这个话题已经争论了很多次,哪个更好?
对您的网站布局和内容使用Grid(网格)系统还是Flexbox?让我们深入了解两者之间的主要区别以及何时使用它们。
Grid用于二维布局,Flexbox用于一维布局。
网格布局——二维
网格布局(即Bootstrap或CSS网格)用于二维布局。这意味着什么?这意味着,如果您要同时创建包含行和列的布局,请使用网格系统。
对于布局将包含页面内容的页面容器来说,这是一个完美的解决方案。
Flexbox ——一维
将Flexbox用于一维布局,这意味着内容会沿一个方向(水平或垂直)移动。
以Navbar为例——您可能具有Logo和页面链接,这些Logo和页面链接水平排列成一行(单向)。使用Flexbox将以更少的代码行为您提供更大的灵活性和对内容的控制。
使用网格系统进行页面布局,将Flexbox用于页面内容。
这里的一般规则是Flexbox会基于内容,而网格基于布局。
Flexbox —内容之王
让我们看一个简单的示例,以帮助我们了解如何将这两个概念一起使用。
让我们从上方使用导航栏,从头开始。这是原始的HTML:
- <nav>
- <div>Home</div>
- <div>About</div>
- <div>Contact</div>
- <div>Search</div>
- </nav>
现在,在使用Flexbox之前,这些元素将像这样简单地相互堆叠。
让我们贴上一个 display: flex 看看会发生什么。
- nav {
- display: flex;
- }
惊人的!现在,我们将元素很好地排成一行。
让我们把“SIGN IN”(登录)扔到最右边。
- nav > div:nth-child(4) {
- margin-left: auto;
- }
真正酷的是,我们把它留给项目来决定它们如何放置。我们不需要做任何其他事情,只需要给它一个 display: flex;
现在,我们可以使用网格系统实现同样的结果--但让我在这里告诉你其中的区别。在这个例子中,我将使用Bootstrap网格系统来创建我们的行和列。
这是我们的HTML
- <div class="row">
- <div class="col-2">Home</div>
- <div class="col-2">About</div>
- <div class="col-2">Contact</div>
- <div class="col-6">Sign In</div>
- </div>
此处的区别是我们被迫设置许多列。
通过Bootstraps网格系统,我们需要设置相当于12列的栏位来扩展视口的全部宽度。
这里还有一个使用网格系统做内容的痛苦。如果我们将来决定添加另一个链接,我们每次都需要改变列宽。
- <div class="row">
- <div class="col-2">Home</div>
- <div class="col-2">About</div>
- <div class="col-2">Contact</div>
- <div class="col-2">Rad Stuff</div>
- <div class="col-4">Sign In</div>
- </div>
有了Flexbox,我们只需将新的导航条链接放入,元素就会自行处理。
结合两者
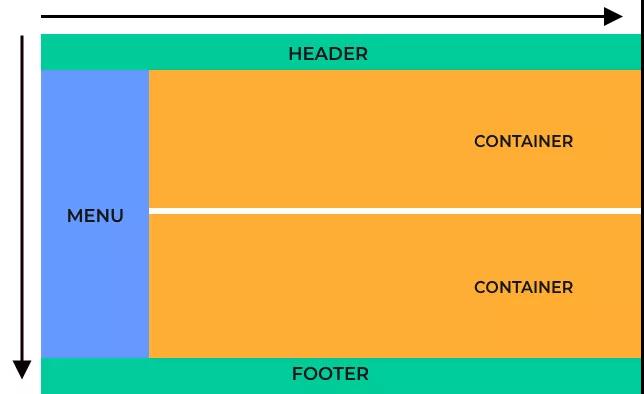
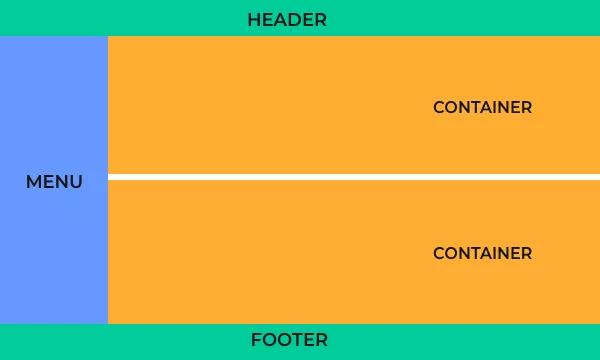
让我们看看如何将两者结合使用,这是网站布局。
这是HTML(再次使用Bootstraps网格系统类)。
- <div class="container">
- <div class="row">
- <div class="col-12">
- Header
- </div>
- </div>
- <div class="row">
- <div class="col-3">
- Menu
- </div>
- <div class="col-9">
- <div class="row">
- <div class="col-12">
- Content
- </div>
- </div>
- <div class="row">
- <div class="col-12">
- Content
- </div>
- </div>
- </div>
- </div>
- <div class="row">
- <div class="col-12">
- Footer
- </div>
- </div>
- </div>
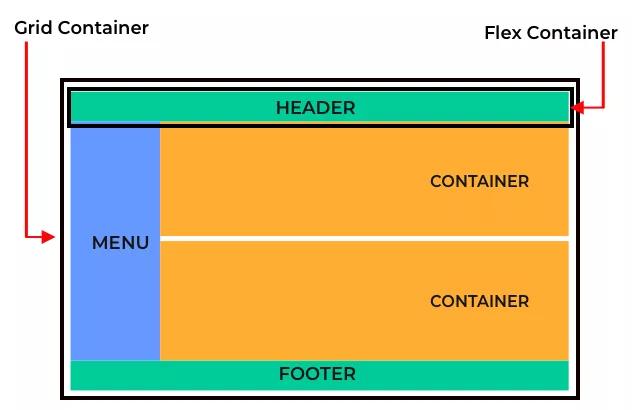
现在,我们将添加Navbar——它是一个Flexbox容器,代替我们网格布局中的“HEADER”文本。在这个片段中,我只展示了包装导航条的HTML。
- <header>
- <nav>
- <div>Home</div>
- <div>About</div>
- <div>Search</div>
- <div>Sign In</div>
- </nav>
- </header>
现在,我们有了一个可以同时利用Grid布局和Flexbox优势的布局。
我希望你现在对Flexbox和Grid的一般和具体区别有了深刻的了解,知道如何和何时使用它们。
本文转载自微信公众号「前端全栈开发者」,可以通过以下二维码关注。转载本文请联系前端全栈开发者公众号。