HarmonyOS APP - ProgressBar体验与分享
ProgressBar用于显示内容或操作的进度。下面将进行对该组件简单的操作,通过添加不同的属性展示出不同的样式效果。如下:
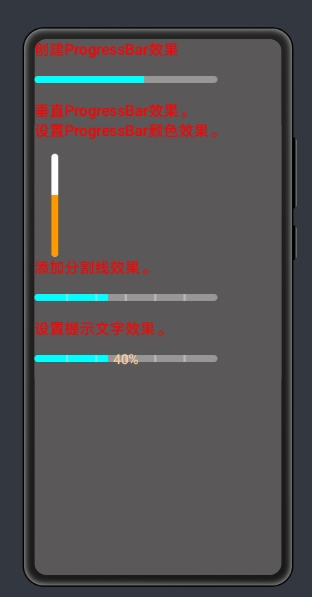
效果显示:
布局中的代码:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical"
- ohos:background_element="#FF5A5858">
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="创建ProgressBar效果"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <ProgressBar
- ohos:progress_width="10vp"
- ohos:height="60vp"
- ohos:width="800px"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="60"/>
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="垂直ProgressBar效果。"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="设置ProgressBar颜色效果。"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <ProgressBar
- ohos:orientation="vertical"
- ohos:top_margin="20vp"
- ohos:height="150vp"
- ohos:width="60vp"
- ohos:progress_width="10vp"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="60"
- ohos:background_instruct_element="#FFFFFF"
- ohos:progress_element="#FF9900"/>
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="添加分割线效果。"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <ProgressBar
- ohos:progress_width="10vp"
- ohos:height="60vp"
- ohos:width="800px"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="40"
- ohos:divider_lines_enabled="true"
- ohos:divider_lines_number="5"/>
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:text="设置提示文字效果。"
- ohos:text_size="22fp"
- ohos:text_color="red"/>
- <ProgressBar
- ohos:progress_width="10vp"
- ohos:height="60vp"
- ohos:width="800px"
- ohos:max="100"
- ohos:min="0"
- ohos:progress="40"
- ohos:divider_lines_enabled="true"
- ohos:divider_lines_number="5"
- ohos:progress_hint_text="40%"
- ohos:progress_hint_text_color="#FFCC99" />
- </DirectionalLayout>
完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_progressBar_component
HarmonyOS APP - RoundProgressBar体验与分享
RoundProgressBar用于显示环形进度
代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical"
- ohos:background_element="#FF000000">
- <DirectionalLayout
- ohos:height="0px"
- ohos:width="match_parent"
- ohos:weight="1">
- <RoundProgressBar
- ohos:id="$+id:round_progress_bar"
- ohos:height="200vp"
- ohos:width="200vp"
- ohos:progress_width="10vp"
- ohos:progress="20"
- ohos:progress_color="#47CC47"
- ohos:layout_alignment="center"/>
- </DirectionalLayout>
- <DirectionalLayout
- ohos:height="0px"
- ohos:width="match_parent"
- ohos:weight="1">
- <RoundProgressBar
- ohos:height="200vp"
- ohos:width="200vp"
- ohos:progress_width="10vp"
- ohos:progress="20"
- ohos:progress_color="#47CC47"
- ohos:start_angle="45"
- ohos:max_angle="270"
- ohos:progress_hint_text="加载中。。。"
- ohos:progress_hint_text_color="#007DFF"
- ohos:layout_alignment="center" />
- </DirectionalLayout>
- </DirectionalLayout>
完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_RoundProgressBar_component