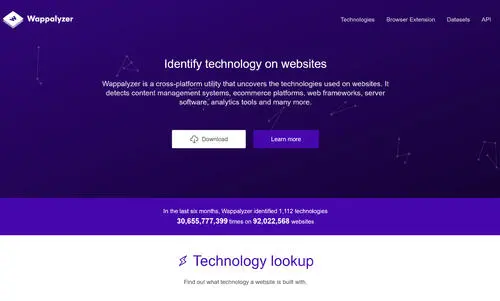
1 . Wappalyzer
全球用户数:1,000,000+
Wappalyzer可以帮助我们了解目标网站的构建方式。工作当中存在大量此类情况,客户需要我们参照某些网站来做开发,作为一款建站前的研究工具,Wappalyzer可以在这方面有效的支持到我们,有助于帮我们了解目标网站具体有哪些技术应用。
尤其是在做大型项目开发前,这个工具可以给我们带来很好启发。
相关链接:
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
- 1.
- 2.
2 . Window Resizer 响应式测试
全球用户数:600,000+
在Web开发中,响应式网站设计已经相当普遍。而在相关开发测试中,你大概率会在不同设备上查看正在构建中的网页效果、调整浏览器窗口的大小以及模拟不同的屏幕分辨率,那就用Window Resizer就好,它可以帮助我们查看网页布局在特定分辨率下的外观,自定义分辨率,设置窗口的宽度和高度和窗口位置等。
相关链接:
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=en
- 1.
- 2.
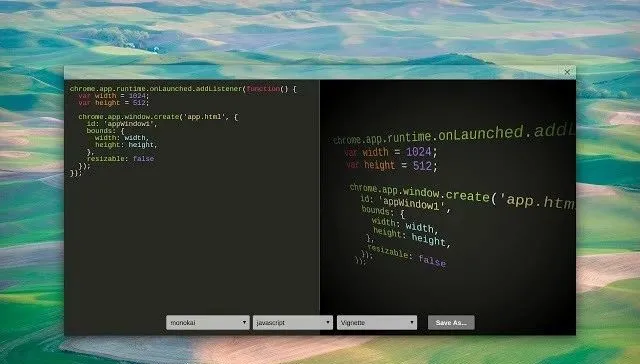
3 . Marmoset 代码快照
全球用户数:10,000+
我们日常工作中向客户或上级展示代码也是很常见的,常规的屏幕截图可能并不太具有展示和“提案”性,有没有考虑过让代码截图更加生动有趣?
我使用Marmoset捕捉很酷的代码快照,改变下视角和色彩主题,而后把置入到演示文稿或者线上,非常帅气了呢~
相关链接:
https://chrome.google.com/webstore/detail/marmoset/npkfpddkpefnmkflhhligbkofhnafieb
- 1.
- 2.
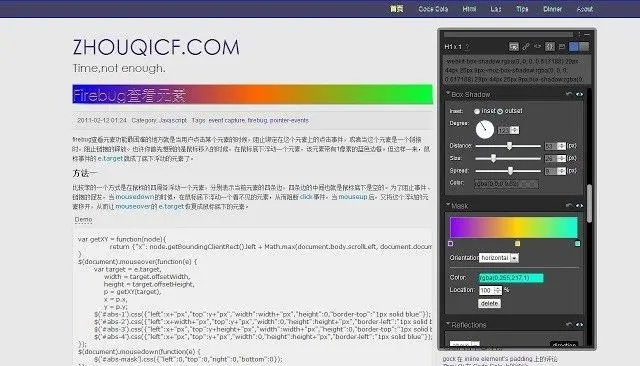
4 . Code Cola:source code viewer
全球用户数:30,000+
如果你平时倾向于用Chrome,可能会在页面上编写CSS,当用到Inspect Element时,一定感觉相当麻烦。Code Cola是一个Chrome的扩展,是我所知道的最棒的Chrome CSS编辑器,尤其对于前端入门者来说,界面非常的友好和易用。
相关链接:
https://chrome.google.com/webstore/detail/code-cola/lomkpheldlbkkfiifcbfifipaofnmnkn?hl=en
- 1.
- 2.
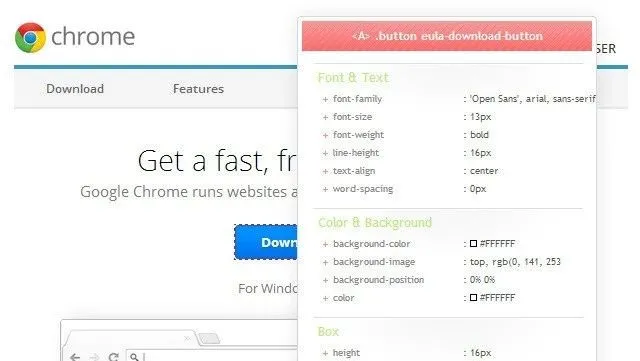
5 . CSSViewer
全球用户数:100,000+
如果你只需要查看网页上的CSS属性,那么CSSViewer就是不错的选择;只需单击图标,将鼠标指针悬停在我们要查看的任何元素上,即可看到其CSS属性。
由于具有上面所说的悬停功能,因此个人感觉它与Chrome的Inspect Element相比,要更快捷,更易于使用。
相关链接:
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce?hl=en
- 1.
- 2.
6 . JSONView
全球用户数:1,000,000+
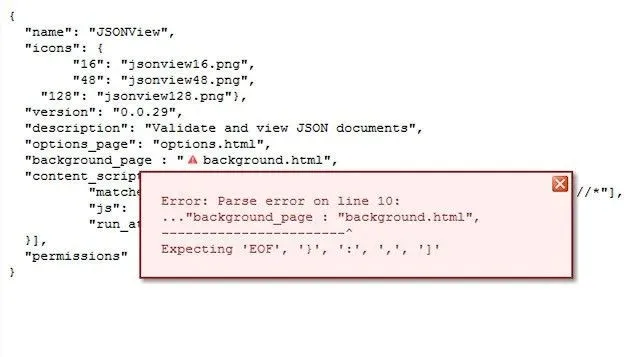
当前端开发工作涉及到对数据传输的处理时,JSON就会被用到,没什么可说的,前端开发者必须了解有关JSON的原理,我们日常的大量工作也都会需要去查看和验证网页上的JSON文档。
JSONView是帮助你执行相关操作的一个简单工具,这么多年了,它一直是我知道的同类工具中最好的。
相关链接:
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=en
- 1.
- 2.
7 . Lighthouse
全球用户数:600,000+
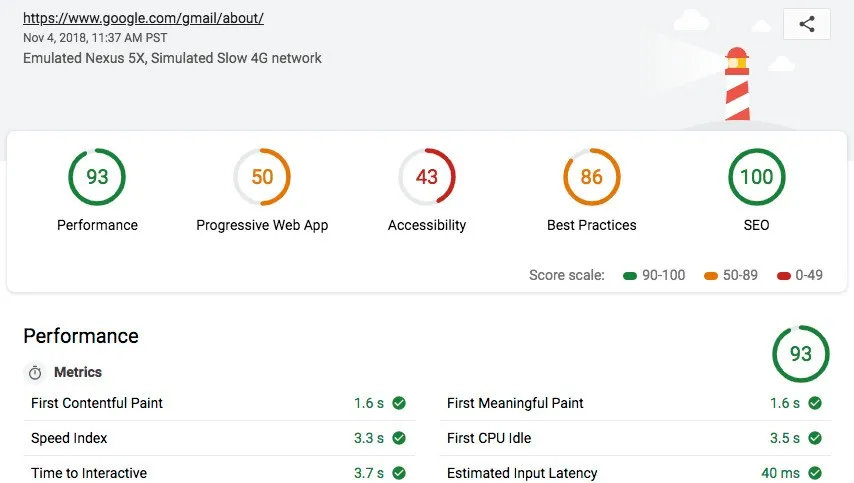
如今,自动化越来越成为前端发展的一个大趋势,Lighthouse 正是一款开源的自动化工具,用于改进网络应用的质量;你可以借助这个工具来查看性能、访问性、SEO情况等等。它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。
Lighthouse绝对为我和我身边的朋友提供了一种梦寐以求的网页性能提升途径,无法想象没有它,我的日常工作会成什么样子。
相关链接:
https://developers.google.com/web/tools/lighthouse?hl=zh-cn
- 1.
- 2.
8 . Clear Cache
全球用户数:800,000+
每当需要清除Web浏览器上的缓存时,大多必须手动转到设置页面;前端开发人员往往被困在往返执行这种低效工作的测试里。如果你拥有Clear Cache这个扩展工具,就可以提高效率,我一直在使用它,只需单击即可完成操作,省下了大量宝贵时间。
相关链接:
https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn?hl=en
- 1.
- 2.
9 . Cookie Manager
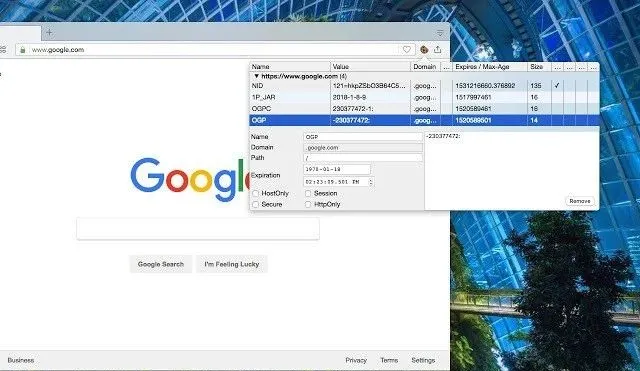
全球用户数:20,000+
cookie管理器是前端开发的另一个关键“法宝“。市场上有很多cookie管理器,但我感觉这个Cookie Manager更适合我的工作流程,同时让工作过程更加简单高效。此外值得一提的是,它不仅为前端开发人员设计,而且还为注重隐私的Web用户而设计。
相关链接:
https://chrome.google.com/webstore/detail/cookiemanager-cookie-edit/hdhngoamekjhmnpenphenpaiindoinpo
- 1.
- 2.
10 . LiveReload
全球用户数:100,000+
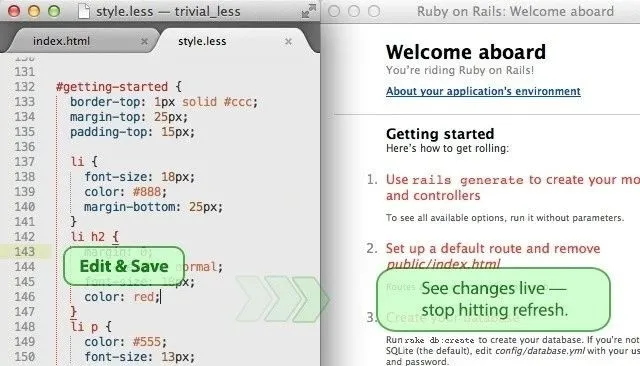
可以想象得到,我们有时很想确切地知道自己的网页背后的一些运行情况,譬如:运行和使用中的哪些文件会被修改,这方面LiveReload能够帮到我们;它是一个很好的预览工具,让我们了解网页正在做什么,我们需要对网页做什么调试,特别是帮我们知晓过往有哪些误操作影响到了网页的运行。
相关链接:
https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei?hl=en
- 1.
- 2.
11 . Postman
全球用户数:3,000,000+
最后,我们介绍API,其实这个貌似也没什么好说的了,作为程序员你必须听说过!
前端开发者在开发过程中必须处理API,才能将网页与各种Web服务集成在一起。在全球范围内编写代码并不是最容易的事情,因此您需要一种可以更有效地执行此操作的工具。
Postman名气太大了,它是简化API构建过程的绝佳工具,并且还简化了我们的联调协作。我和自己的团队完全不知道离开Postman的日子,该怎么过!
相关链接:
https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en
- 1.
- 2.