【51CTO.com快译】作为目前流行的JavaScript Web框架之一,Angular通过将各项服务的执行过程隐藏到框架深处,以便为开发人员提供基于各种内部机制(internal mechanisms)的构建工具。和React类似,Angular鼓励用户使用各种组件,将应用程序接口(API)拆分为可重用的多个小块。
下面,我们将列出十二种当前流行的Angular UI库列表。虽然它们中的大多数都是为Angular2+设计的,但是其中也一些可以适用于较旧的框架版本。而且,它们的优点是,您可以从这些Angular库中提取单个组件,用到自己的项目中,而无需安装整个代码库。
1. Clarity
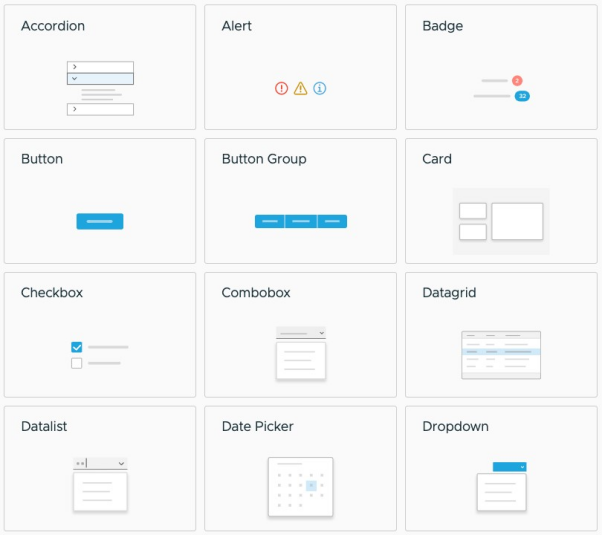
由VMware创建的开源设计系统Clarity,在GitHub上拥有6.2千颗星。它是由UX设计指南、HTML/CSS框架、以及Angular组件所组成。Clarity为开发人员提供了一组具有高性能数据绑定(data-bound)的组件。如下图所示,该代码库可以实现诸如:手风琴式折叠组件、日期选择器、登录名、指示牌、时间轴、切换键等大量交互式元素。
Clarity库的视觉效果组件(来源:https://clarity.design/)
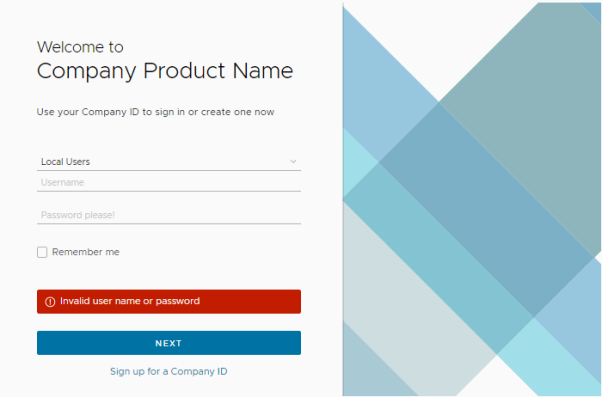
Clarity库的登录组件(来源:https://clarity.design/)
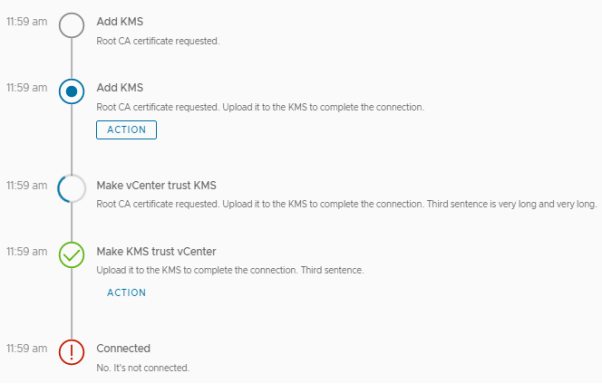
Clarity库的时间轴组件(来源:https://clarity.design/)
2. Material
作为Angular的官方组件库,Material实现了Google的材料设计语言(Material Design)的概念。它在GitHub上拥有2.12万颗星。作为一种UI组件代码的示例,Material是根据Angular开发团队的指南编写而成。用户可以通过此类代码库,实现包括自动完成、表单字段、进度微调器、滑动块(Slider)、步进式导航(stepper)、以及选项卡在内的交互式元素。
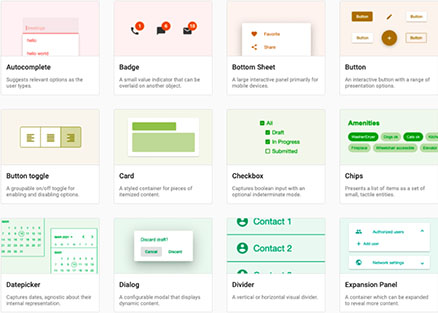
Material的视觉效果组件库(来源:https://material.angular.io/)
3. NGX Bootstrap
NGX Bootstrap库在GitHub上拥有5.3千颗星。由它提供的基本组件,实现了专为Angular编写的Bootstrap模板功能。它旨在让用户设计出具有可扩展性和适应能力的PC与移动类应用。凭借着由其提供的多种元素形式,用户可以通过该代码库,将各种自定义的HTML(如下图所示)、各种手风琴式折叠组件、轮播组件(carousel)、分页与翻页组件(pager pagination)等元素,添加到自己的应用中。
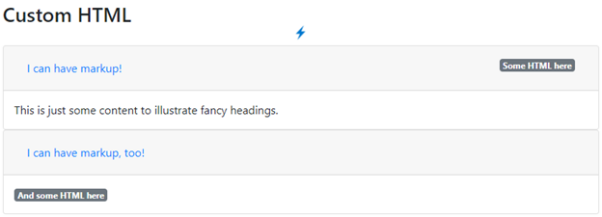
NGX Bootstrap库的自定义HTML组件(来源: https://valor-software.com/ngx-bootstrap/)
NGX Bootstrap库的基本轮播组件(来源: https://valor-software.com/ngx-bootstrap/)
4. Prime NG
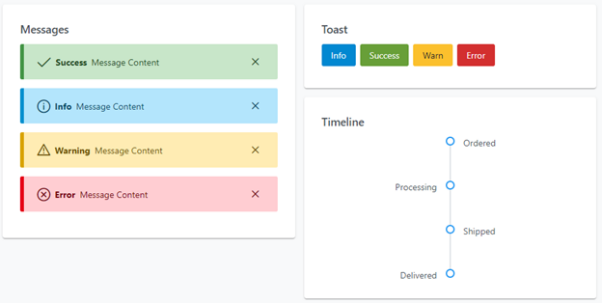
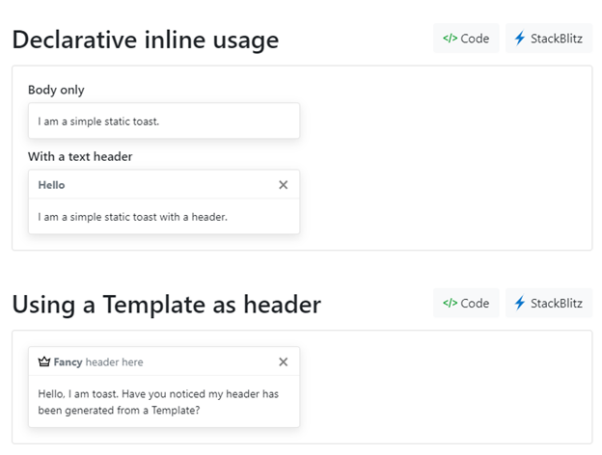
Prime NG是一个包含了70多个UI组件的集合库。同时,它能够提供诸如“材料设计”和“平面设计(Flat Design)”等不同类型的样式。Prime NG在GitHub上拥有约6.6千颗星,并正在被eBay、Fox等公司所使用。该代码库可以提供:不同形式的字段、各种按钮、菜单格式、消息、彩色块突显(toasts)、以及时间轴等功能。
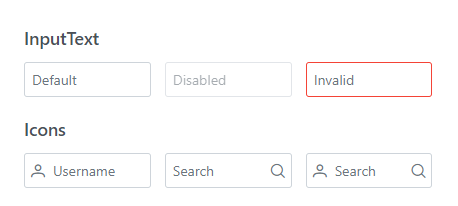
Prime NG库的组合输入域(Fields of Field)组件(来源: https: //www.primefaces.org/primeng/)
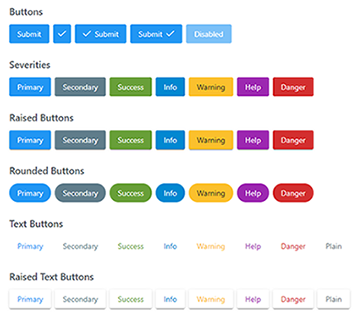
Prime NG库的按钮组件形式(来源: https://www.primefaces.org/primeng/)
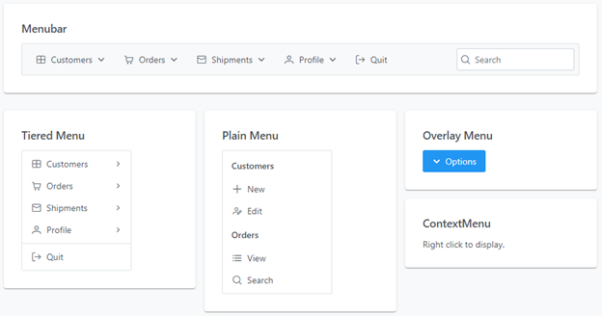
Prime NG库的菜单组件形式(来源: https://www.primefaces.org/primeng/)
Prime NG库的消息、彩色块突显和时间轴组件(来源: https://www.primefaces.org/primeng/)
5. NG Bootstrap
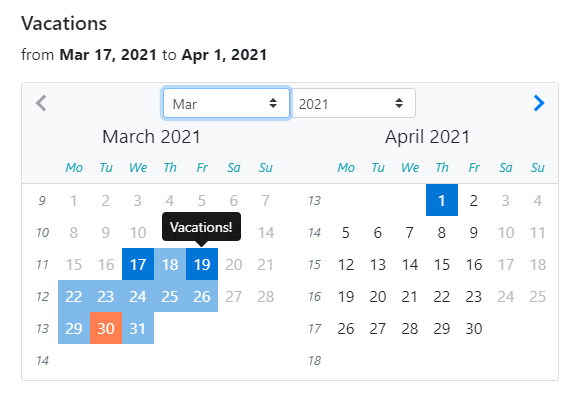
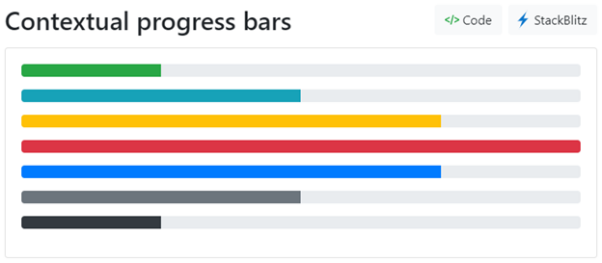
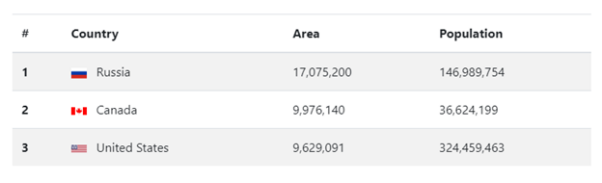
时下流行库NG Bootstrap包括了许多可用于Angular Bootstrap 4样式的组件。由于它代替了不再被支持的Angular-UI Bootstrap项目,因此它在GitHub上拥有大约7.7千颗星。NG Bootstrap具有较高的测试覆盖率,并且没有对第三方JS的依赖项。目前,它自带有各种日期选择器、进度条、基本表格样式、以及不同的彩色块突显等功能选项。
NG Bootstrap库的日期选择器组件(来源: https://ng-bootstrap.github.io/)
NG Bootstrap库的进度条组件(源: https: //ng-bootstrap.github.io/)
NG Bootstrap库的表组件(源: https: //ng-bootstrap.github.io/)
NG Bootstrap库的彩色块突显组件(来源: https://ng-bootstrap.github.io/)
6. Teradata Covalent UI Platform
Teradata Covalent UI Platform在GitHub上拥有2.2万颗星。该代码库通过样式指南和设计模式,以方便用户阅读代码。得益于该平台的配置,开发人员可以更关注应用程序的定制功能,进而加快开发的进程。
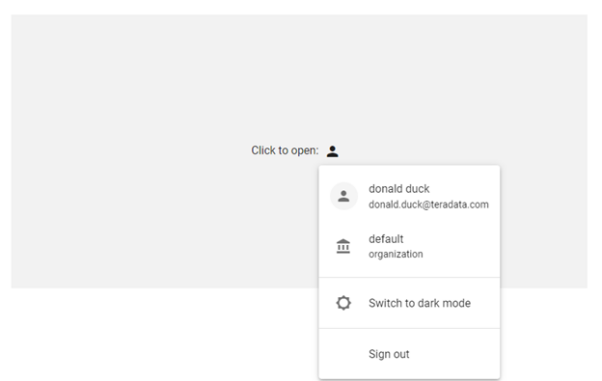
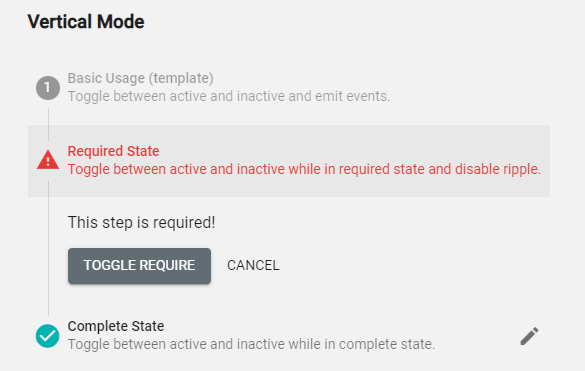
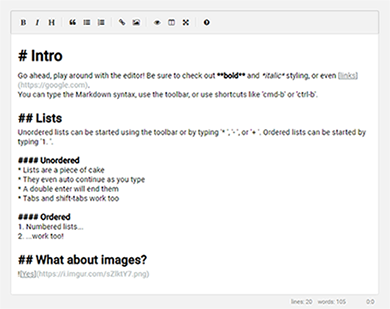
该平台成功地遵循了原子设计原理(Atomic Design Principles)--在模块化设计中,将较小的组件组合成较大的组件。它以此为例,将各个按钮合理地组合起来。此外,它还提供了用户配置文件、面包屑层次导航(breadcrumbs),步进式导航、以及文本编辑器等功能。
Teradata Covalent UI Platform的用户配置文件组件(来源: https: //teradata.github.io/covalent/v3/#/)
Teradata Covalent UI Platform库的步进式导航组件(来源: https: //teradata.github.io/covalent/v3/#/)
Teradata Covalent UI Platform库的文本编辑器组件(来源: https: //teradata.github.io/covalent/v3/#/)
7. Nebular
作为一个可自定义的组件库,Nebular在GitHub上拥有6.9千颗星。由于具有六种视觉效果主题和可自定义的组件,因此它能够大幅简化应用程序的开发过程。值得一提的是,Nebular具有为API提供身份验证和安全层的模块,同时也能够提供诸如:步进式导航、下拉列表菜单、聊天组件、以及注册表单等功能。
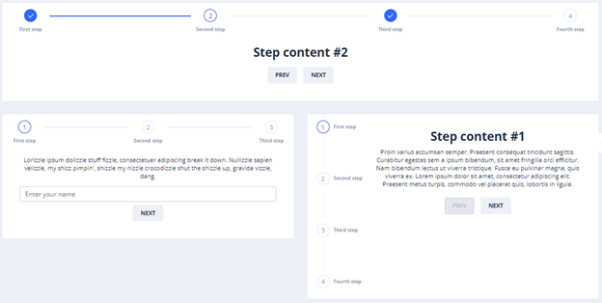
Nebular库的步进式导航组件(来源: https://akveo.github.io/nebular/ )
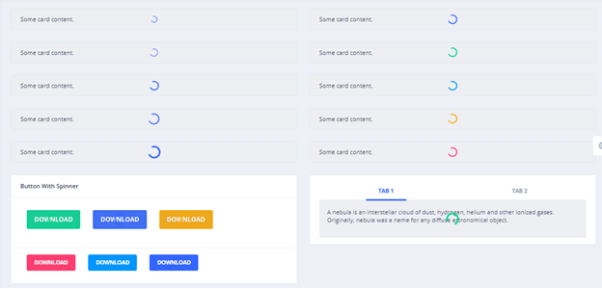
Nebular库的下拉列表菜单组件(来源: https://akveo.github.io/nebular/ )
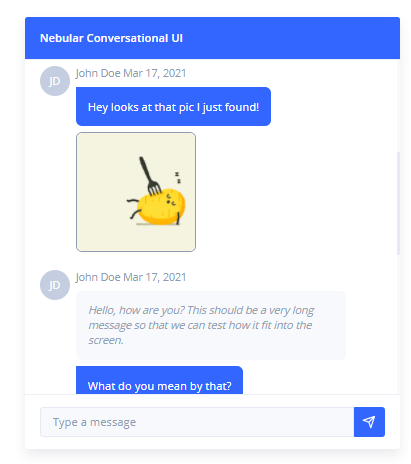
Nebular库的聊天组件(来源: https://akveo.github.io/nebular/ )
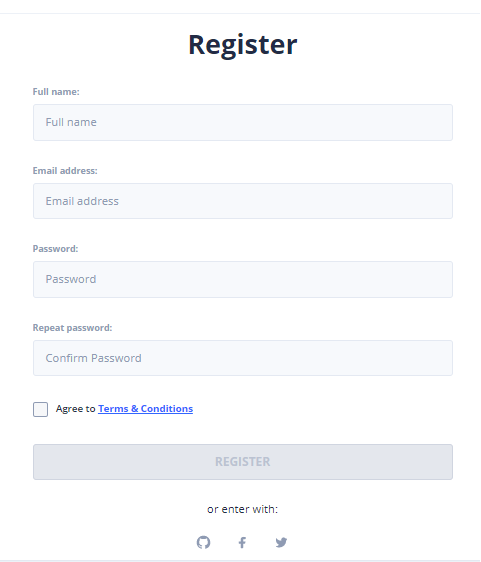
Nebular库的注册表单组件(来源: https://akveo.github.io/nebular/ )
8. Onsen UI
Onsen UI库方便了用户使用JavaScript,来开发适合Android和iOS平台的移动混合应用。该代码库在GitHub上拥有8.3千颗星标。它通过各种绑定,以提供不同的视觉效果样式。此外,Onsen UI还提供动作菜单(action sheet)、警告对话框(alert dialog)、各种按钮、以及弹窗(Popover)等功能。
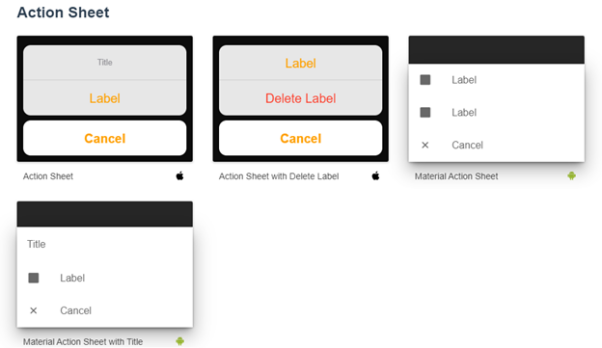
Onsen UI库的动作菜单组件(来源: https://onsen.io/angular2/)
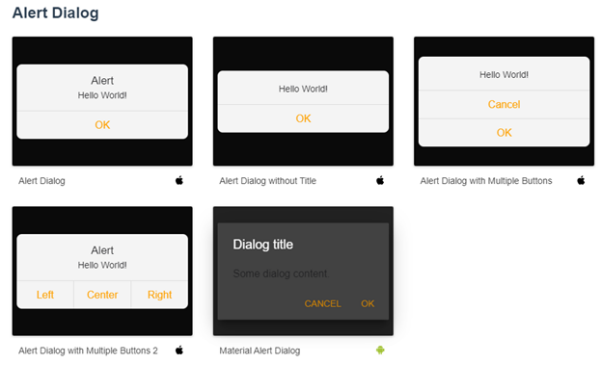
Onsen UI库的警告对话框组件(来源: https://onsen.io/angular2/)
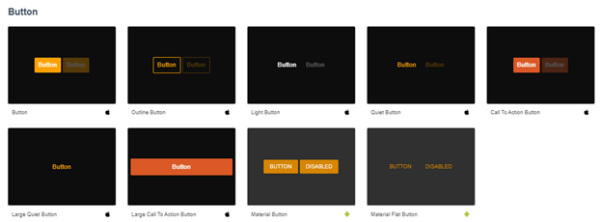
Onsen UI库的按钮组件形式(来源: https://onsen.io/angular2/)
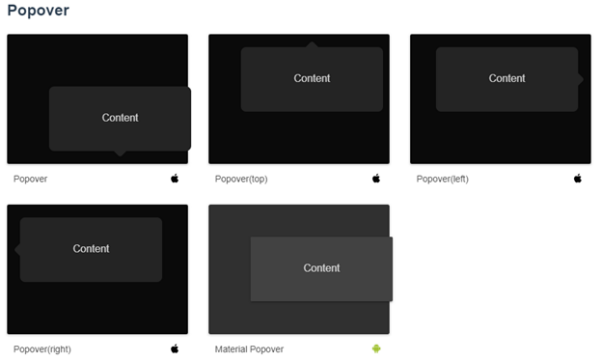
Onsen UI库的弹窗组件(来源: https://onsen.io/angular2/ )
9. NG-Zorro
全面支持TypeScript的NG-Zorro,旨在为开发人员提供,可用于创建Ant Design风格界面(译者注:这是由蚂蚁金服开发和正在使用的一套企业级的前端设计语言和基于React的前端框架实现)的各种高端组件。值得一提的是,该代码库是由咱们中国开发者创建的,而且在GitHub上拥有7.4千颗星。目前,它能够提供包括菜单栏、页面标题、滑块、以及头像制作(Avatar)等多项功能。
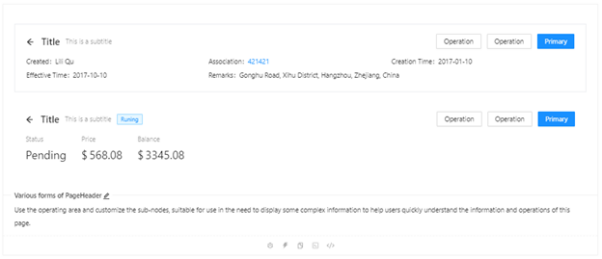
NG-Zorro库的各种页面标题组件形式(来源: https://ng.ant.design/docs/introduce/zh-CN)
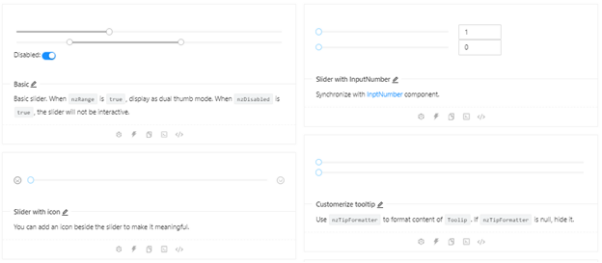
NG-Zorro库的各种滑块组件形式(来源: https://ng.ant.design/docs/introduce/zh-CN)
NG-Zorro库的各种头像制作组件形式(来源: https://ng.ant.design/docs/introduce/zh-CN)
10. Vaadin
Vaadin库提供的视觉元素,旨在弥合Angular组件和Polymer元素之间的差距。该代码库不但支持材料设计,而且包含了适用于移动和桌面开发的各种组件。当然,这些组件会被单独地存储在不同的存储库中。Vaadin提供了拆分布局(split layout)、按钮、应用布局(App Layout)、以及上传表单等功能。
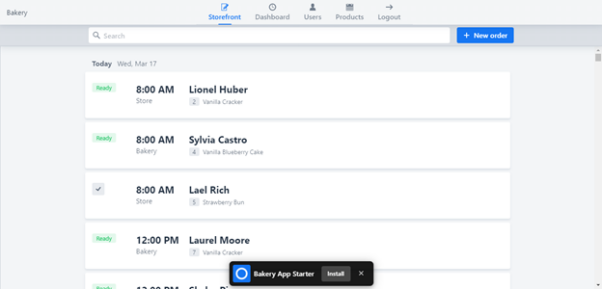
Vaadin库的应用布局组件(来源: https://vaadin.com/)
11. NG Semantic-UI
作为Angular应用组件的NG Semantic-UI库包括了27个组件。它不但基于时下流行的Semantic-UI前端方案,而且在GitHub上拥有大约1千颗星。NG Semantic-UI能够提供诸如:卡片、加载器、手风琴式折叠组件、以及各种菜单之类的工具。
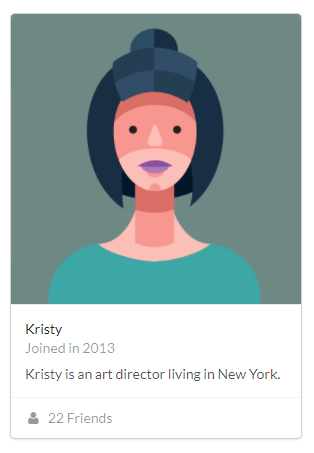
NG Semantic-UI库的卡片组件(来源: https: //ng-semantic.herokuapp.com/#/)
NG Semantic-UI库的各种菜单组件形式(来源: https://ng-semantic.herokuapp.com/#/)
12. NG2 Charts
NG2 Charts库在GitHub上拥有1.9千颗星。它为开发人员提供了用于创建六类图表的Angular指令。由于其属性基于chart.js,因此该代码库可用于呈现大型数据集和显示列表。目前,它能够支持各种折线图、条状图、环形图(Donut Chart)、雷达图、饼图、极坐标区域图、气泡图、以及散点图(Scatter Chart)等。
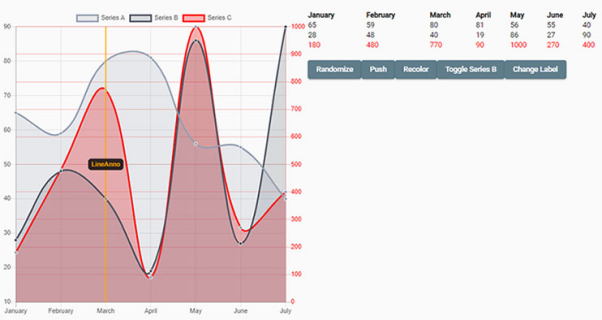
NG2图表库的折线图(来源: https://valor-software.com/ng2-charts/#/LineChart)
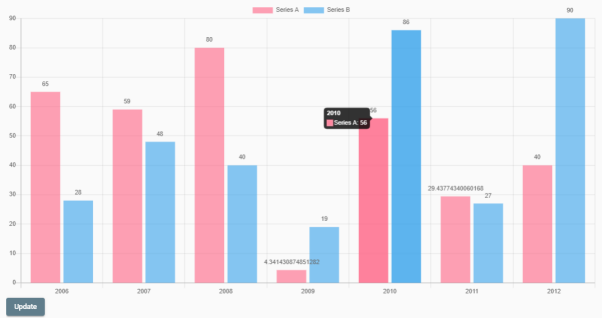
NG2图表库的条状图(来源: https://valor-software.com/ng2-charts/#/LineChart)
NG2 Charts库的环形图(来源: https: //valor-software.com/ng2-charts/#/LineChart)
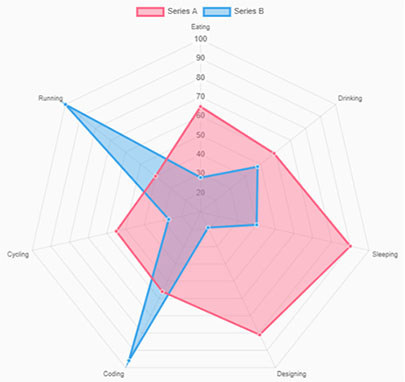
NG2图表库的雷达图(来源: https: //valor-software.com/ng2-charts/#/LineChart)
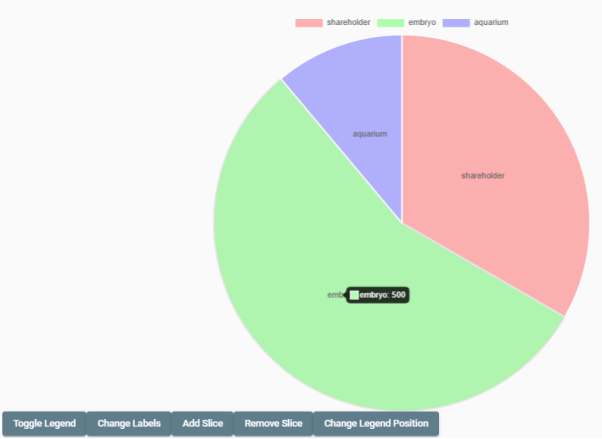
NG2图表库的饼图(来源: https://valor-software.com/ng2-charts/#/LineChart)
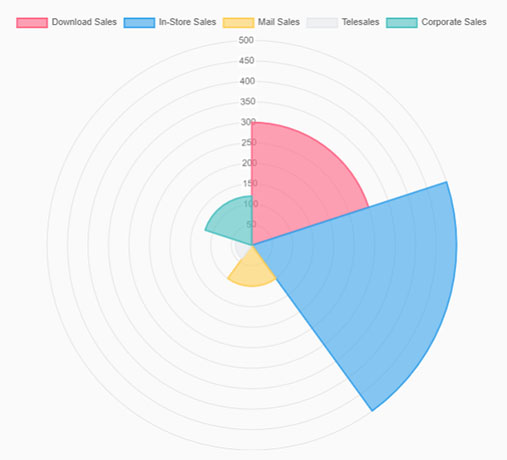
NG2图表库的极坐标区域图(来源: https://valor-software.com/ng2-charts/#/LineChart)
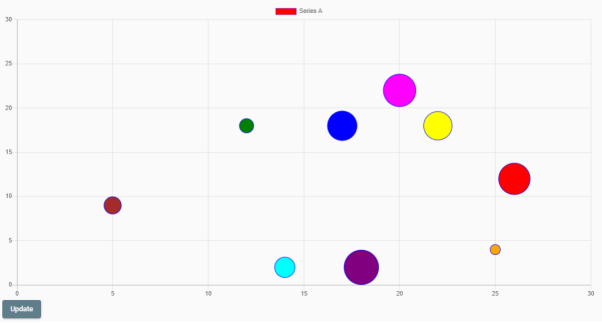
NG2图表库的气泡图(来源: https://valor-software.com/ng2-charts/#/LineChart)
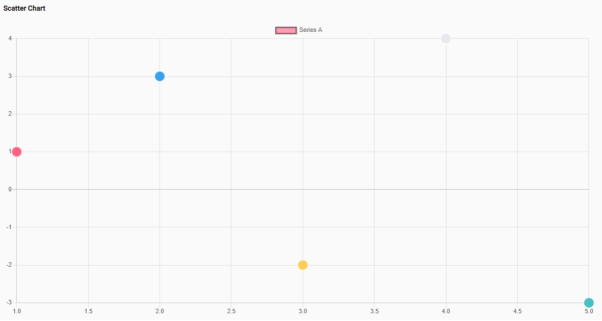
NG2图表库的散点图(来源: https://valor-software.com/ng2-charts/#/LineChart)
原文标题:The Most Popular Angular UI Libraries To Try in 2021,作者:Anastasia Kushnir
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】