HarmonyOS APP-Picker体验与分享
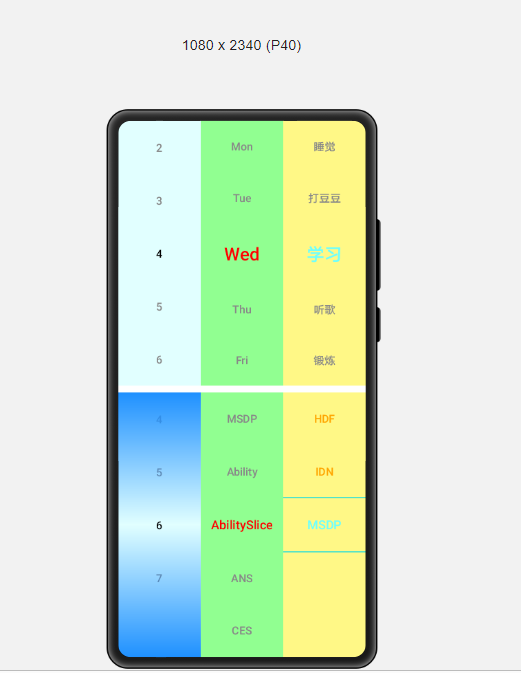
今天主要分享Picker的组件,这个组件提供了可滑动选择器,允许用户在可选范围进行选择。这里我们创建了好几个选择器,设置了其中的样式和一些效果。
第一个就是一个简单的范围选择,首先我们在xml中创建Picker对象进行样式布局,然后我们在来到Java中设置取值范围,通过创建Picker对象并且实例化然后获取在xml中的id值,然后在设置选择器的取值范围,代码如下:
- Picker picker = (Picker) findComponentById(ResourceTable.对象id);
- picker.setMinValue(0);//设置最小取值范围
- picker.setMaxValue(6); //设置最大取值范围
这样我们就完成了第一种的效果了。
这里还有一种格式化Picker的显示
通过Picker的setFormatter(Formatter formatter)方法,用户可以将Picker选项中显示的字符串修改为特定的格式。
我们这里还可以设置轮模式,进行循环滑动,在Java代码中添加以下代码即可:
- boolean isWheel = picker.isWheelModeEnabled(); // 获取当前是否是选择轮模式
- picker.setWheelModeEnabled(!isWheel);
这里就可以显示第二种的效果了,我们还可以在xml中设置样式,使其外观美化,可以根据自己的想法进行颜色和字体的搭配。
代码还有很多不完善的地方,欢迎指教,谢谢。
完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_Picker_component
HarmonyOS APP-TabList和Tab体验与分享
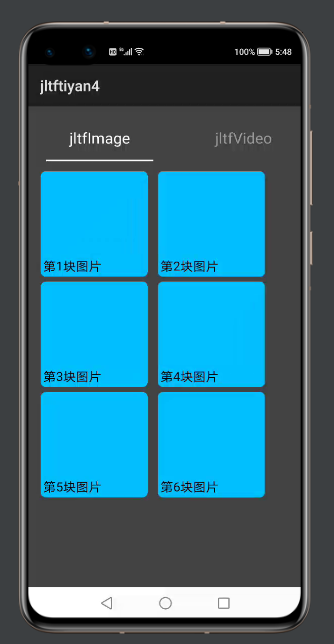
效果呈现
点击上面“jltfvideo”可以换页面
布局中的代码
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:background_element="#444444"
- ohos:orientation="vertical">
- <TabList
- ohos:id="$+id:jltftab_list"
- ohos:weight="1"
- ohos:top_margin="10vp"
- ohos:tab_margin="24vp"
- ohos:tab_length="140vp"
- ohos:text_size="20fp"
- ohos:height="36vp"
- ohos:width="match_parent"
- ohos:layout_alignment="center"
- ohos:orientation="horizontal"
- ohos:text_alignment="center"
- ohos:normal_text_color="#999999"
- ohos:selected_text_color="#FFFFFF"
- ohos:selected_tab_indicator_color="#FFFFFF"
- ohos:selected_tab_indicator_height="2vp"/>
- <ScrollView
- ohos:id="$+id:tab_jltfcontent"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:padding="10vp"
- ohos:weight="9">
- </ScrollView>
- </DirectionalLayout>
完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_TabList_and_Tab_component