%BF%8E%E5%85%B3%E6%B3%A8%2C%20%E6%88%91%E7%9A%84%E5%85%AC%E4%BC%97%E5%8F%B7%2C%20%E9%AD%94%E6%9C%AF%E5%B8%88%E5%8D%A1%E9%A2%82%2C%20%E4%B8%93%E6%B3%A8React%E6%8A%80%E6%9C%AF%E6%A0%88%2C%20%E5%92%8C%E5%B0%8F%E4%BC%99%E4%BC%B4%E4%BB%AC%2C%20%E4%B8%80%E8%B5%B7%E8%BF%9B%E6%AD%A5%7D&args[]=%20for%20the%20full%20message%20or%20use%20the%20non-minified%20dev%20environment%20for%20full%20errors%20and%20additional%20helpful%20warnings.