【51CTO.com快译】许多基于Web的项目最终必须考虑的一个常见问题是如何处理用户身份验证。我们都熟悉网站登录页面后隐藏与用户相关的数据和流程;用户如果拥有一个帐户,则登录;如果没有,则可以创建一个。
在单个项目中,手动实施这种框架可能很困难或不安全,不过用easybase-react库来实现是件很容易的事情。接下来我们将实现的框架利用了serverless技术堆栈,这种架构将使我们项目能够直接从我们的前端代码调用用户的身份验证过程。
第1步:安装库
在项目目录中,键入以下命令:
npm install easybase-react
如果你不知道如何创建新的React项目并且想学习,可以在GitHub上学习了解:https://github.com/facebook/create-react-app?ref=hackernoon.com
第2步:创建Easybase项目
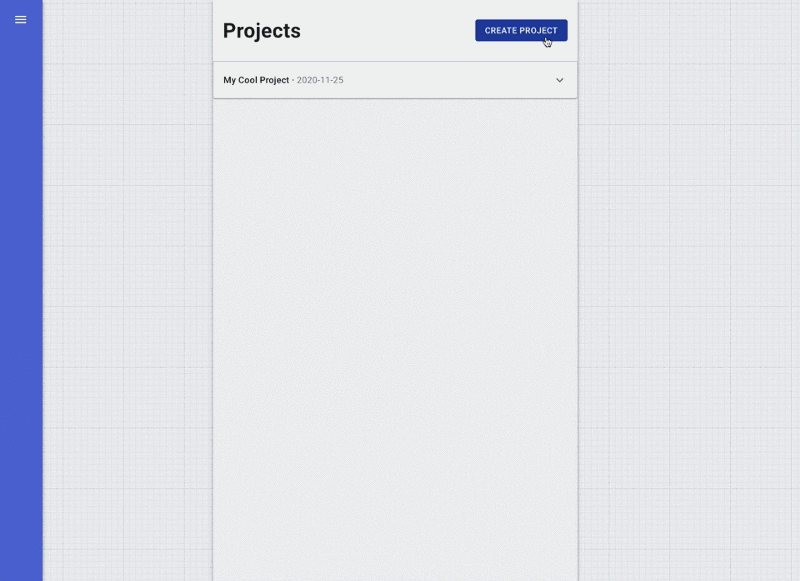
如果你还没有项目,可以在easybase.io上免费创建一个帐户 。登录后,导航至“项目”,然后单击“创建项目”按钮。给该项目一个识别标签,然后单击“创建”。
在这个菜单中,你还可以指定用户可以从哪些表读取或写入数据。也可以设置项目的权限来读取/写入一个表的所有记录,或者只读取与用户相关的记录。用户关联记录是由登录用户创建或编辑的记录。通过打开一个表并单击特定的行,可以将一条记录与easybase row抽屉中的用户手动关联。
第3步:将ebconfig放在项目目录中
点击新建项目中的“download”按钮,并将这个文件放到React项目的根目录中。
├── src/
│ ├── App.js
│ ├── index.js
│ └── ebconfig.js
├── assets/
├── package.json
└── ...
第4步:将组件包装在EasybaseProvider中
import React, { useEffect } from "react";
import { EasybaseProvider, useEasybase } from "easybase-react";
import ebconfig from "./ebconfig.js";
function App() {
return (
<EasybaseProvider ebconfig={ebconfig}>
<Container />
</EasybaseProvider>
);
}请确保使用下载的令牌来实现ebconfig道具。
第5步:创建用户登录/注册的模式
EasebaseProvider组件将授予所有子节点访问useEasybase钩子的权限。它提供了诸如signIn、signUp、isUserSignedIn等函数,以及其他与用户状态相关的函数。
下面是一个简单的例子,允许用户登录或注册你的React项目。(如果用户在过去24小时内曾在该设备上登录过,则会自动进行身份验证)。
这里的基本思想是使用isUserSignedIn()来决定显示的是注册视图还是登录视图。建议把它和React的代码拆分一起使用,以获得更快的加载时间。
如果signUp()运行成功,新用户将在Easybase的“users”标签中可见。此外,当用户通过signIn()或自动进行身份验证时,使用onSignIn函数自动运行功能。
需要注意的是,用户的属性可以在Easybase的“用户”标签中编辑,也可以通过useEasybase钩子获得/设置。用户属性仅对应于将键映射到字符串的对象。
经过身份验证的用户现在可以读取/写入已配置集合中的记录。重要的是要理解这些与集合相关的函数只对signed in实例有效。Easybase的React数据库库功能强大,且易于集成到项目中,并且可以很好地与用户身份验证配合使用。
下面是一个在经过验证的实例上使用Easybase Frame()的基本示例:
import { useEffect } from "react";
export default function FrameRenderer() {
const {
Frame,
configureFrame,
sync,
useFrameEffect
} = useEasybase();
useFrameEffect(() => {
console.log("Frame updated!");
});
useEffect(() => {
configureFrame({
limit: 10,
offset: 0,
tableName: "My Table"
});
sync()
}, []);
return (
<div style={ { display: "flex" } }>
{ Frame().map((ele, index) => <CardElement {...ele} index={index} key={index} />) }
</div>
)
}使用easybase-react框架来处理你的项目身份验证和数据查询,使得管理项目变得更容易,也更高效。
Easybase.io的React库使开发人员能够直观地简化其项目后端流程。自由层涵盖了几乎所有用例,并使Serverless框架和可伸缩数据库可供所有类型的开发人员使用。这种Serverless技术在云功能(也称为功能即服务)方面工作得特别好。
此外,可以在Easybase Web应用程序的“Usage”选项卡中查看新项目的实时分析。在此位置以有组织的方式查看项目量,数据传输等。
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】