你是否曾对CSS中的百分比单位非常疑惑?是否简单认为百分比的基准值就是所在元素的宽高?本文将从包含块角度帮助大家理解记忆百分比单位的计算规则,便于巧妙运用包含块规则解决实际开发中的布局问题!
一、确立包含块
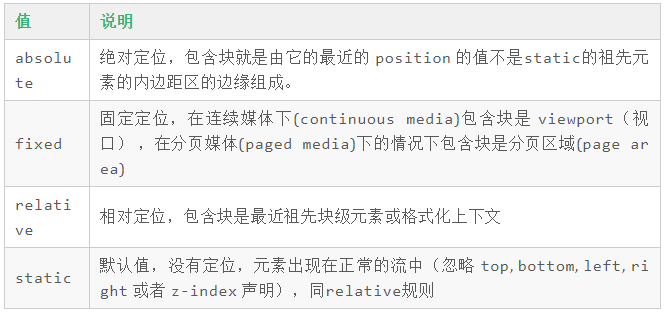
包含块是一个非常重要的概念,通常包含块是当前元素的最近祖先元素的内容区,包含块的形成依赖于CSS position属性。
在我们常用的场景中,position的值有relative、absolute、fixed、static,且这四种属性为代表,浏览器对于这四种属性的包含块确立规则如下:
根元素()所在的包含块是一个被称为初始包含块的矩形。他的尺寸是视口 viewport (for continuous media) 或分页媒体 page media (for paged media).
二、百分比值计算规则
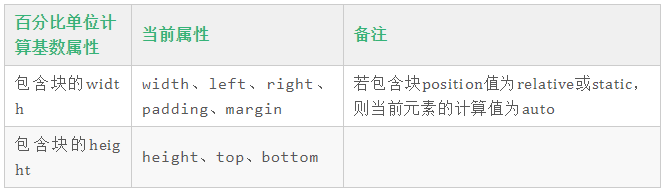
CSS中例如width、height、padding等属性在设置百分比值时,浏览器会动态计算实际的像素值,百分比的计算基数就是该元素的包含块对应的实际属性值。
例如计算当前元素的百分比值的height属性
则其值为:包含块height值 * 当前元素height百分比值
三、包含块原理的应用场景
自己之前一直有个误区,认为padding、margin的百分比单位的计算基数是当前元素矩形区域宽高来算,但是根据包含块的规则,他们的计算基数应该是包含块的width值。
那么看看下面这个问题
之前团队里大佬洪岩问:“如何实现一个高度是自适应宽度3倍的图片?”
通过思考,大致有如下的实现方式,大家可以参考
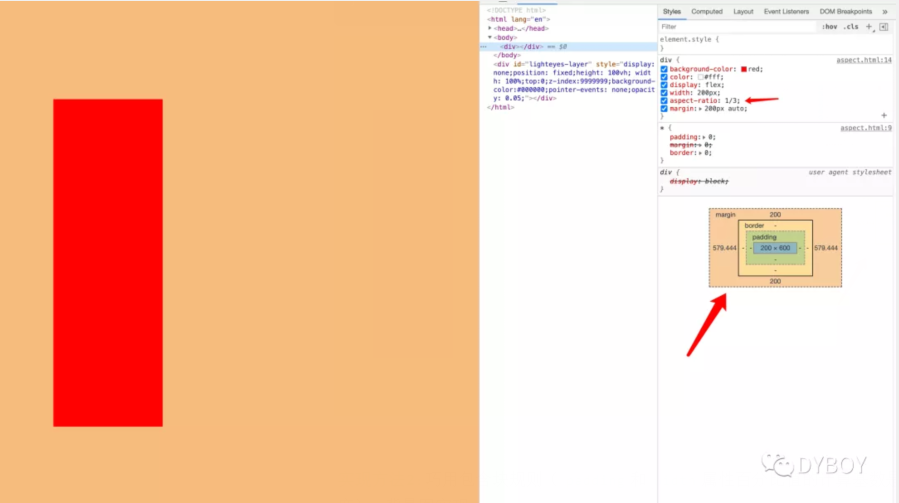
实现方法1: 利用Chrome浏览器最新支持的aspect-ratio属性,其问题就是C端浏览器兼容性不好
- .box {
- aspect-ratio: 1/3; // width/height 宽高比
- }
aspect-ratio
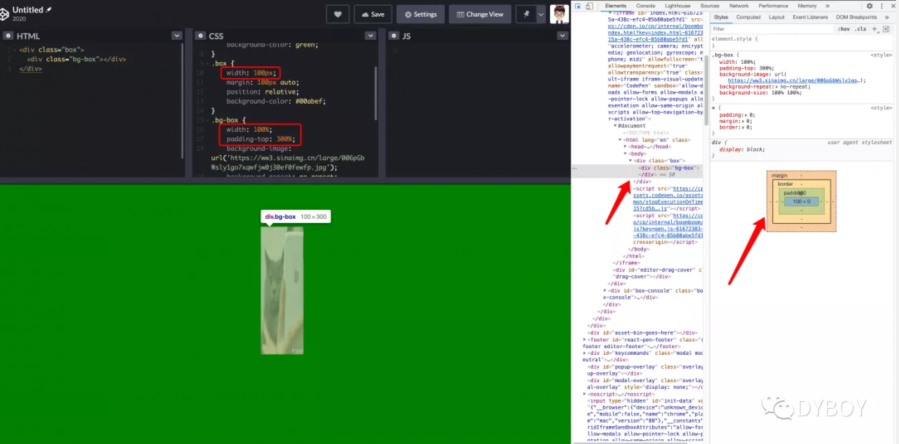
实现方法2: 巧用包含块规则(padding和width属性百分比值的计算基数是包含块的宽度)+ 背景图实现
- <div class="box">
- <div class="bg-box"></div>
- </div>
- .box {
- width: 100px;
- margin: 100px auto;
- position: relative;
- background-color: #00abef;
- }
- .bg-box {
- width: 100%;
- padding-top: 300%;
- background-image: url('https://ww3.sinaimg.cn/large/006pGbWsly1go7xqwfjw0j30ef0fewfp.jpg');
- background-repeat: no-repeat;
- background-size: 100% 100%;
- }
效果如下图:
1比3的实现
CodePen地址: https://codepen.io/DYBOY/pen/JjbZgeE
四、总结熟记包含块规则,有利于在实际开发中解决一些“小块”的布局问题。