【51CTO.com快译】在移动APP、Web应用、桌面程序、以及JavaScript库的开发领域中,文档在确保产品服务的成功交付方面起着至关重要的作用。但是,如果您曾经做过文档相关工作,那么您一定会同意我的看法:文档准备几乎是大多数开发人员最不喜欢从事的工作之一。
对于开发人员而言,与编写代码之类的本质工作不同,他们需要交付出清楚易懂的文档,甚至可以让读者对其易于交流和共享。也就是说,他们应当跳出一直以来能让机器理解的代码思维,并转换为使用能让人类理解的表达方式。
好文档对于用户的帮助
显然,文档可以帮助读者理解代码的工作原理。但是许多开发人员往往会陷入“知识陷阱”--错误地认为读者也和自己一样能够精通目标代码。因此,他们在准备文档时,可能会跳过许多要点,而且并非从基础开始说起。如果读者了解相关编程语言,尚可弄清来龙去脉,否则全靠自行摸索,很容易会不知所终。
通常,那些可供用户使用的文档需要展示一些实际使用的案例,或是如何使用软件产品的步骤。为了让读者能够尽快上手,开发者应尽量使用那些用户友好的词语,而非各种专业的术语来进行表述。如果他们可以在此基础上再提供一些实用的例子,则会更受欢迎。
同时,良好的文档布局设计,也可以帮助用户快速地跳转到实际所需的部分。在此方面,Bootstrap和WordPress的文档《WordPress的第一步》都是非常好的示例。
好文档对于其他开发者的帮助
诚然,每个开发者都有自己的编程风格,但是在团队合作中,我们也经常需要与其他队友共享代码。那么,为了就某项标准达成共识,团队中的每位开发者都应当遵守相同的编程规范。而此类规范,往往是建立在颁发统一的文档中,可供大家参考和遵循。
与最终用户文档不同的是,此类文档通常需要清晰地描述诸如:代码的命名规则,如何才能构造出特定的功能性页面,以及其API如何与代码示例协同工作之类的技术过程。此外,我们还应该编写出代码的内联文档(或称为注释),来描述代码的功用。
同时,如果将来有新的成员加入团队,此类文档也能够大幅减少对其培训的时间,我们不必和他们逐条讨论代码的细节。
好文档对于自己的帮助
在程序开发领域有个十分有趣的现象:时隔几年、甚至几个月后,开发人员可能一时无法理解自己编写过的代码段,而需要花费一定的时间重新研读。
因此,在编写代码的过程中顺手记录下相关注释,将有助于您快速地回想起当时在键入此段代码时,背后的编程思想与逻辑,从而能够立即对其予以改进,或将其运用到其他类似的应用场景中。
好文档的构成要素与实践
下面,我将和您讨论有助于您构建与开发出优秀文档的五项实践:
1.永远不要假设
不要假设你的用户已经知道了什么、以及他们需要知道什么。也就是说,无论受众将对您的代码具有何种熟练程度,都请您从头开始、从基础开始陈述。
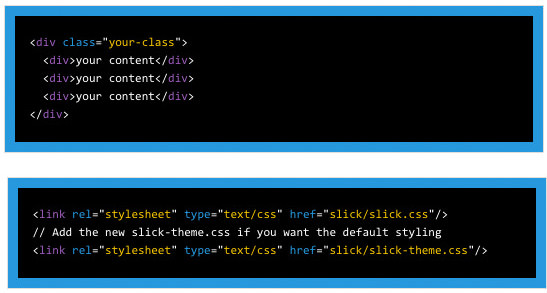
例如,您构建了一个jQuery插件,那么就可以参照如下SlickJS的文档,展示如何构造HTML,在何处放置CSS和JavaScript,如何初始化jQuery 的最基础插件,以及在完成各种元素添加后,如何显示完整的最终标记。
可见最重要的是,文档的编写思路应当从用户的角度出发,而不是站在开发者的角度思考。只有从这种方式来组织您的文档,才能让更多的人愿意读,也读得懂。
2.遵守标准
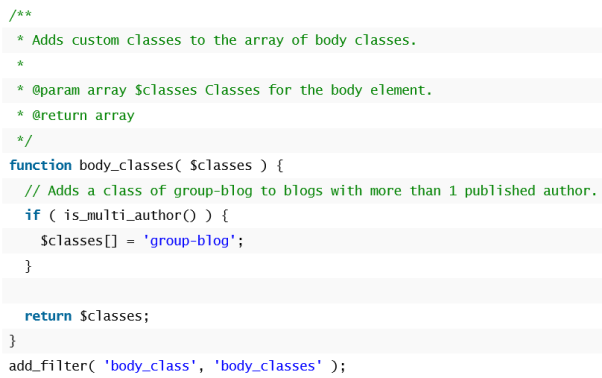
在为代码添加内联文档时,请参照对应编程该语言的相关标准,清楚地描述每个函数、变量、以及函数返回值的预期。在此,您可以参照如下PHP内联文档的示例。
如果您想了解更多有关不同编程语言的内联文档格式,请参考如下链接:
- PHP:WordPress的PHP文档标准
- JavaScript:UseJSDoc
- CSS:CSSDoc
此外,如果您正在使用的SublimeText(译者注:一款用于代码标记的文本编辑器),我建议您安装DocBlockr(https://github.com/spadgos/sublime-jsdocs),它能够将内联文档巧妙地预填充(pre-populate)到您的代码中。
3.图形元素
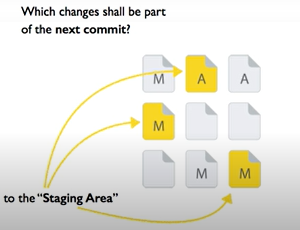
相对于文本信息,人们更容易接受图形元素,毕竟谁不喜欢“有图有真相”呢?图文并茂的文档,尤其适用于那些用图形化界面构建的软件。您可以添加诸如箭头、圆圈、以及任何可以引起用户注意的指引性元素,来协助用户弄清具体操作步骤,而无需进行任何猜测。
下图是一个名为Tower应用示例。它有效地运用了一种让人一目了然的表现方式,展现了其基本的操作方法。这显然比纯文本或命令行的表述,要更容易被理解一些。
4.分段
您可以考虑将文档中的一些内容打包、并放置在某个标题条目、或表格的某个单元格中。据此,我们不但能够变长为短,而且同样可以方便用户在浏览了标题条目后,快速地跳转到想要阅读内容处。
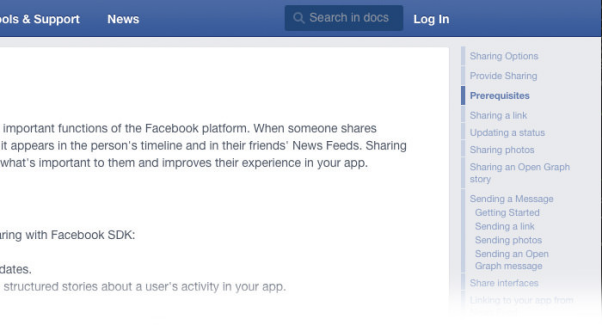
此类文档的制作步骤通常是:先添加言简意赅的标题目录,然后将文档分门别类地拆分为不同的专题部分,最后将每个部分与相关的标题对应起来。下图是Facebook的一个结构良好的文档示例,我们只需在右侧目录单击要查阅的标题,左边会立刻自动定位到相应的内容。
5.修订和更新
最后,请在完成文档时,认真审阅文字、图表、甚至是各种表述上的错误。同时,在对应的软件、产品、以及代码库发生重大变更时,也请及时地修订对应的文档。显然,如果您的文档无法保持定期或及时更新的话,那么它们不但会无法及时地为用户提供帮助,甚至会对用户起到误导的作用。
原文标题:The Importance of Documentation for Web Developers,作者:Thoriq Firdaus
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】