一、HTTP协议简介
- HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议,所有的WWW文件都必须遵守这个标准
- HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等
- HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。由请求和响应构成,是一个标准的客户端服务器模型。HTTP是一个无状态协议
- HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息
二、HTTP主要特点
- 支持客户端和服务端模式: HTTP工作于客户端服务端的架构之上,浏览器作为客户端通过url向服务器及web服务器发送请求,web服务器根据接收到的请求向客户端发送响应信息
- 简单快速: 客户端向服务器请求时,只需传送请求方法和路径,请求方法有post、get等,每种方法规定了客户端与服务端,连接的类型不同。由于HTTP协议简单,使得HTTP服务程序规模小而且通信速度很快
- 灵活: HTTP允许传输任意类型的数据对象
- 无连接: 无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间
- 无状态: 无状态是指协议对事务处理没有记忆能力,意味着如果后续处理需要前面的信息,则必须被重传,这可能导致每次连接的数据量增大,另一方面不需要前面信息时,它的应答就较快
三、HTTP请求结构
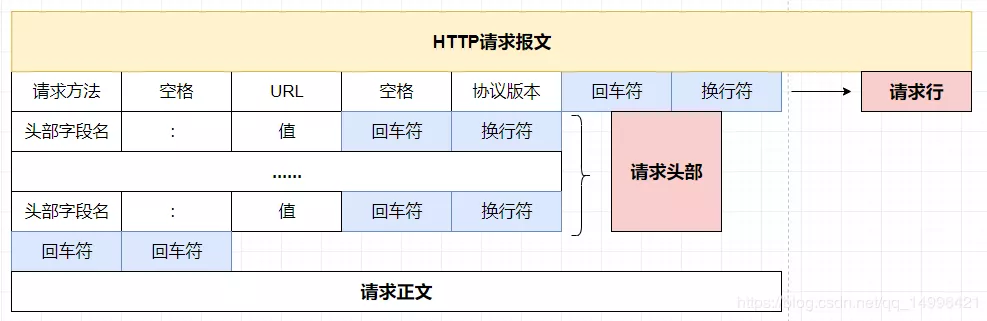
HTTP请求报文由3部分组成(请求行+请求头部+请求正文)
HTTP请求结构:
3.1 请求行
请求行: 是由 请求字段、URL字段、HTTP协议版本字段 三个字段组成,他们用空格分隔,例如:GET/material/index HTTP/1.1\r\n根据HTTP标准,HTTP请求可以使用多种请求方法
HTTP1.0定义了三种请求方法:GET,POST,HEAD方法。HTTP1.1新增了五种请求方法:OPTIONS,PUT,DELETE,TRACE,CONNECT方法
3.2 请求头部
请求头部: HTTP客户程序(例如浏览器),向服务器发送请求的时候必须指明请求类型(一般是GET或者 POST),如有必要,客户程序还可以选择发送其他的请求头。大多数请求头并不是必需的,但Content-Length除外,对于POST请求来说 Content-Length必须出现
请求报头通知服务器关于客户端求求的信息,典型的请求头有:
3.3 空行
他的作用是告诉服务器 请求头部信息到此为止
3.4 请求正文
- 若方法是 GET,则该项为空。(数据都在url 地址栏里面)
- 若方法是 post 字段,则通常放置的是要 提交的数据
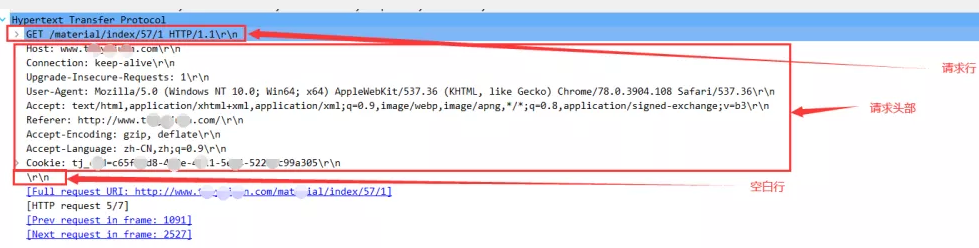
案例:
四、HTTP响应结构
HTTP响应结构:
HTTP的响应报文是由( 状态行、响应头部、响应正文) 三部分组成
4.1 响应行
响应行: 描述了响应的状态,一般由协议版本、状态码及其描述组成 比如 HTTP/1.1200OK\r\n,其中协议版本HTTP/1.1或者HTTP/1.0,200就是它的状态码,OK则为它的描述。
五种可能的取值:
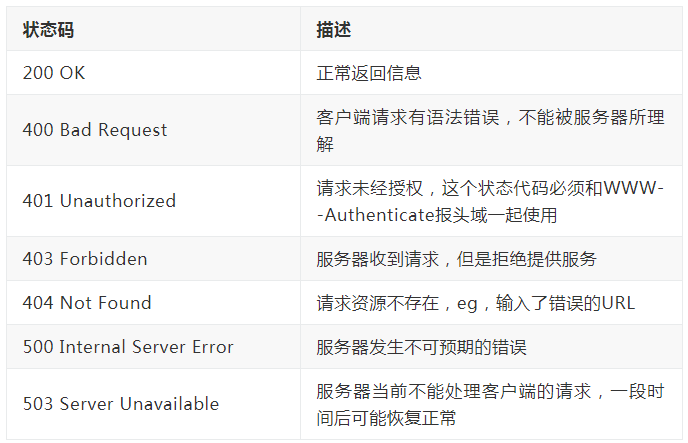
常见状态码:
4.2 响应头部
响应头部: 用于描述服务器的基本信息,以及数据的描述,服务器通过这些数据的描述信息,可以通知客户端如何处理等一会儿它回送的数据。
4.3 响应体
响应体就是响应的消息体,它包含了响应的内容。它可以包含HTML代码,图片,等等。主体是由传输在HTTP消息中紧跟在头部后面的数据字节组成的。
案例:
五、浏览器输入URL,回车之后请求流程
1. DNS解析:当我们浏览器会首先搜索浏览器自身的DNS缓存,也就是我们的hosts文件中去查找,如果浏览器自身缓存找不到则会查看系统的DNS缓存,如果找到且没有过期则停止搜索解析到此结束,而如果本机没有找到DNS缓存,则浏览器会发起一个DNS的系统调用,就会向本地配置的首选DNS服务器发起域名解析请求,最终会找到我们域名对应的IP地址。
2. TCP解析:拿到域名对应的IP地址之后,User-Agent(一般是指浏览器)会以一个随机端口(1024< 端口 < 65535)向服务器的WEB程序(常用的有httpd,nginx等)80端口发起TCP的连接请求。这个连接请求到达服务器端后,进入到网卡,然后是进入到内核的TCP/IP协议栈,最终到达WEB程序,最终建立了TCP/IP的连接
3. 发送HTTP请求: 建立了TCP连接之后,发起一个http请求
4. 服务器处理请求并返回HTTP报文: 服务器接受并处理完请求,返回 HTTP 响应,一个响应报文格式基本等同于请求报文,由响应行、响应头、空行、实体组成
5. 浏览器解析渲染页面
6. 连接结束: TCP四次挥手,端口连接
六、Cookie和Session的区别
6.1 Cookie简介:
- 是由服务器发给客户端的特殊信息,以文本的形式存放在客户端
- 客户端再次请求的时候,会把Cookie回发
- 服务器接收到后,会解析Cookie生存与客户端相对于的内容
Cookie的设置以及发送过程:
6.2 Session简介:
- 服务器端的机制,在服务器上保存的信息
- 解析客户端请求并操作session id,按需保存状态信息
6.3 Cookie和Session的区别
- Cookie数据 存放在客户的浏览器上,Session的数据放在服务器上
- Session相对于Cookie更安全
- 若考虑减轻服务器负担,应当使用Cookie
七、总结
到这里呢,HTTP协议就讲解完成了,以上就是小农对于HTTP的认识,