用户界面设计过程涉及到许多创造力的迭代,这个过程通常从一张白纸上开始,设计师和工程师分享彼此的想法,尽力设计出客户想要的场景或工作流程,一旦有了初步的设计作品,它通常通过照片捕获,然后手动翻译成可在Web浏览器中工作的HTML页面。这种翻译需要花费许多时间和精力,并且通常会延缓设计的过程。
如果可以把设计图纸中的展示效果直接反映在浏览器中,那就省事多了?如果我们能够做到这一点,当设计作品雏形的时候,我们就可以拥有一个已经由设计师、开发人员甚至客户验证过的现成原型,如今,Microsoft也做到了。
近日,Microsoft开发了一种人工智能的网页设计工具,能够将网站草图转换为功能性HTML代码。不过目前Sketch2Code在GitHub上的名气还不算大,只收获了 1100 个「star」以及 174 个「fork」。
Microsoft AI的高级产品经理Tara Shankar Jana将它命名为Sketch2Code,是由Microsoft与Kabel和Spike Techniques合作开发。该工具旨在让所有的开发人员和组织都能使用AI去做更多的事情。
Sketch2Code简介
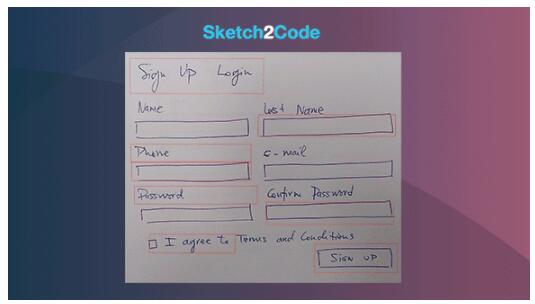
Sketch2Code是一种基于Web的解决方案,它使用AI将手绘用户界面的图片转换为可用的HTML代码。
让我们仔细看看使用Sketch2Code将手绘图像转换为HTML的过程:
● 用户首先要把图片上传到网站上。
● 自定义视觉模型可预测图像中存在的HTML元素,并确定其位置。
● 手写文本识别服务读取预测元素内的文本。
● 布局算法通过预测元素边框的空间信息生成可适应所有这些组件的网格结构。
● HTML生成引擎,使用以上信息来生成最终结果的HTML代码。
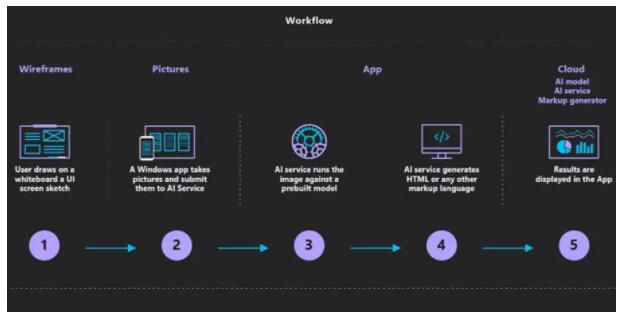
应用程序工作流程如下所示:
Sketch2Code使用以下元素:
● Microsoft自定义视觉模型:此模型已使用不同手写设计的图片进行训练,标记了常见的HTML相关的元素信息,包括文本框,按钮,图像等。
● Microsoft计算机视觉服务:用于标识设计元素中的文本。
● Azure Blob Storage:存储与HTML生成过程的每个步骤相关联的信息,包括原始图像,预测结果,布局和分组信息等。
● Azure功能:它用作后端入口点,通过与服务交互来协调生成过程。
● Azure网站:用户界面前端,可以上传新设计并查看生成的HTML结果。
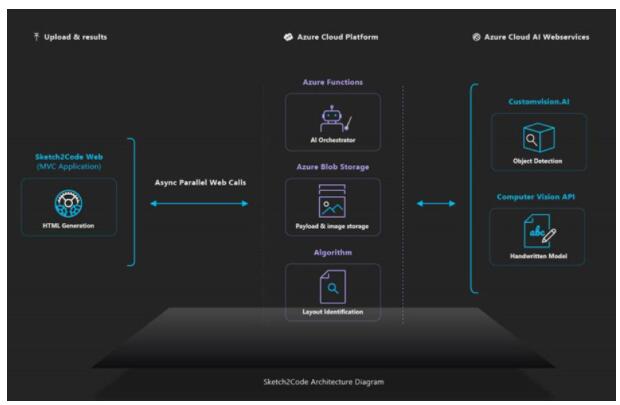
以上元素通过以下架构组合在一起:
你现在是不是也对这个项目充满了好奇,那就到GitHub上看看Sketch2Code相关的所有代码吧。
类似项目
类似的项目还有:Tony Beltramelli推出的pix2code paper,该项目能够通过深度神经网络,可以从截图直接生成 UI 代码,兼容安卓、iOS以及Web界面三种平台。(项目地址:https://github.com/tonybeltramelli/pix2code)
今年,Airbnb推出的sketch2code。(项目地址:https://github.com/emilwallner/Screenshot-to-code-in-Keras)
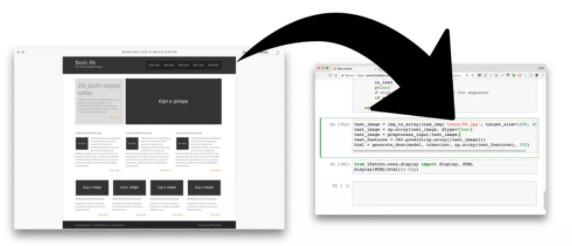
1、向训练过的神经网络输入一个设计图
2、神经网络将图片转化为 HTML 标记语言
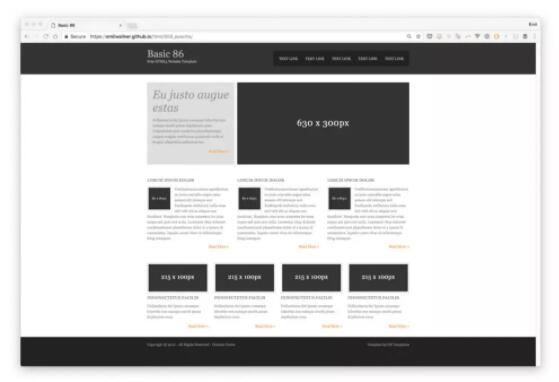
3、渲染输出