本文转载自微信公众号「小菜学编程」,作者fasionchan。转载本文请联系小菜学编程公众号。
经过 Python 虚拟机、函数机制和类机制的学习,我们对 Python 程序执行过程的动态性已经了如指掌:
- 在运行时,Python 可以动态创建 函数 对象;
- 在运行时,Python 可以动态创建 类 对象;
- 在运行时,Python 可以修改 函数 对象,改变它的行为;
- 在运行时,Python 可以修改 类 对象,改变它的行为;
- 在运行时,Python 可以动态编译代码并加入到虚拟机中执行;
借助这些特性,我们可以实现程序运行时动态更新代码,也就是 代码热更新 !
对于一般程序而言,想要更新代码只有重启一条路。因此,拥有热更新能力的 Python 可以实现很不可思议的功能,具体如何进行呢?—— 我们从猴子补丁说起。
猴子补丁
猴子补丁 ( monkey patch )大家应该都听说过,这是一种在运行时添加、修改代码的技术,而无需修改源码。
json 序列化是一个很常见的操作,在 Python 可以这样进行:
- import json
- json.dumps(some_data)
ujson 是另一个 json 序列化实现,由纯 C 语言编写,效率比标准库中的 json 模块更高,用法一样:
- import ujson
- ujson.dumps(some_data)
那么,如果想把整个程序中的 json 操作都换成 ujson ,该怎么办呢?
直接引用 ujson 肯定是不行的,因为程序可能会引用第三方类库,我们肯定不想也不好改动第三方代码。以一个由 flask 框架实现的 api 为例,
- from flask import Flask, jsonify
- app = Flask(__name__)
- @app.route('/')
- def some_api():
- return jsonify(some_data)
jsonify 函数用于响应 json 数据,它调用标准库 json 模块对数据进行 json 序列化,可 flask 并不是我们开发的。
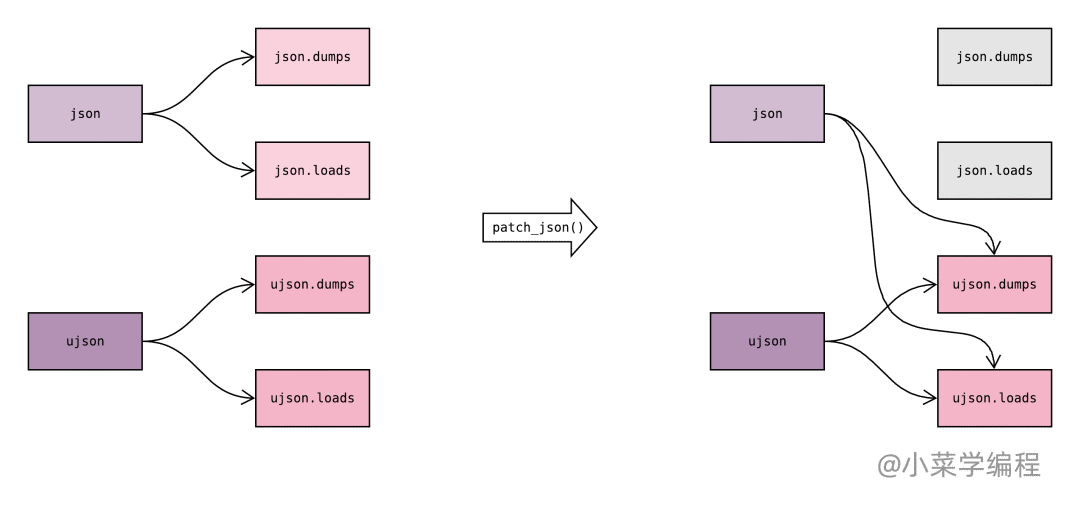
好在,利用 Python 执行过程的动态特性,我们可以在运行时替换 json 模块的相关函数实现。下面,我们编写 patch_json 函数,实现 dumps 和 loads 函数的替换:
- import json
- import ujson
- def patch_json()
- json.dumps = ujson.dumps
- json.loads = ujson.loads
- patch_json()
这样一来,只要 patch_json 函数成功执行,json 模块中的 dumps 、loads 函数就被换成了 ujson版本。后续就算从 json 模块导入,最终得到的也是 ujson 版本!
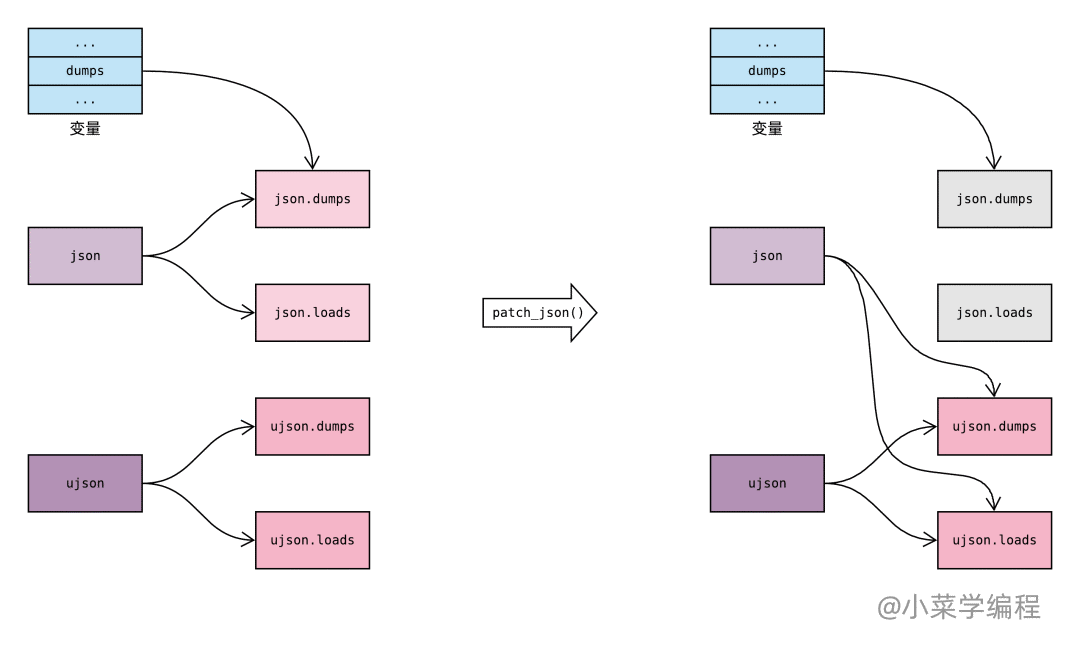
需要特别注意,json 模块属性在 patch_json 调用前就被直接引入,将不受 patch_json 控制:
- import json
- from json import dumps
- patch_json()
- # 执行 json 模块原来的版本,而不是 ujson 版本
- dumps(some_data)
- # 执行 ujson 版本
- json.dumps(some_data)
因此,许多应用猴子补丁的程序,在开头处便要执行替换逻辑,确保类似的现象不会发生。
猴子补丁的应用范围很广,一般用来特换类库实现或者在单元测试中进行 mock 。诸如greenlet 采用猴子补丁将阻塞的库函数替换成非阻塞的版本:
- import gevent.monkey
- gevent.monkey.patch_all()
由于猴子补丁可能会影响代码的可读性,应用不当可能导致一些奇怪的问题,因此不能滥用。
实际上,除了猴子补丁,Python 还提供了 reload 函数,用于重新加载模块。那么,我们应该如何使用 reload 函数呢?它有哪些局限性吗?