
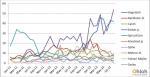
GitHub 上面有个 Trending 榜 (趋势榜),在 Trending 页面,你可以看到最近一些热门的开源项目或者开发者,这个页面可以算是很多人主动获取一些开源项目和活跃开发者最好的途径。
所以猫哥会在每周的周一给大家推荐一篇上周的 前端周趋势榜的 10 大项目 ,每月给大家推荐一篇上个月的 前端月趋势榜的 20 大项目 ,方便大家知道最近都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,以免错过了好的开源项目。
1. utility-types
实用程序类型的集合,是对 TypeScript 内置映射类型和别名的补充(对于静态类型,请考虑“ lodash”)。

https://github.com/piotrwitek/utility-types
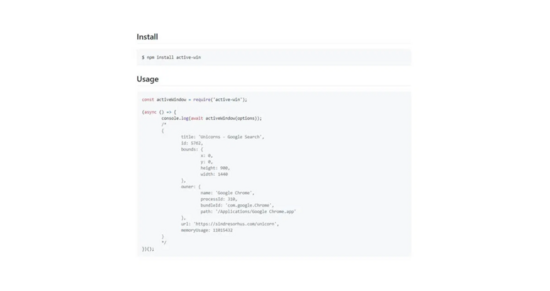
2. active-win
获取有关活动窗口的元数据(标题,ID,范围,所有者,URL等)
适用于 macOS,Linux 和 Windows。
使用 macOS 10.13 或更早版本的用户需要下载 Swift 运行时支持库。

https://github.com/sindresorhus/active-win
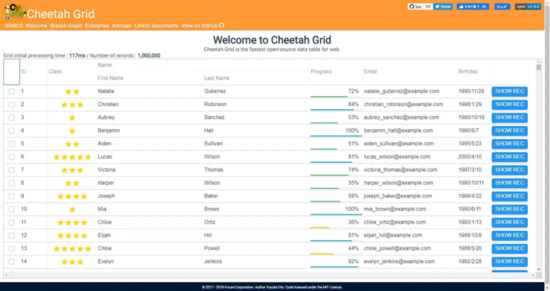
3. Cheetah Grid
最快的 Web 开源数据表。

https://github.com/future-architect/cheetah-grid/
4. Superplate
具有 Typescript,Jest,测试库,样式化组件,Sass,Css,.env,Fetch,Axios,反向代理,Bundle Analyzer 和 30+ 插件的结构良好的生产就绪前端样板。
目前,仅为 Next.js 创建项目。

https://github.com/pankod/superplate
5. React Cool Portal
这是 Portal 的 React 钩子。它可以帮助您将子级渲染到父组件的 DOM 层次结构之外的 DOM 节点中。从现在开始,您将不再需要使用模态,下拉菜单,工具提示等。

https://github.com/wellyshen/react-cool-portal
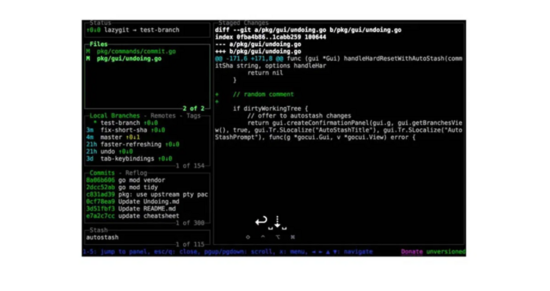
6. Lazy Git
git 命令的简单终端 UI,使用 gocui 库用 Go 编写。

https://github.com/jesseduffield/lazygit
7. ts-essentials
所有必不可少的 TypeScript 类型集中在一处

https://github.com/krzkaczor/ts-essentials
8. Awesome Captcha
精选的验证码库和破解工具的精选列表。

https://github.com/ZYSzys/awesome-captcha
9. bundless
用于 esbuild 的开发服务器和捆绑器

https://github.com/remorses/bundless
10. CSS Layout
使用 CSS 制作的流行布局和图案的集合。现在,它具有 90 多种模式,并且还在不断增长!
-
:tada:零依赖
-
:tada:没有框架
-
:tada:没有 CSS 骇客
-
:tada:实际用例
-
良好做法(即将推出)
-
辅助功能支持(即将推出)

https://github.com/phuoc-ng/csslayout