今天跟大家介绍4款比较常用的,前端开发工具,大家可以根据自己的使用情况,说说哪个web前端开发工具更好用。

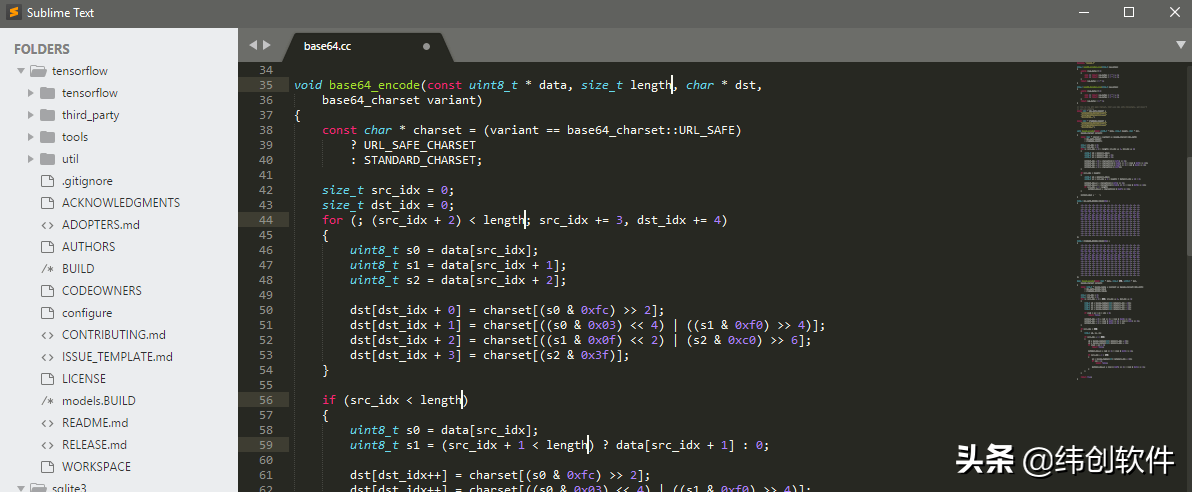
1、Sublime Text
Sublime Text 一直被誉为“神级”的代码开发工具,功能强大,界面布局讲究且美观度高,支持多种布局和代码缩略图。Sublime Text 支持多种编程语言的语法高亮,不但拥有代码自动完成的功能,还可以将常用的代码片段(Snippet)保存起来,随时调用,支持VIM模式下的多数命令。

Sublime Text 还提供了用户自定义配置和实用的编辑状态恢复功能,利用编辑器右侧的文件缩略图滑动条,可以便捷的当前窗口在文件的哪个位置。不过这款工具更适合有一定前端基础的朋友!
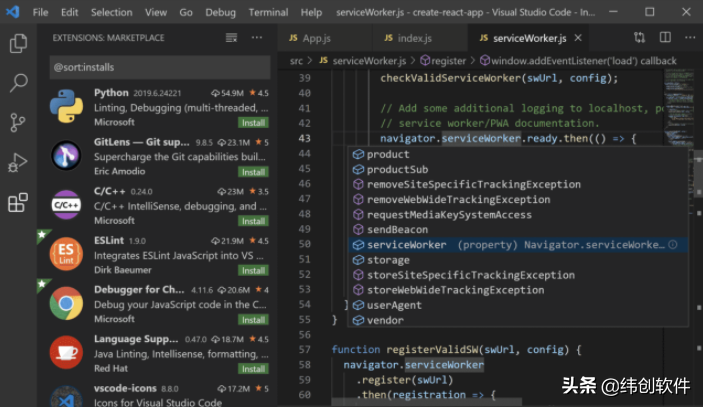
2、Visual Studio

简称VS(Microsoft Visual Studio)是微软的工具包系列产品,在Wndows最常应用的程序集成开发环境(IDE)。代码编辑器、编译器、调试器和图形用户界面工具。提供完善的开发功能,甚至有很多功能强大的网站,都是利用Visual Studio开发的。
Visual Studio 的强大功能业内认可度高,不过使用起来却稍微有些复杂,需要多花一些时间去习惯,流畅使用后的效率还是非常高的。它不仅可以开发静态网页,还非常有利于开发动态网页。我认为它比 Dreamweaver 更胜一筹。
3、WebStorm

WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。足够轻量,安装快捷,对于机器的配置和内存要求不高,支持跨平台使用。在广大的JS开发者中也被誉为“Web前端开发神器”,“最智能的JavaScript IDE”。相比较于DW的智能提示,WebStorm对html特别是HTML5和JS的智能提示显然更对得起智能这两个字。
不过WebStorm比DW稍弱的地方在于,不支持拖拽和插入代码的方式来做HTML,更适合手写代码的前端开发者使用。对初学者并不友好,毕竟不是每个开发者都善于拉表格来完成布局。
4、Dreamweaver

Dreamweaver,简称DW,经典的网页开发工具,对于初学者非常友好。不过你不要使用DW那种传统的、使用操作界面来开发网页的方式已经被摒弃很久了。不要说用鼠标操作的方式来制作网页既简单又方便。你慢慢会发现,冗余的代码太多,学不到东西不说,后期维护也非常困难。
当然,DW也有其存在的道理,对于前端开发的新手来说,容易上手便于理解,建议你一定要用代码去写网页,不要使用“点点点”的方式来开发网页!
好了,今天的分享先到这里,想了解更多开发知识和实用干货,你一定得把我们收藏起来!




























