简介
数据可视化可以改善用户体验,因为数据的图形表示通常更容易理解。可视化帮助最终用户理解数据,而Charts.css可以帮助开发人员使用简单的CSS类将其数据转换为精美的图形。
Charts.css是用于数据可视化的新的开源框架。它用CSS框架代替了传统的JS图表库。
传统的图表库往往使用JS渲染数据,严重依赖JS,大型的JS库通常会影响网站性能,搜索引擎也无法读取存储在JS对象中的数据。而Charts.css是现代的CSS框架,原始数据是HTML的一部分,使其对搜索引擎和可见;使用CSS不需要渲染,可以提高性能。
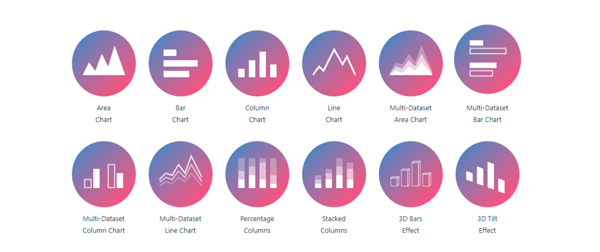
它支持多种数据展示形式,包括面形图、条形图、柱形图、折线图、多数据集面形图、多数据集条形图、多数据集及柱形图、多数据集折线图、百分比柱形图、堆积柱形图、3D条形效果、3D倾斜效果等。
Charts.css具有以下特点:
- 纯前端,使用HTML和CSS构建
- 简单易用
- 个性化定制,可以按照自己的方式设置图标样式
- 开源,可以修改代码
- 响应式
- 支持多种图表类型
项目地址是:
https://github.com/ChartsCSS/charts.css
安装
- 使用jsdelivr CDN引入:
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/charts.css/dist/charts.min.css">
- 使用unpkg CDN引入:
- <link rel="stylesheet" href="https://unpkg.com/charts.css/dist/charts.min.css">
- 使用npm安装:
- npm install charts.css
- 使用yarn安装:
- yarn add charts.css
- 源码引入:
- // 从这里下载源码压缩包
- https://github.com/ChartsCSS/charts.css/releases
- // 把charts.min.css复制到自己的项目中并引入
- <link rel="stylesheet" href="path/to/your/charts.min.css">
简单使用
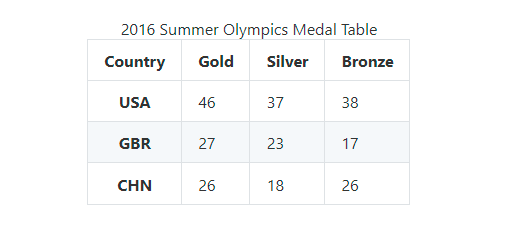
Charts.css将原始数据放在HTML的table元素中,从而使其对搜索引擎可见。
数据表示例:
- <table>
- <caption> 2016 Summer Olympics Medal Table </caption>
- <thead>
- <tr>
- <th scope="col"> Country </th>
- <th scope="col"> Gold </th>
- <th scope="col"> Silver </th>
- <th scope="col"> Bronze </th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope="row"> USA </th>
- <td> 46 </td>
- <td> 37 </td>
- <td> 38 </td>
- </tr>
- <tr>
- <th scope="row"> GBR </th>
- <td> 27 </td>
- <td> 23 </td>
- <td> 17 </td>
- </tr>
- <tr>
- <th scope="row"> CHN </th>
- <td> 26 </td>
- <td> 18 </td>
- <td> 26 </td>
- </tr>
- </tbody>
- </table>
将数据显示为图表,只需要将.charts-css添加到table元素的class属性中,并选择一种图表类型即可。
单一数据集,是指table中的每个tr元素只有一个td子元素:
- <tr>
- <td> Data </td>
- </tr>
多数据集,是指table中的每个tr元素有多个td子元素:
- <tr>
- <td> Data </td>
- <td> Data </td>
- <td> Data </td>
- </tr>
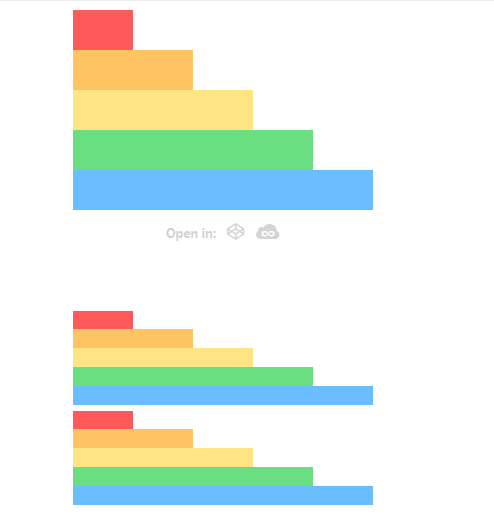
- 条形图:
- // 单数据集条形图
- <table class="charts-css bar">
- ...
- </table>
- // 多数据集条形图
- <table class="charts-css bar multiple">
- ...
- </table>
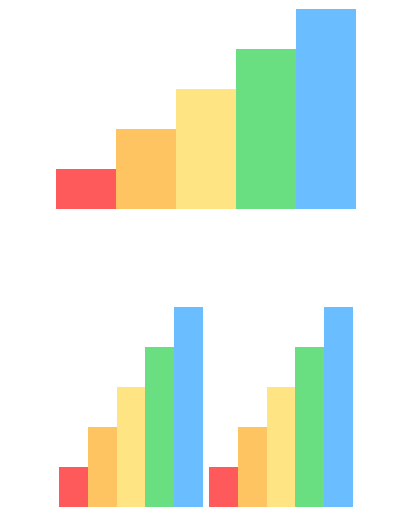
- 柱形图:
- // 单数据集柱形图
- <table class="charts-css column">
- ...
- </table>
- // 多数据集柱形图
- <table class="charts-css column multiple">
- ...
- </table>
每一种类型的图表其实都是类似的代码(也体现出了这个库的易用性),这里不再重复,详细参考官网。
个性化
要添加自定义CSS,只需在table标签中添加id或class即可:
- // html
- <table class="charts-css ..." id="my-chart">
- ...
- </table>
- // css
- #my-chart {
- ...
- }
最佳实践应该是将图表类型添加到选择器,这样一来CSS就只适用于该图表类型,其他类型图表不会受影响:
- /* Custom style applies only on bar charts */
- #my-chart.bar {
- ...
- }
- /* Other style applies only on pie charts */
- #my-chart.pie {
- ...
- }
- 3D效果:可以使用CSSbox-shadow属性
- #custom-effect tbody td {
- margin-inline-start: 10px;
- margin-inline-end: 20px;
- box-shadow:
- 1px -1px 1px lightgrey,
- 2px -2px 1px lightgrey,
- 3px -3px 1px lightgrey,
- 4px -4px 1px lightgrey,
- 5px -5px 1px lightgrey,
- 6px -6px 1px lightgrey,
- 7px -7px 1px lightgrey,
- 8px -8px 1px lightgrey,
- 9px -9px 1px lightgrey,
- 10px -10px 1px lightgrey;
- }
- 运动效果:当用户将鼠标悬停在数据项上时,背景颜色将发生变化
- #motion-effect tr {
- transition-duration: 0.3s;
- }
- #motion-effect tr:hover {
- background-color: rgba(0, 0, 0, 0.2);
- }
- #motion-effect tr:hover th {
- background-color: rgba(0, 0, 0, 0.4);
- color: #fff;
- }
- 动画效果:th元素每3秒旋转一次
- #animations-example-2 th {
- animation: spin-labels 3s linear infinite;
- }
- @keyframes spin-labels {
- 0% { transform: rotateX( 0deg ); }
- 40% { transform: rotateX( 360deg ); }
- 100% { transform: rotateX( 360deg ); }
- }