通常我做的设计相对比较简洁可爱,比如下面这些:
为什么走简洁风可爱风呢?是不喜欢那种层次丰富、酷炫的风格吗?
当然不是,是我做起来太费劲,不在我的舒适区内。
但是我也想突破一下,让自己做的东西更加的丰富饱满,于是说干就干。
我们先看下效果对比。
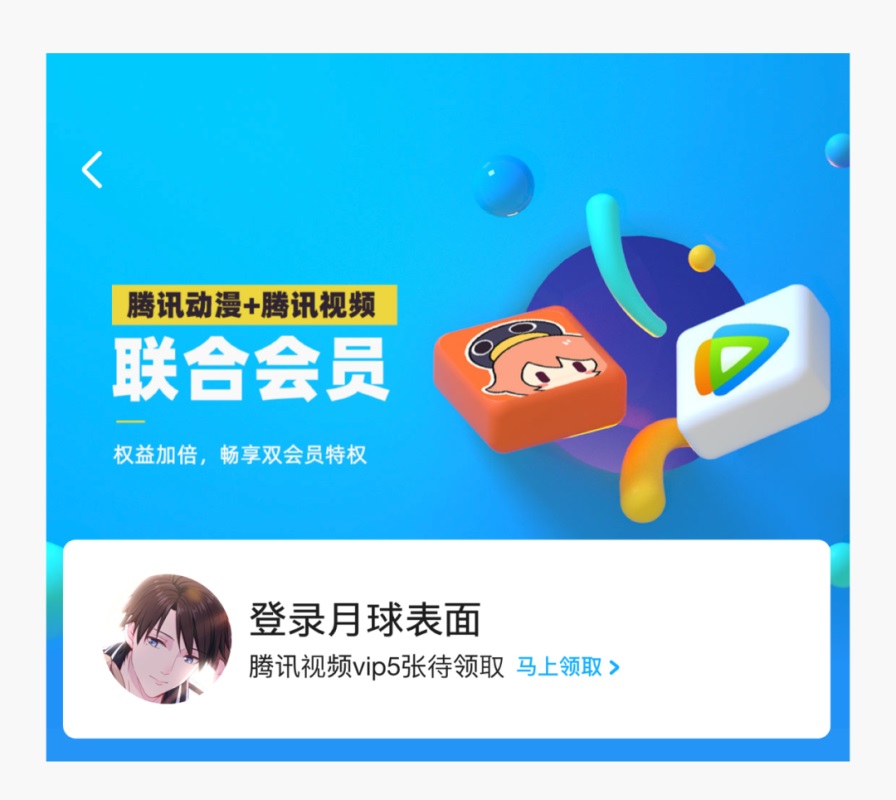
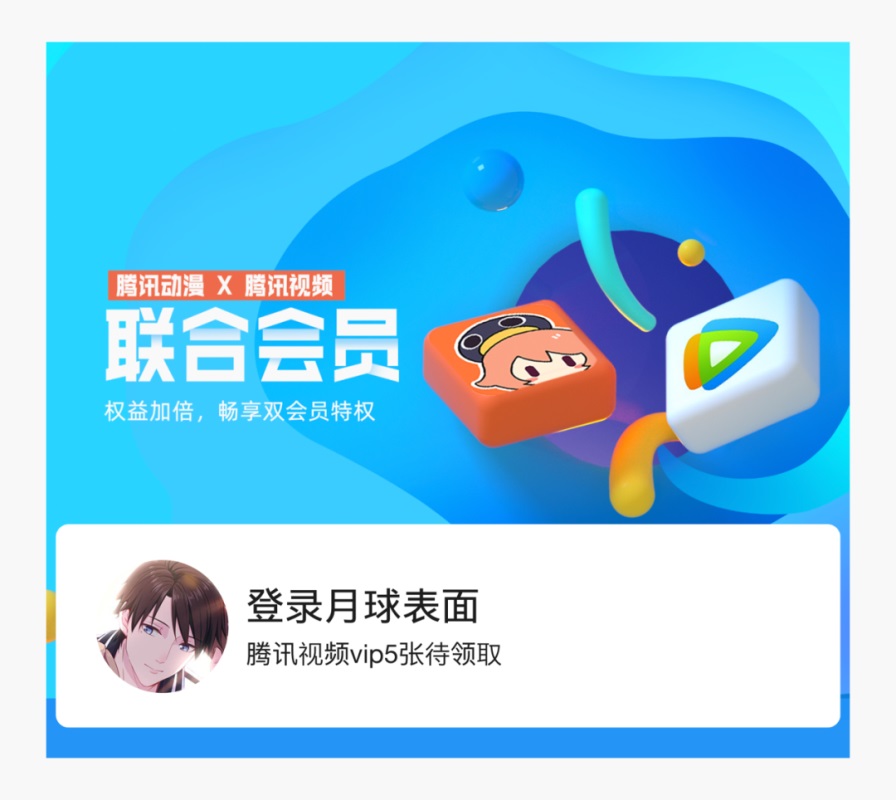
优化前:
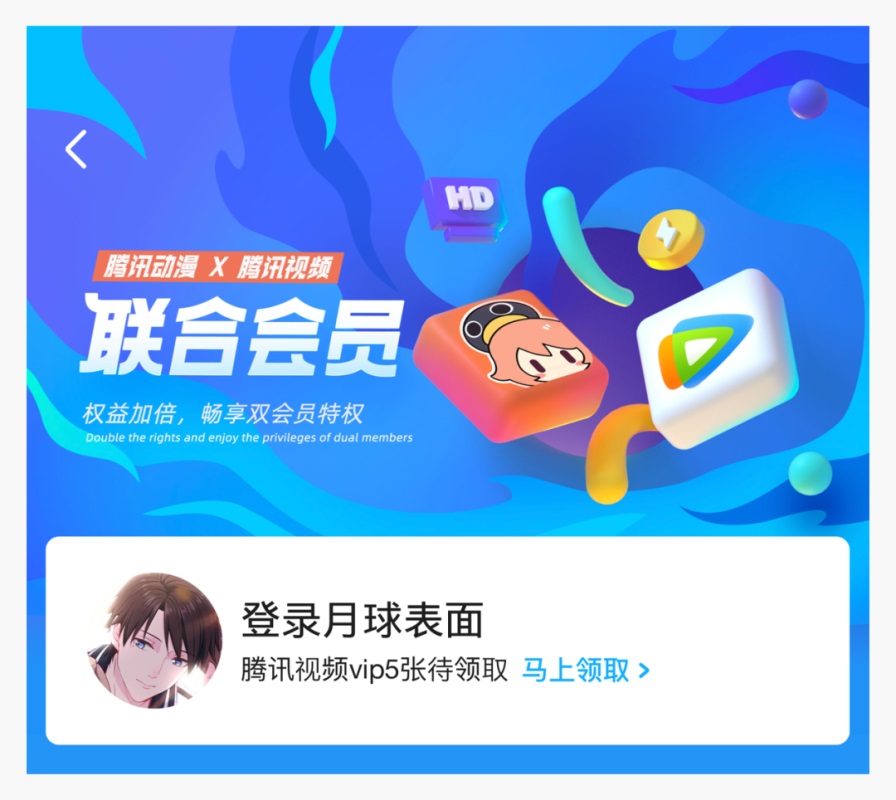
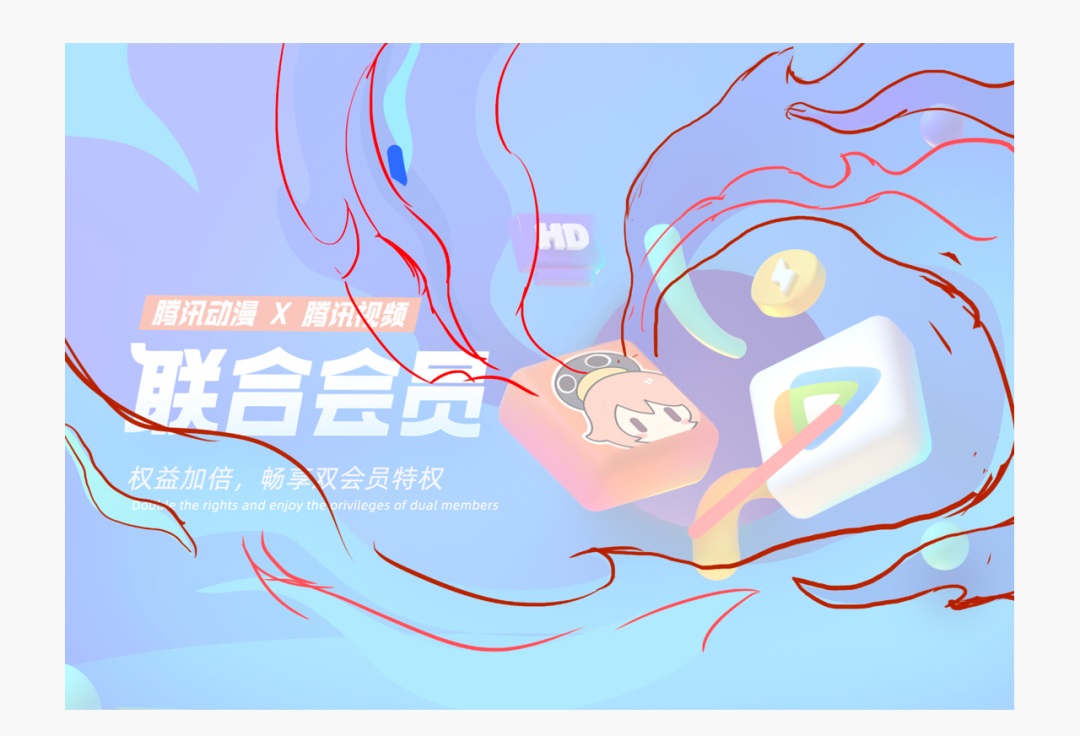
优化后:
这次优化的过程,我大概用了一个周末的时间,几乎将我能看到的所有细节都优化了一遍,过程中还请教了慢热、小智怎么画云和流体,学到了非常多的知识。
今天和大家剖析下优化的内容,大概有如下几点:
- 云和流体绘制的技巧
- 字体的优化
- 排版的优化
- 画面元素的关联性
- 元素的质感优化
云和流体绘制的技巧
云和流体的这种元素绘制起来时非常麻烦的,这里和大家介绍几个小技巧。
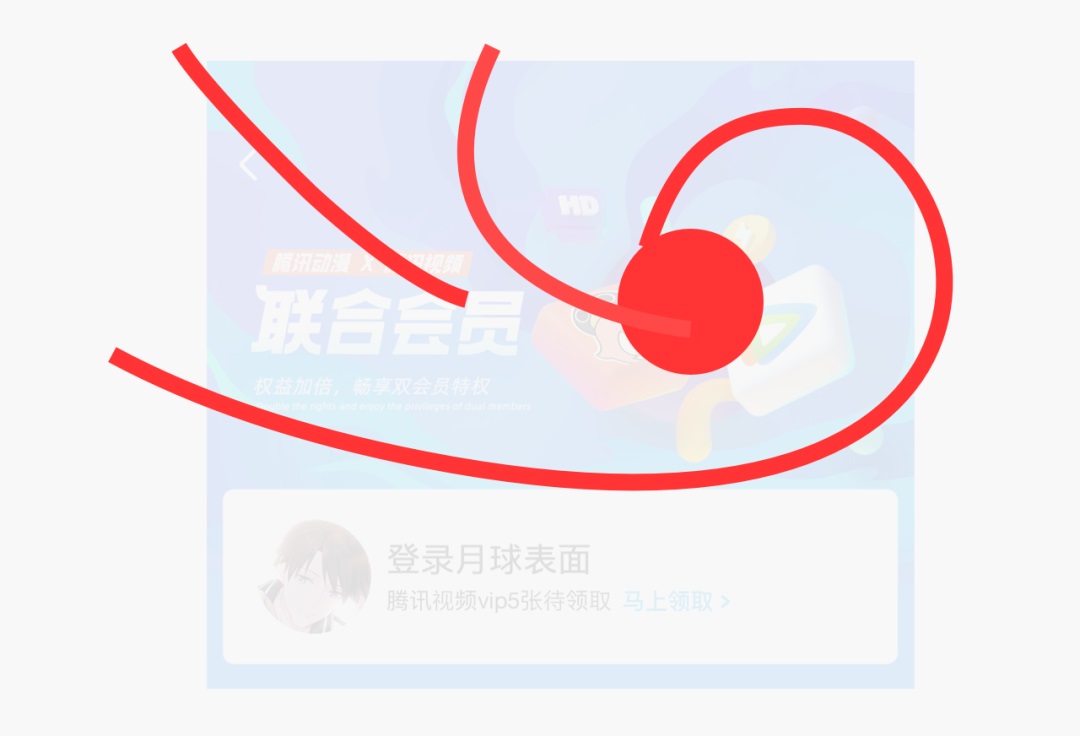
1、云一定要有一个大的动势,然后整体结构要跟着大的动势走,比如我这里的大的动势就是从那个圆圈里出来,然后环绕一圈扩散出去:
如果没有大的动势,就很容易画乱。
2、一定要先画好草稿,在进行钢笔绘制,如果直接上来就用钢笔画,很难画出好的结构细节,所以一定要在草稿的时候就把大概的结构画到满意,然后用钢笔直接描出来就好了:
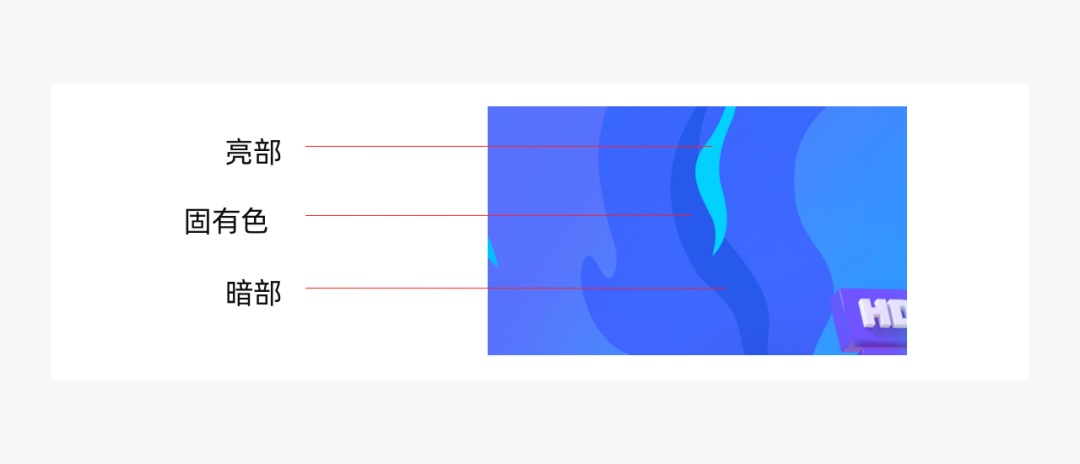
3、云一定要有层次,如果你的云只有一层颜色,就会非常单薄,所以一般最少都要有三层,一层固有色,一层暗部,一层亮部:
这样看起来就会丰富很多。
4、云两侧的形状一定要都漏出,千万不要只露出一边,那样很容易画成我中间的一版本:
就变成普通的叠层了。
这四个点就是在画云过程中的一些感悟,现在画的还不够熟练,还需要多练习,去感受其中的的细节。
字体的优化
想让一个画面变得更加优化,我就必须要把默认字体变成有点设计感的字体,不然看着就会比较呆板,这个字体差不多修了 3、4 个小时,中间有尝试更加夸张一点的形式,比如:
但是做的还不够到位,并且和主画面不是很搭配,因为主画面已经比较丰富了,字体如果还那么乱的画,整体画面就没办法看了,所以选了一个比较保守的字体设计,过程优化如下:
这一版就看起来还算比较稳。
排版的优化
之前的排版实在是没什么细节:
因为字体修饰了,所以只要稍微加点小细节,整体就会丰富很多,比如整体文案都用了倾斜的方式,然后副标题下面加了一排小英文:
这样整体排版就会丰富精致很多了。
画面元素的关联性
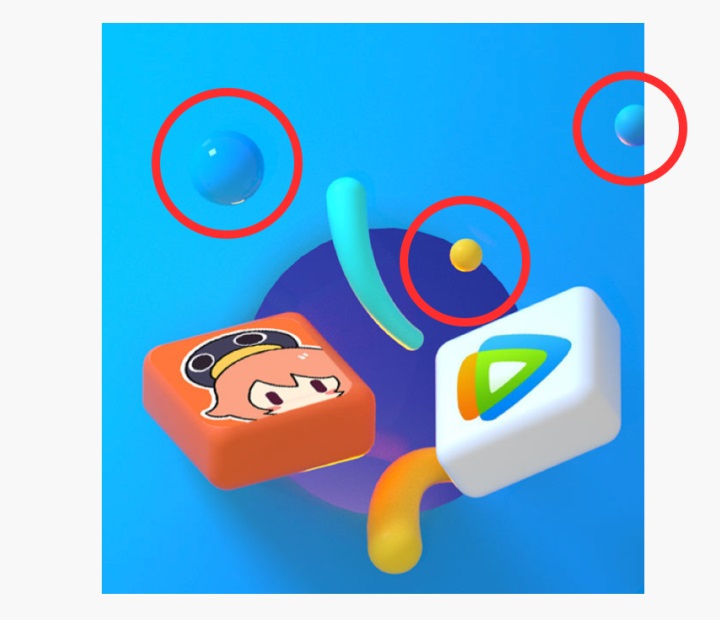
最开始我的修饰元素有两个冒出来的竖条,其余的都是球体:
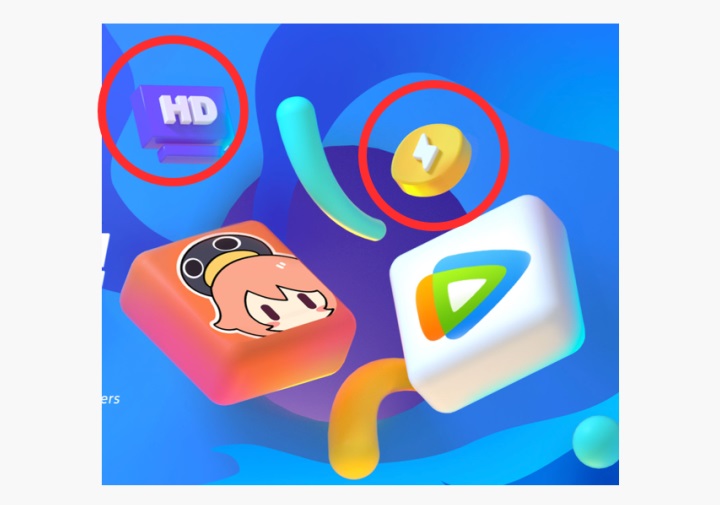
这样就会导致元素和整体主题的关联性比较弱,那是不是可以适当加一点与会员相关的元素呢?
于是我就加了两个会员特权,比如 1080HD、再比如速看等等:
这样就会让元素与整体主题更加契合一些。
元素的质感优化
最开始的那版元素,其实基本没怎么修饰,所以看起来比较单薄:
在优化的过程中,主要是对色彩进行了更 加丰富的出来,比如环境光:
还丰富了颜色的色相,比如我在左侧图标的橙色上融入了黄色以及梅红色,这样可以让颜色看起来更加透彻一些。
总结
以上就是这个优化案例的知识点啦,过程很痛苦,因为要脱离舒适区,去做不擅长的东西,但是结果正向,自己也算是比较满意,这是个开始,希望后面可以做的越来越好!