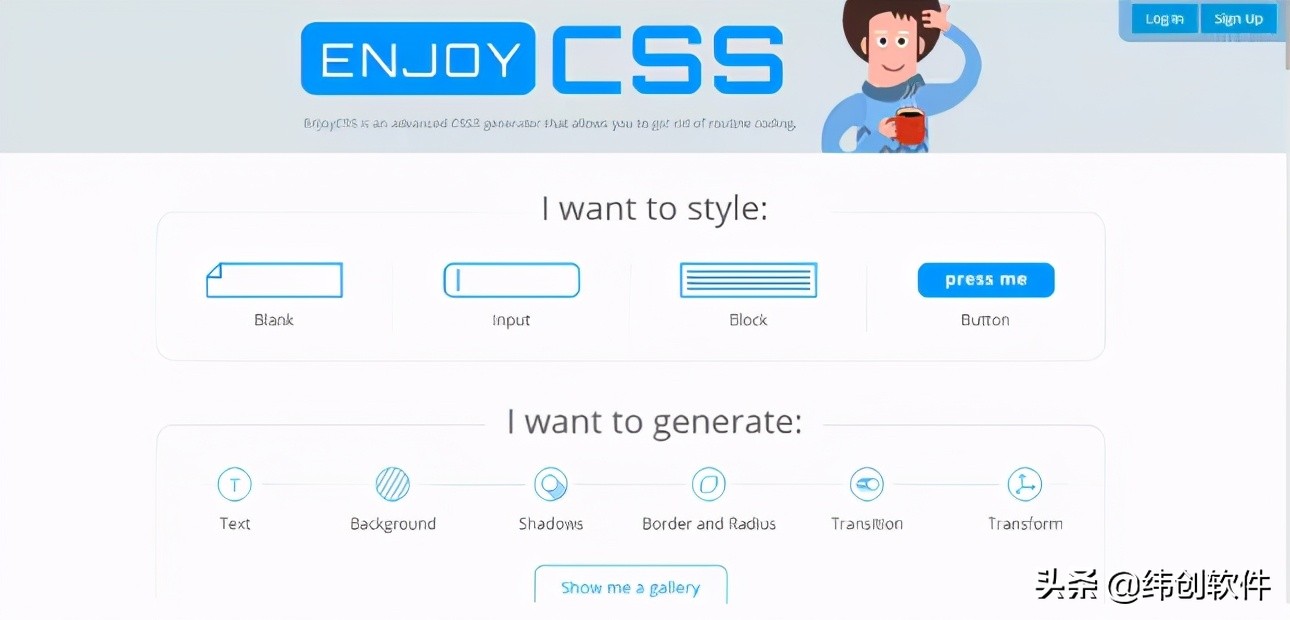
1、EnjoyCSS
EnjoyCSS提供了一个简单的交互界面,对于并不擅长CSS的朋友简直就是救星。设计元素,自动输出相应的 CSS 代码。可以输出LESS、SCSS 代码,甚至可以指定支持哪些的浏览器和,浏览器的最低版本,使用起来非常方便,缺点是并不适合复杂的前端项目。

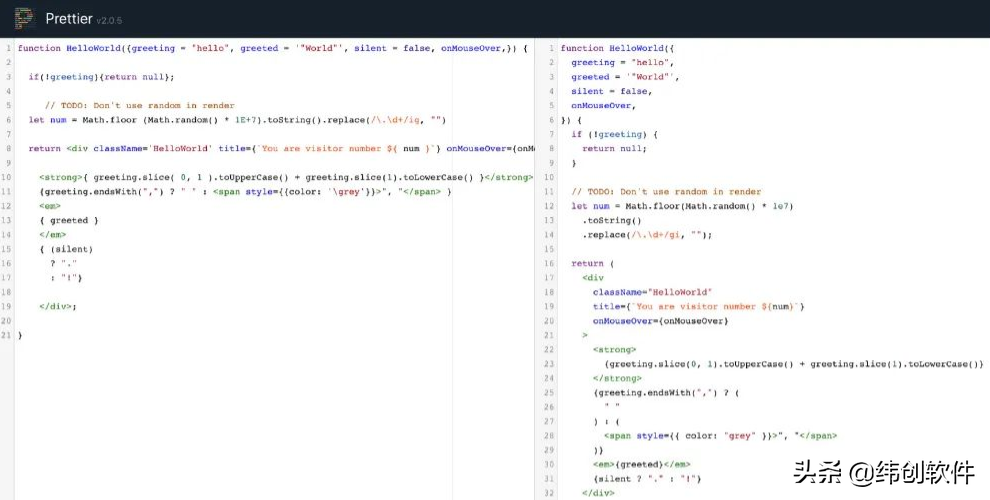
2、Prettier Playground
[Prettier]是一款代码格式化工具,左右两栏的操作界面,左边是原始代码,右边是格式化后的代码。支持多种格式的代码,[JSX]、[Angular]、[Vue]等等。它会移除代码原本的样式,替换成标准化的代码样式,IDE 大多支持 Prettier 工具。值得一提的是, Prettier 也有在线版本,在浏览器中也可格式化代码。

个人推荐通过 git pre-commit hook 配置 Prettier:hook 可以保证整个团队使用统一的配置,免去了重复配置IDE或者编辑器的麻烦,如果是之前的项目,hook 还可以设置只格式化有改动的单个文件甚至是代码段,避免在 IDE 或编辑器下使用 Prettier 时不小心格式了大量代码,淹没了 commit 的主要改动,让 review 代码变得十分痛苦。
3、Postman

一款测试后端API接口非常好用的工具,一直是前端工作的必备工具之一,支持方法多,GET、POST、DELETE等等, v7.2 也早就开始支持 GraphQL了。
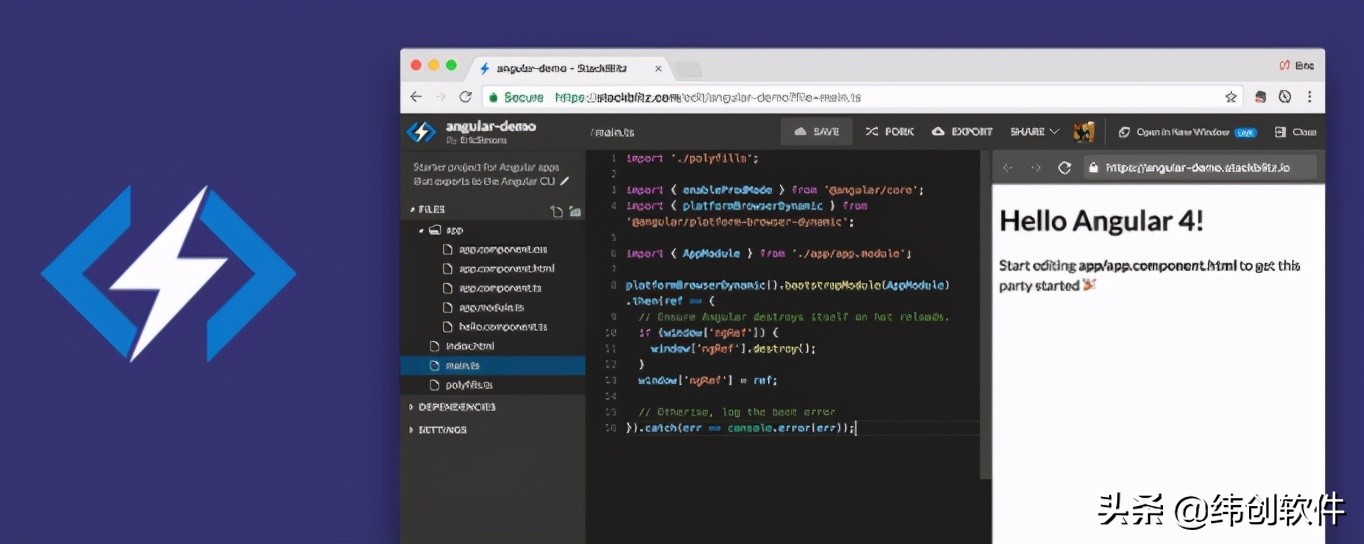
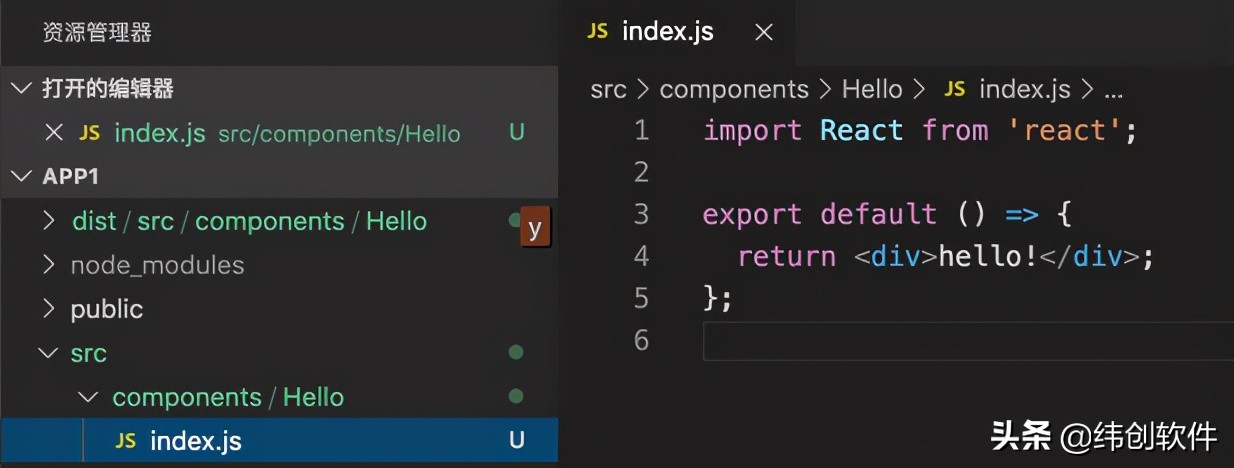
4、StackBlitz

作为众多用户喜爱的在线 IDE。[StackBlitz] 将大家常用到的 IDE Visual Studio Code 搬进了浏览器。支持一键配置 Angular、[React]、Ionic、TypeScript、RxJS、[Svelte] 等 JavaScript 框架,无需在本地浪费时间重新搭建环境,可以快速着手代码部分。
5、Bit.dev

Bit.dev是一款可以大大提升代码复用率的开发工具,分享可重用的组件和片段,降低开发量,加速开发进程。还支持团队分享,允许团队内的开发者和设计师一起协作,重新搭建一套设计体系。查看组件的依赖,浏览组件的代码,甚至在线编辑代码并查看预览效果!选好组件后可以通过 Bit.dev 的命令行工具 bit 在本地项目引入组件,也可以通过 npm、yarn 引入组件。
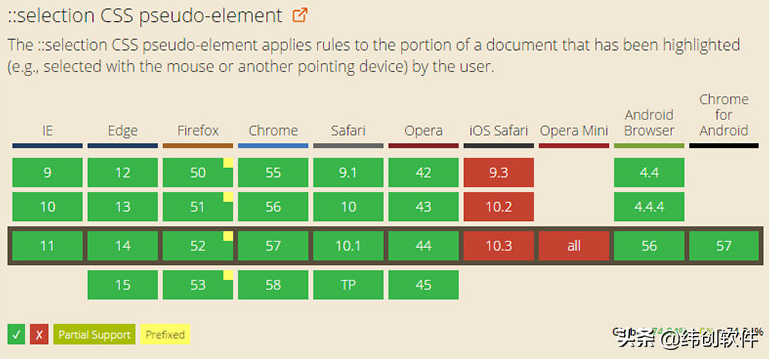
6、CanIUse

[CanIUse]可以很好地帮助开发者查看,自己的应用在各大浏览器的支持程度,避免浏览器的兼容性问题。
类似的工具还有很多,之后会慢慢跟大家介绍。那么,这些工具中,你觉得哪一款有让你觉得需要改进的地方呢?


























