1、EB前端助手(FeHelper) 地址:
https://www.baidufe.com/fehelper/index/index.html

FeHelper主要同于前台数据的格式化和渲染等操作,实现的功能包括Javascript代码美化、CSS代码美化、HTML代码美化等,前端Web开发人员需要和后台代码工程师配合在,使用json数据传输的时候,用这款插件就可以帮助Web前端师更快速的对json进行解码,这样一款让工作效率翻倍的工具,作为前端人员怎能不知。
2、Google翻译 地址:
http://www.cnplugins.com/google/google-translate/
这个大家并不陌生,它可以提供103种语言之间的即时翻译,使用方便简洁,对于常看英文文档的开发人员十分必要,不过任何机器翻译都存在一定的准确性问题,Google翻译稍好!
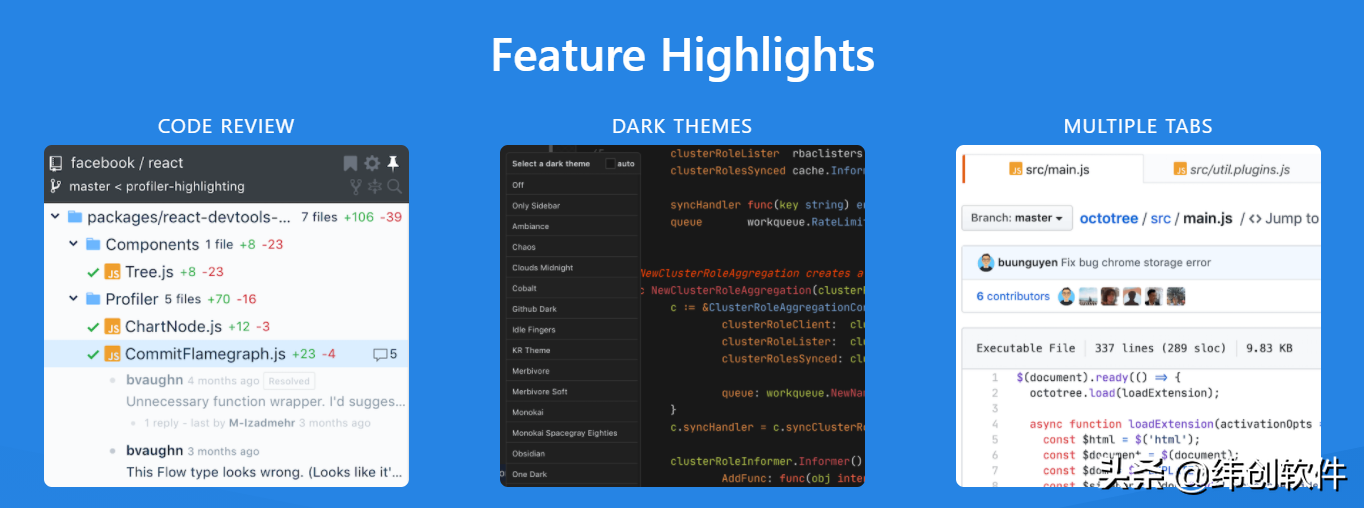
3、Octotree 地址:https://www.octotree.io/

Octotree插件的主要是用于将GitHub项目代码以树形格式展示,在展示的列表中我们可以指定下载的文件,不用下载整个项目,有了它,在GitHub里能够让你感受像IDE里一样浏览和搜索代码。快速定位和找出相关代码,使用简单方便。
4、Code Cola 地址:
http://www.cnplugins.com/devtool/code-cola/download.html

利用Code Cola 这款插件你可以设置不同的网页颜色,背景和遮罩等,自由的视觉化设置,值得一提的是它可以获取改变网页的链接地址,可以修改HTML文件,可不要认为是原网页哦。
今天的分享暂时就到这里了,不知道你最喜欢的浏览器插件是哪个呢?


































