关于生成PDF的需求大部分要放在服务端实现,那么前端是否可以生成PDF呢?
本文目的:
- 记录一种新的前端生成PDF的技术
- 记录一种CMS配置化PDF方案的猜想
前端市场中的PDF
这是一个常见的需求,那么就一定有一些现成的技术方案。一种是基于服务端的实现,一种是基于客户端的实现。
相对于服务端来说,iText、wkhtmltopdf、prince这三个都是后端生成pdf的工具。可惜这三个都没有node api。
相对于客户端而言,最常见的就是Html转化方案。如JSPDF技术。
此方案的逻辑是:
- 将DOM树转换为canvas对象,可使用html2canvas完成
- 将canvas转换为图片,可使用canvas.toDataURL完成
- 将图片转换为PDF,可使用jsPDF完成
此方案的弊端也比较明显:
- 生产的PDF比较模糊,质量不高
- 浏览器兼容性,对css样式支持不够,比如阴影
- 分页效果不理想,会出现断层、缺失等问题
- 如果HTML中有外链图片,无法生成
- 由于第一步是通过DOM去生成canvas,所以针对特别长的报告,DOM尚未加载完便点击下载时,会造成报告生成问题
还有一种方案是依靠浏览器自带的打印window.print,此方案的重点在于CSS样式控制。如果你想要实现改变页面大小、边距、设置页眉页脚等等效果,可能还需要Prince(应用程序,需要安装)。
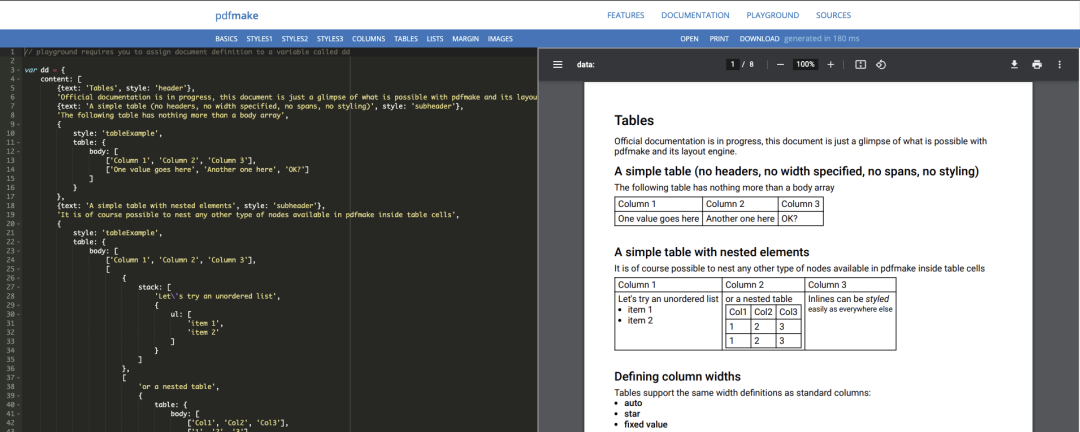
最后来说一下pdfmake技术,纯js技术实现PDF的生成,提供服务端生成和客户端生成方案,可以说是非常便捷。还提供了动态演示文档,你可以自由的拼接内容。
我就是被这个页面“征服”的。它可以自定义实现页眉、页脚定制化、封面定制化、水印设置、PDF加密等等。而且它的使用也非常方便只需要两个js即可,一个是pdfmake.js,另一个是字体文件vfs_fonts.js。
同样它的弊端也特别明显,文本元素没有内边距,样式较局限,没有html那么灵活。相对于其他技术而言,对JS程序员来说是非常的友好了,比较重要的是3年以来一直有人在维护。基本每个月都有更新。
CMS方案猜想
关于cms的理解,可以自行百度,而对于我而言,cms就是配置化。之前写过一篇关于表单的CMS技术方案,是相对于比较成熟的方案。解决了商品配置,app动态显示的难题。缺点就是牵一发动全身,一直没有时间去更新、填充新的规则。
关于CMS-PDF的猜想,也是为了解决PDF模版定制化的问题。平常开发一个pdf模版可能需要一个团队一个月的时间,CMSPDF要做的就是缩短开发时间,提高开发效率,提供可配置化方案。
想要实现这个方案,首页考虑的是什么,是我们使用的方式和要达到的效果。通俗点,就是一套数据代表一个模版,而这套数据的生成就是靠我们配置(点点点)。那么我们要考虑的问题就明确了:
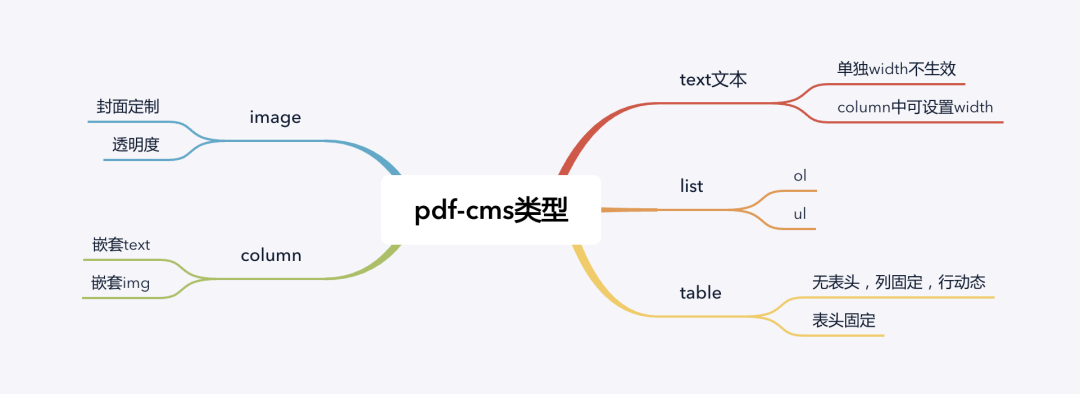
- 分析需求pdf的样式,解析出模块类型
- 建立模版与接口数据的关联关系(桥梁)
- 建立模版绑定关系
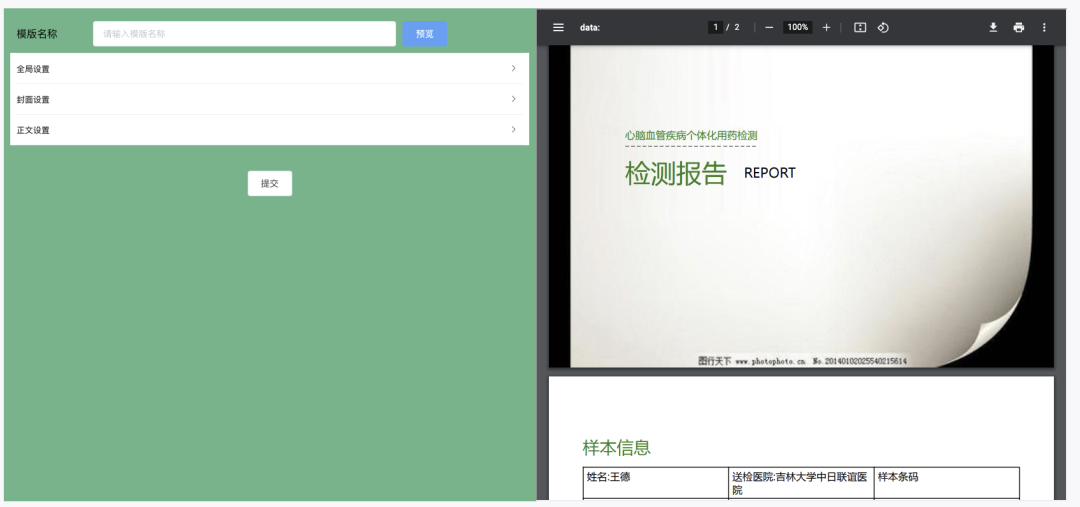
pdfmake提供了一些很好的api,方便我们一边设计模块,一边查看效果。例如,我们想要左边配置,右边预览。
需要注意的一点就是pdfmake默认不支持中文,需要你自己寻找pdf报告所需字体,并且字体的一些属性,比如粗体、斜体也需要字体支持。
此方案难点在于模块类型的设计,你需要建立页面显示数据结构与pdfmake代码规则数据结构之间的联系。对模块类型,沿用pdfmake的就行,只需要在其上在封装一层即可。
比较复杂的是表格的样式设计,比如你怎么配置表格每条边线的样式,并且与服务端返回数据之间建立关系。所以说对细微样式这块比较难搞。
此方案还未落地,但不失为一个很好实践方案。对样式要求不是特别高的可以尝试一下。