前言
Coil 是一个非常年轻的图片加载库,在 2020 年 10 月 22 日才发布了 1.0.0 版本,但却受到了 Android 官方的推广,在 Android Developers Backstage 这个博客中专门聊过一期。推广的原因比较简单:一方面是这个库确实做得很好,另一方面是这个库完全是用 Kotlin 写的,而且运用了大量 Kotlin 的特性,尤其是协程。所以 Google 嘴上说着不会放弃 Java,但实际上咱们都懂的。
Coil 名字的由来:取 Coroutine Image Loader 首字母得来,可以看出通过 Kotlin 协程来进行图片加载,特点如下:
- 更快:Coil 在性能上有很多优化,包括内存缓存和磁盘缓存、把缩略图保存在内存中、通过 BitmapPool 循环利用 Bitmap、自动暂停和取消网络请求等
- 更轻量级:Coil 只有 2000 个方法,跟 Picasso 的方法数差不多,相比 Glide 和 Fresco 要轻量非常多
- 更容易使用:Coil 的 API 充分利用 Kotlin 的新特性,而且还有丰富的拓展函数,简化和减少了很多样板代码
- 更流行:Coil 通过 Kotlin 来开发,并且使用包含 Coroutines、okhttp、okio 和 AndroidX Lifecycles 在内的非常多流行的开源库
从 Coil 的特性可以看出,这是一个非常适合个人 App 使用的图片加载库,特别是纯 Kotlin 开发的 App。而且 Coil 里面运用了大量 Kotlin 的新特性以及协程,对于我们学习 Kotlin 有非常大的价值。相比于 glide 和 fresco 有着非常复杂的结构和惊人的代码量,Coil 只有 2000 左右的方法数,所以也很适合进行源码研究和学习,
基本使用
Coil 可以在 mavenCentral() 下载:
- implementation("io.coil-kt:coil:1.1.1")
Coil 给 ImageView 加了很多拓展函数,所以我们一行代码便能进行图片加载:
- // URL
- imageView.load("https://www.example.com/image.jpg")
- // Resource
- imageView.load(R.drawable.image)
- // File
- imageView.load(File("/path/to/image.jpg"))
同时我们也可以使用 lambda 语法轻松进行图片加载的配置:
- imageView.load("https://www.example.com/image.jpg") {
- crossfade(true)
- placeholder(R.drawable.image)
- transformations(CircleCropTransformation())
- }
常用的 API
ImageLoader
ImageLoader 是 Coil 中对于图片加载的大管家,负责处理缓存、数据获取、图像解码、请求管理、Bitmap 缓存池、内存管理等工作,一般建议只创建一个 ImageLoader 并在 App 中进行共享,这样性能是最优的。这是因为每个 ImageLoader 都有自己的内存缓存和 Bitmap 缓存池。
我们可以通过构造器来创建和配置 ImageLoader。
- val imageLoader = ImageLoader.Builder(context)
- .availableMemoryPercentage(0.25)
- .crossfade(true)
- .build()
同时由于 ImageLoader 是一个接口,也就意味着我们可以非常方便地进行测试,例如可以注入一个 fake 的 ImageLoader,从而每次都返回相同的 drawable。
- val fakeImageLoader = object : ImageLoader {
- private val drawable = ColorDrawable(Color.BLACK)
- override fun enqueue(request: ImageRequest): Disposable {
- request.target?.onStart(drawable)
- request.target?.onSuccess(drawable)
- return disposable
- }
- override suspend fun execute(request: ImageRequest): ImageResult {
- return SuccessResult(
- drawable = drawable, request = request,
- metadata = ImageResult.Metadata(
- memoryCacheKey = MemoryCache.Key(""),
- isSampled = false,
- dataSource = DataSource.MEMORY_CACHE,
- isPlaceholderMemoryCacheKeyPresent = false
- )
- )
- }
- }
ImageRequest
ImageRequest 为 ImageLoader 加载图片提供所有的必要信息,同时我们也可以使用自定义的 Target 进行处理。
- val request = ImageRequest.Builder(context)
- .data("https://www.example.com/image.jpg")
- .target { drawable ->
- // Handle the result.
- }
- .build()
- context.imageLoader.enqueue(request)
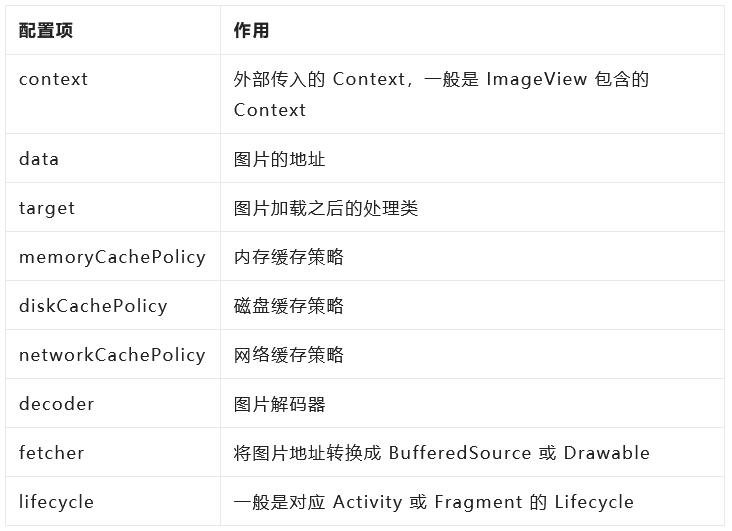
ImageRequest 基于 Builder 模式来进行创建,包含了加载图片的各个配置项,这里重点看下最常用的配置项。
Disposable
Disposable 是调用 load() 方法之后的返回值,主要是用于取消图片加载:
- interface Disposable {
- /**
- * 如果图片加载请求已经完成或者取消,则返回 true
- */
- val isDisposed: Boolean
- /**
- * 取消正在进行的图片加载请求以及释放相关的资源,而且该方法是幂等的
- */
- fun dispose()
- /**
- * 非阻塞式地等待任务结束
- */
- @ExperimentalCoilApi
- suspend fun await()
- }
图片变换
图片变换是图片加载库中很常见的功能,Coil 将其抽象成 Transformation 接口,可以看到在 transform() 方法中有一个 BitmapPool 参数,这是因为在实现图形变换的时候往往需要一个 Bitmap,此时可以直接在 BitmapPool 中获取,从而复用已有的 Bitmap。
- interface Transformation {
- fun key(): String
- suspend fun transform(pool: BitmapPool, input: Bitmap, size: Size): Bitmap
- }
- imageView.load("https://www.example.com/image.jpg") {
- transformations(CircleCropTransformation())
- }
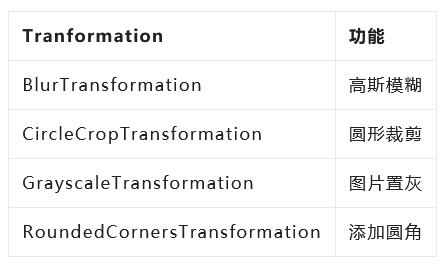
Coil 主要提供了这几个图片变换的效果:
功能拓展
Coil 在提供了很多必要功能的基础上,预留了很多的拓展点给开发者实现自定义。Coil 的图片加载主要包括四个主要的模块:
Interceptors
Coil 的 Interceptor 无疑是借鉴了 okhttp 的设计思路,极大方便了后续的功能拓展,例如我们可以给 Coil 添加一个自定义的缓存层:
- class CustomCacheInterceptor(
- private val context: Context,
- private val cache: LruCache<String, Drawable>
- ) : Interceptor {
- override suspend fun intercept(chain: Interceptor.Chain): ImageResult {
- val value = cache.get(chain.request.data.toString())
- if (value != null) {
- return SuccessResult(
- drawable = value.bitmap.toDrawable(context),
- request = chain.request,
- metadata = TODO()
- )
- }
- return chain.proceed(chain.request)
- }
- }
Mappers、Fetchers
外部在调用 load() 时,传入的 String 参数既可能指向本地资源文件,也可能指向网络图片,Mappers 和 Fetchers 搭配使用,可以对资源类型进行区分,举个例子:
- imageView.load("android.resource://example.package.name/drawable/image")
- imageView.load("https://www.example.com/image.jpg")
StringMapper 会将传入的 String 转换为对应的 Uri。
- internal class StringMapper : Mapper<String, Uri> {
- override fun map(data: String) = data.toUri()
- }
ResourceUriFetcher 会判断 Uri 的 scheme 类型是否为 android.resource,是的话代表本地资源文件,而 HttpUriFetcher 则判断 Uri 的 scheme 是否为 http 或 https,是的话代表网络图片。
- internal class HttpUriFetcher(callFactory: Call.Factory) : HttpFetcher<Uri>(callFactory) {
- override fun handles(data: Uri) = data.scheme == "http" || data.scheme == "https"
- override fun key(data: Uri) = data.toString()
- override fun Uri.toHttpUrl(): HttpUrl = HttpUrl.get(toString())
- }
Decoders
Android 支持了很多图像格式,但也有很多它不支持的格式(例如:Gif、SVG、视频帧等),所以 Coil 便提供了对应的拓展库。
① Gif(GifDecoder 支持所有 API 级别,但速度较慢,ImageDecoderDecoder 的加载速度快,但仅在 API 28 及更高版本可用)
- implementation("io.coil-kt:coil-gif:1.1.1")
- val imageLoader = ImageLoader.Builder(context)
- .componentRegistry {
- if (SDK_INT >= 28) {
- add(ImageDecoderDecoder())
- } else {
- add(GifDecoder())
- }
- }
- .build()
② SVG(如果请求的 MIME 类型是 image/svg+xml,则会自动检测并解码所有 SVG)
- implementation("io.coil-kt:coil-svg:1.1.1")
- val imageLoader = ImageLoader.Builder(context)
- .componentRegistry {
- add(SvgDecoder(context))
- }
- .build()
③ 视频帧(仅支持 File 和 Uri)
- implementation("io.coil-kt:coil-video:1.1.1")
- val imageLoader = ImageLoader.Builder(context)
- .componentRegistry {
- add(VideoFrameFileFetcher())
- add(VideoFrameUriFetcher())
- }
- .build()