在开发一个前端项目之前,我们可能需要做如下准备工作:
- 搭建开发环境
- 约定代码规范
- 封装API请求
- 配置路由
- 实现布局、菜单、导航
- 实现登录
- 权限管理
- ...
除了准备工作之外,还会遇到很多相似的业务类型,比如中后台应用大多都是工作台、增删改查、权限、图表等。如果每次项目都完全手动处理一遍,不仅耗费时间,久而久之可能会存在多种技术栈、开发规范,导致开发流程不统一,历史项目越来越难维护。所以我们需要一套完整的解决方案,来管理开发到部署整个流程。
Fee.js
简介
Fee.js,是 WeBankFinTech 在 Github / Gitee 上开源的前端应用解决方案,目前版本为 0.4.5。
Fee.js 以 Vue 3.0 和路由为基础,同时支持配置式路由和约定式路由,并以此进行功能扩展。配以覆盖编译时和运行时生命周期完善的插件体系,支持各种功能扩展和业务需求。以约定、配置化、组件化的设计思想,让用户仅仅关心用组件搭建页面内容。基于 Vue.js,上手简单。经过多个项目中打磨,趋于稳定。

Fee.js
使用
Fes.js 是一个好用的前端应用解决方案。Fes.js 以 Vue 3.0 和路由为基础,同时支持配置式路由和约定式路由,并以此进行功能扩展。配以覆盖编译时和运行时生命周期完善的插件体系,支持各种功能扩展和业务需求。
Fee.js 主要具备以下特点:
- 快速 ,内置了路由、开发、构建等,并且提供测试、布局、权限、国际化、状态管理、API请求、数据字典、SvgIcon等插件,可以满足大部分日常开发需求。
- 简单 ,基于Vue.js 3.0,上手简单。贯彻“约定优于配置”思想,设计插件上尽可能用约定替代配置,同时提供统一的插件配置入口,简单简洁又不失灵活。提供一致性的API入口,一致化的体验,学习起来更轻松。
- 健壮 ,只需要关心页面内容,减少写BUG的机会!提供单元测试、覆盖测试能力保障项目质量。
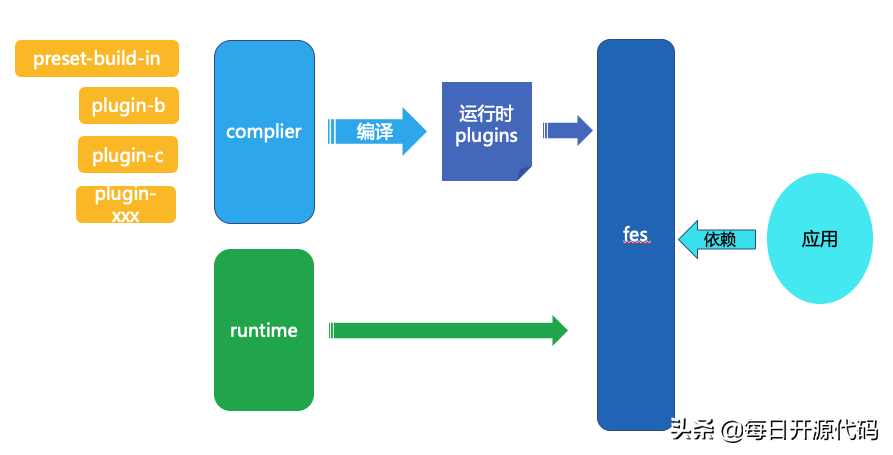
- 可扩展 ,借鉴Umi实现了完整的生命周期和插件化机制,插件可以管理项目的编译时和运行时,能力均可以通过插件封装进来,在 Fes.js 中协调有序的运行。
- 面向未来 ,在满足需求的同时,我们也不会停止对新技术的探索。已使用Vue3.0来提升应用性能,已使用webpack5提升构建性能和实现微服务,未来会探索vite等新技术。
Fes.js 把大家常用的技术栈封装成一个个插件进行整理,收敛到一起,让大家只用 Fes.js 就可以完成 80% 的日常工作。

Fee.js
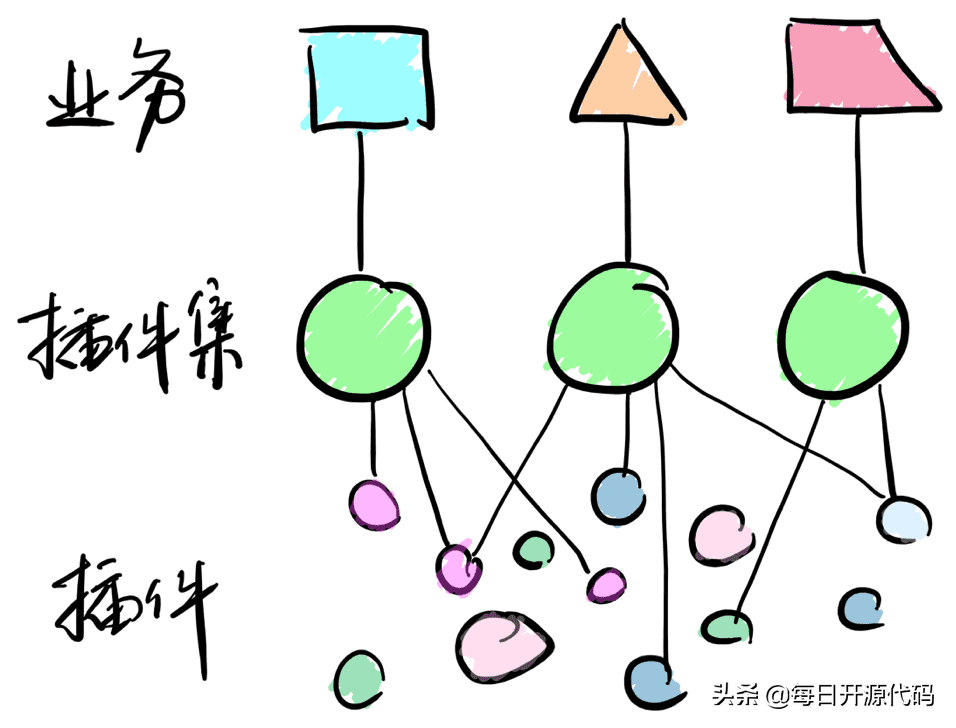
Fes.js 支持插件和插件集,通过插件集把插件收敛依赖然后支持不同的业务类型。

Fee.js
Fee.js 依赖 Node.js 10.13+,并推荐使用 yarn 进行依赖管理。首先,创建工作空间:
- # 创建目录 workspace
- mkdir workspace
- # 进入目录 workspace
- cd workspace
然后在工作空间创建项目:
- # 创建模板
- yarn create @fesjs/fes-app myapp
项目结构创建完成后,安装依赖:
- # 进入项目目录
- cd myapp
- # 安装依赖
- yarn
安装完成后,启动项目:
- # 开发调试
- yarn dev
- yarn run v1.22.4
- $ fes dev
- Starting the development server http://localhost:8080 ...
- ✔ Webpack
- Compiled successfully in 15.91s
- DONE Compiled successfully in 15917ms
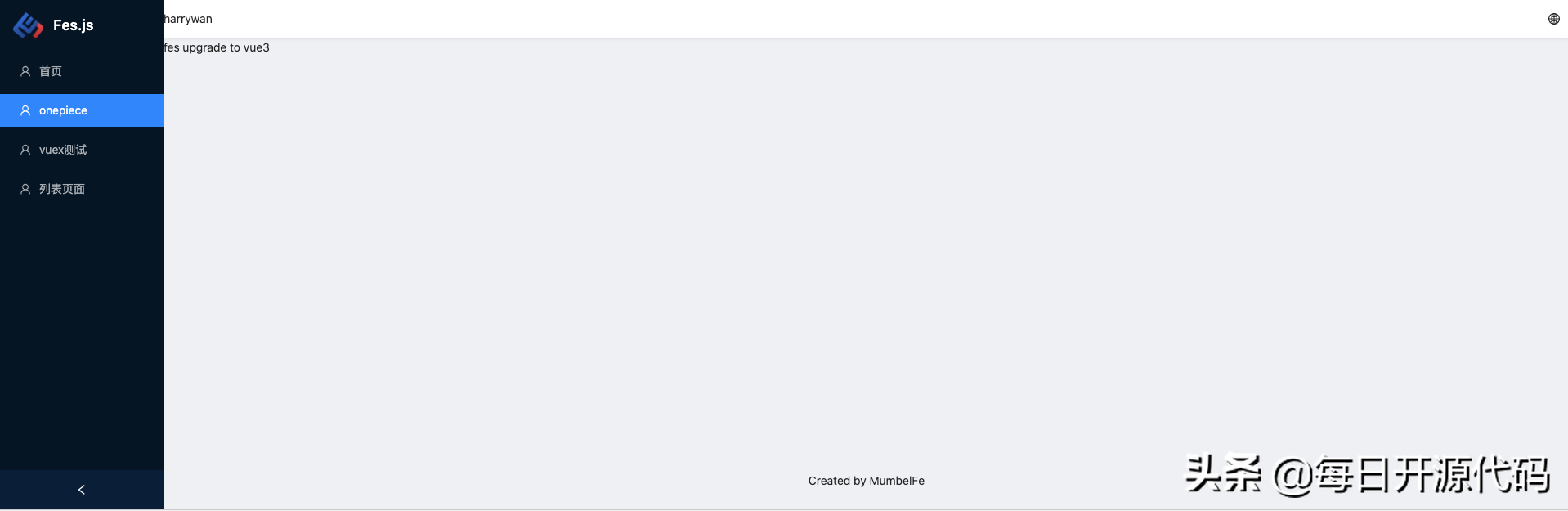
启动完成后,访问 http://localhost:8080,我们就能看到 Fee.js 的基本界面:

Fee.js
如果需要部署发布,可以进行构建,然后使用 dist/ 目录进行发布:
- # 构建
- yarn build
- yarn run v1.22.4
- $ fes build
- ✔ Webpack
- Compiled successfully in 45.37s
- ✨ Done in 48.87s.
Fee.js 的项目目录结构如下:
- fes-template
- ├── package.json
- ├── tsconfig.json
- ├── mock.js
- ├── .fes.js
- ├── .env
- ├── dist
- ├── public
- │ └── index.html
- └── src
- ├── .fes
- └── pages
- │ └── index.vue
- └── app.js
其中 src 包含核心逻辑代码,.fes 存储临时文件,pages 目录存放路由文件,app.js 为运行时配置文件。
Fes.js 约定 .fes.js 文件为项目基础配置文件,一份常见的配置示例如下:
- export default {
- base: '/foo/',
- publicPath: '/',
- devServer: {
- port: 8080
- }
- mock: {
- prefix: '/v2'
- },
- proxy: {
- '/v2': {
- 'target': 'https://api.douban.com/',
- 'changeOrigin': true,
- },
- },
- layout: {
- title: "Fes.js",
- footer: 'Created by MumbelFe',
- multiTabs: false,
- menus: [{
- name: 'index'
- }, {
- name: 'onepiece'
- }, {
- name: 'store'
- }, {
- name: 'simpleList'
- }]
- }
- }
在配置文件中,我们定义了包括:服务路径、代理、Mock 服务、菜单等。
Fee.js 基于 Vue Router 实现其路由,通过在配置文件 .fee.js 中通过 router 进行配置即可:
- export default {
- router: {
- routes: [],
- mode: 'hash'
- }
- }
Fee.js 通过添加插件的方法来为项目添加额外的功能,包括:
- 项目的 webpack 配置。
- 修改项目的 babel 配置。
- 添加新的 fes 命令 - 例如 @fes/plugin-jest 添加了 fes test 命令,允许开发者运行单元测试。
- 集成 Vue 的插件。
- 修改路由配置。
- 提供运行时 API
- ...
插件的入口是一个函数,函数会以 API 对象作为第一个参数:
- export default (api)=>{
- api.describe({
- key: 'esbuild',
- config: {
- schema(joi) {
- return joi.object();
- },
- default: {}
- },
- enableBy: api.EnableBy.config,
- });
- }
总结
Fee.js 是一个优秀的开源前端应用解决方案,以 Vue 3.0 和路由为基础,其具有快速、简单、健壮、可扩展、面向未来的特性。相比于其他前端框架,Fee.js 内置了各种基础组件,开发效率高,上手简单,使用统一配置,简单灵活;使用插件化的方式,使得开发流程可扩展性高。
































