文本已经过原作者 Viduni Wickramarachchi 授权翻译。
你是否经历过JavaScript中的某些值比较没有得到预期结果的情况?
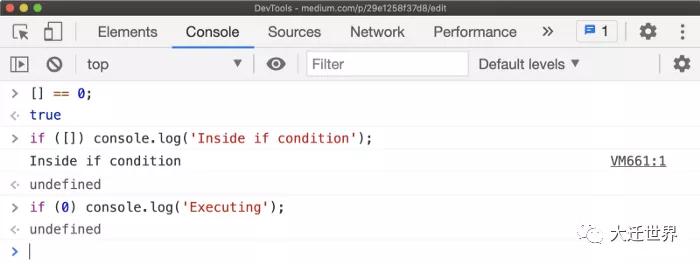
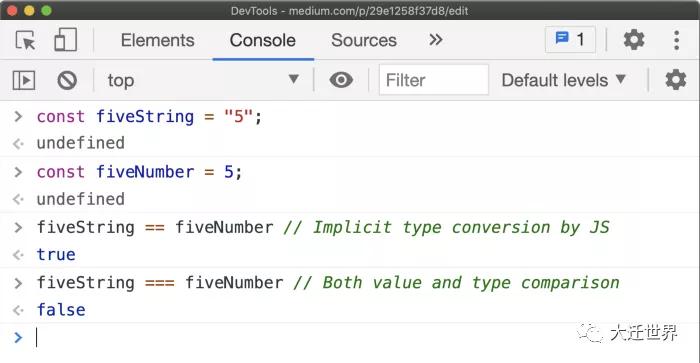
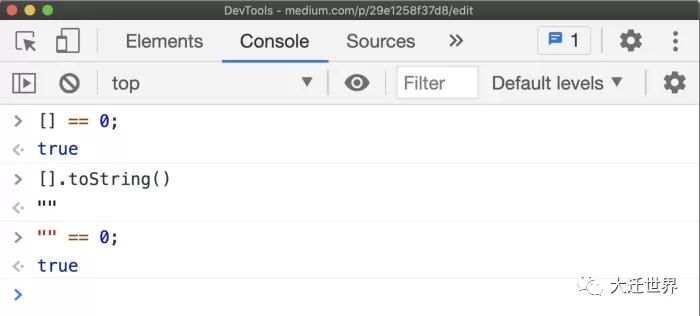
看下面的情况:
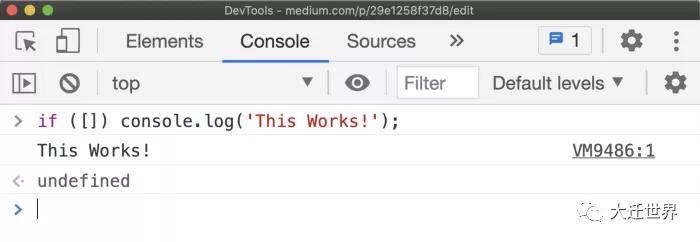
即使[]==0结果为真,if[]条件也没有根据结果执行。有没有想过为什么会这样?
本文主要说明这些值比较的工作原理以及影响它们的因素。在深入解释之前,大家要熟悉一个概念:类型转换。
什么是 JavaScript 类型转换?
这也称为类型强制。对于不熟悉此概念的人来说,它只是将值从一种数据类型自动转换为另一种数据类型。
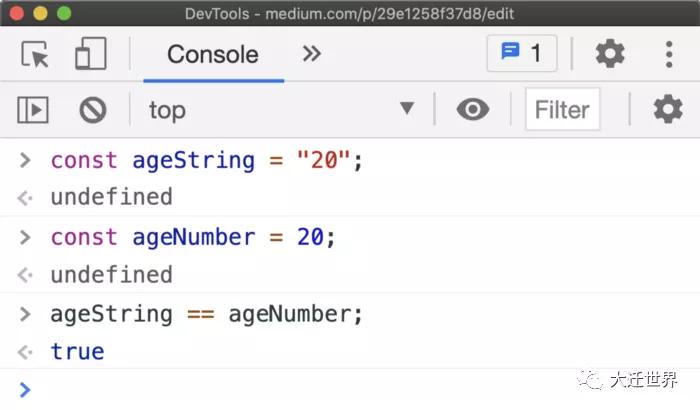
看个例子,大家会更清楚明白。
在此示例中,定义的两个变量具有两种类型;字符串和数字。但是,当我们使用 ==(非严格比较)进行比较时,结果为true。原因是当我们使用==比较这两个时,JavaScript 会自动尝试将String类型转换为Number类型以产生结果。这是一种强制转换。
JavaScript中有多种强制类型。
- Number conversions
- String conversions
- Boolean conversions
- 对象的类型转换
类型强制转换都是好的吗?
在上述情况下,类型转换没有害处。但是,在许多情况下,类型强制会导致问题。
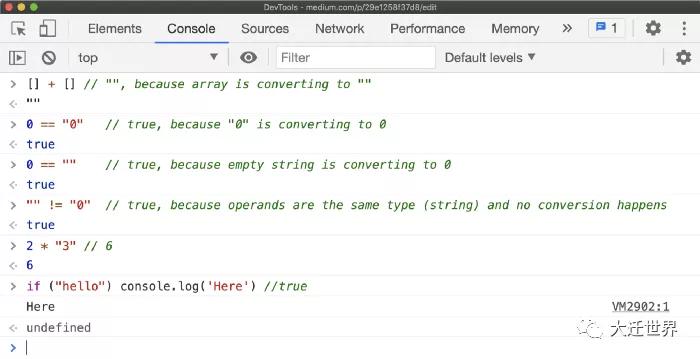
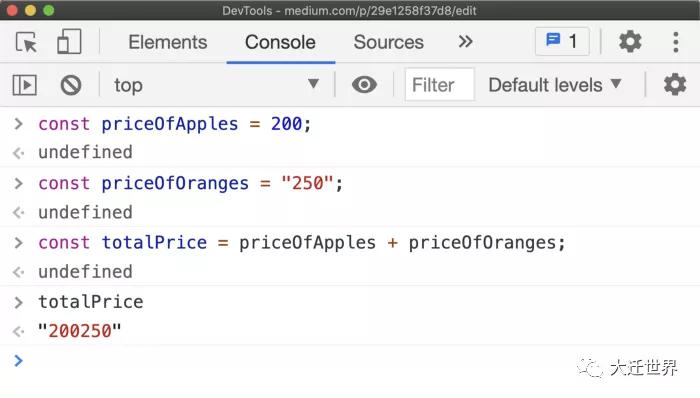
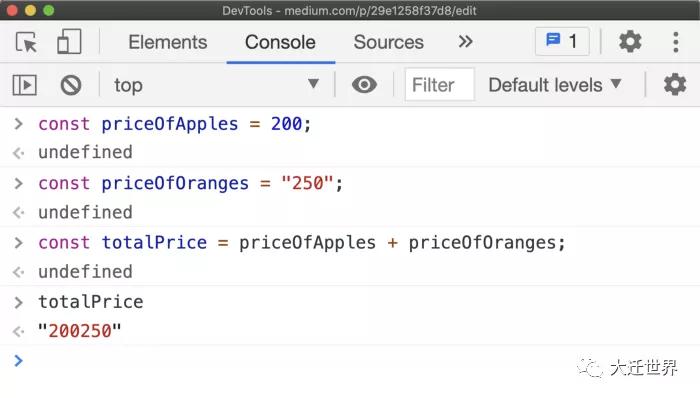
我们看下面例子。
在这里,JavaScript已将Number类型转换为String。这与相等比较中发生的情况相反。我们预期的结果是450。但是,我们得到了String输出。
现在,我们对类型转换以及为什么要避免使用类型转换有了清晰的了解,让我们看看如何避免类型转换。这是本文最重要的部分。因此,请坐下来,喝咖啡并集中精力??
如何避免 JavaScript 类型转换
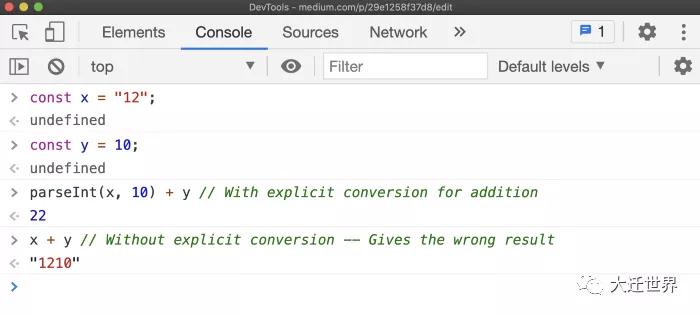
1. 对数学运算使用显式转换
如果你需要对用户输入或任何其他值使用数学运算,则在执行该运算之前,自己进行一次显式转换会更安全。这样,可以避免任何意外行为。
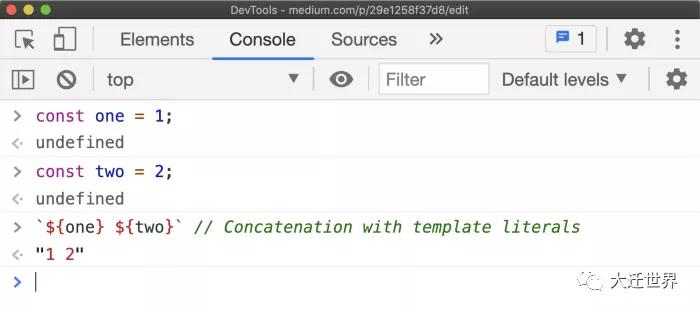
2. 使用模板字面值连接字符串,而不是+
如果需要连接两个数字,则使用模板文字会更安全。特别是不确定值的类型。
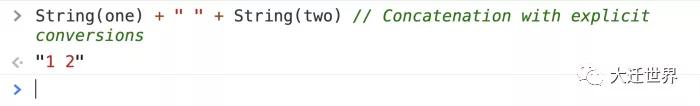
也可以使用显式转换来导出相同的结果。
3.当比较值时,使用严格的比较(===)
前面我们看到,当使用==时,JavaScript 会执行隐式类型转换,这会导致不一致的结果。因此,在我们的生产代码中使用它是不安全的。
为了得出预期的结果,应该始终使用===进行比较。三等号隐含地表示:
我可以同时了解变量的值和类型
因此,如果将数字和字符串与值进行比较,结果将是false,因为它也会考虑变量的类型。
这是获得预期一致结果的更安全的方法。
在JavaScript中,数据类型有两种变体。
- 原始值(字符串、数字等)
- 非原始值(数组、对象)
到目前为止,我们已经讨论了原始数据类型的类型转换。我提供的第一个示例涉及非原始数据类型,例如数组。
所有非原始数据类型都有一个名为.toPrimitive()的内置函数。比较非原始值和原始值时,此函数会自动将非原始类型转换为原始类型。在我们看过的第一个示例中,当使用此函数进行非严格比较时,空数组将转换为空字符串。确切地说,用于执行此转换的确切函数是toString()。因此,空数组(将转换为空字符串)等于0。
正如我们前面所看到的,当在if条件中检查空数组时,将执行条件中的行。但是,如果空数组隐式转换为0怎么办?
这是在单独的JavaScript条件下进行的: 真值和虚值 。除了true以外,JavaScript 将大部分有值的视为真值,除了少数值。例如,0,-0,""被视为虚值。由于空数组不被认为是虚值,当在条件中检查它时,它将作为真值执行。(这里不会发生类型转换,空数组保留为数组,这是类型转换不一致的另一个例子。)
总结
JavaScript作为一种松散类型语言,执行隐式类型转换。这会导致不一致和意想不到的结果。因此,我们应该在任何时候都避免这种类型转换。如果不确定值的类型,可以使用typeof检查。检查类型可以让我们更好地理解应该如何进行转换。
~完,我是刷碗智,我要去刷碗了,骨的白~
作者:Viduni Wickramarachchi 译者:前端小智 来源:stackabuse
原文:https://blog.bitc.io/how-to-avoid-javascript-type-conversions-29e1258f37d8
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。