本文已经过原作者 ichael Thiessen 授权翻译。
关于 ve3 的一个新特性已经讨论了一段时间了,那就是 Portals(传送门) ,它的功能是将模板HTML移动到DOM不同地方的方法。Portals是React中的一个常见特性,Vue2 中可以使用portal-vue库。
Vue3 中,提供了 Teleport 来支持这一功能。
Teleport 的目的
我首先要了解的是何时使用 Teleport 功能。
在处理较大的Vue项目时,有逻辑处理组织代码库是很重要的。但是,当处理某些类型的组件(如模式,通知或提示)时,模板HTML的逻辑可能位于与我们希望渲染元素的位置不同的文件中。
实际上,在很多时候,与我们的Vue应用程序的DOM完全分开处理时,这些元素的管理要容易得多。所有这些都是因为处理嵌套组件的位置,z-index和样式可能由于处理其所有父对象的范围而变得棘手。
这种情况就是 Teleport 派上用场的地方。我们可以在逻辑所在的组件中编写模板代码,这意味着我们可以使用组件的数据或 props。但是,然后完全将其渲染到我们Vue应用程序的范围之外。
如果不使用 Teleport,我们将不得不担心从子组件向DOM树传递逻辑的事件传播,但现在要简单得多。
Vue Teleport 是如何工作的
假设我们有一些子组件,我们想在其中触发弹出的通知。正如刚才所讨论的,如果将通知以完全独立的DOM树渲染,而不是Vue的根#app元素,则更为简单。
我们要做的第一件事是打开我们的index.html,并在之前添加一个<div>。
- // index.html
- <body>
- <div id="app"></div>
- <div id='portal-target'></div>
- </body>
接下来,创建触发要渲染的通知的组件。
- // VuePortals.vue
- <template>
- <div class='portals'>
- <button @click='showNotification'> Trigger Notification! </button>
- <teleport to='#portal-target'>
- <div v-if="isOpen" class='notification'>
- This is rendering outside of this child component!
- </div>
- </teleport>
- </div>
- </template>
- <script>
- import { ref } from 'vue'
- export default {
- setup () {
- const isOpen = ref(false)
- var closePopup
- const showNotification = () => {
- isOpen.value = true
- clearTimeout(closePopup)
- closePopup = setTimeout(() => {
- isOpen.value = false
- }, 2000)
- }
- return {
- isOpen,
- showNotification
- }
- }
- }
- </script>
- <style scoped>
- .notification {
- font-family: myriad-pro, sans-serif;
- position: fixed;
- bottom: 20px;
- left: 20px;
- width: 300px;
- padding: 30px;
- background-color: #fff;
- }
- </style>
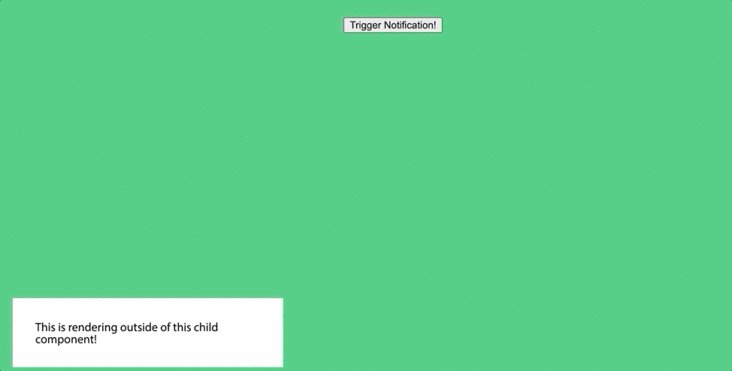
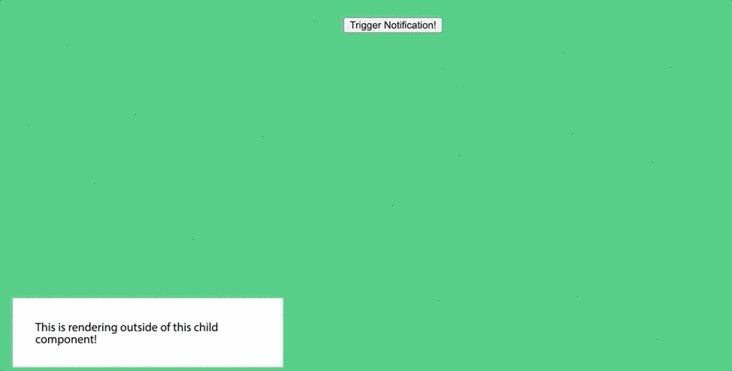
在此代码段中,当按下按钮时,将渲染2秒钟的通知。但是,我们的主要目标是使用Teleport获取通知以在我们的Vue应用程序外部渲染。
如你所见,Teleport具有一个必填属性- to
to 需要 prop,必须是有效的查询选择器或 HTMLElement (如果在浏览器环境中使用)。指定将在其中移动<teleport>
由于我们在#portal-target中传递了代码,因此 Vue会找到包含在index.html中的#portal-target div,它会把 Teleport 内的所有代码渲染到该div中。
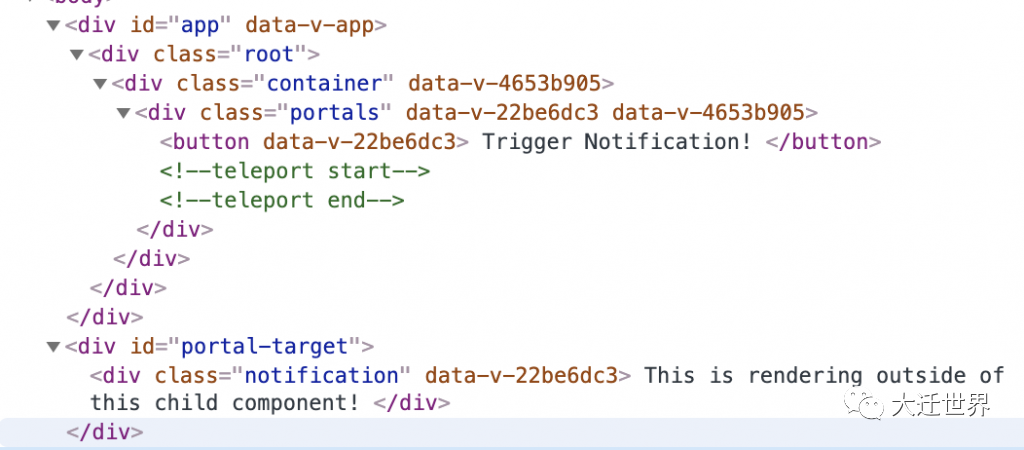
下面是运行的结果:

检查元素和查看DOM可以清楚地知道发生了什么。

我们可以使用VuePortals组件中的所有逻辑,但是告诉我们的项目在其他地方渲染该模板代码!
总结
以上就是Vue Teleport的基本介绍。在不久的将来,后面会介绍一些更高级的用例,今天这篇开始使用此炫酷功能开始!
有关更深入的教程,查看Vue3文档。








































