本文已经过原作者 Shadeed 授权翻译。
React 提供了两种方法来访问input字段的值:使用受控或非受控组件。我更喜欢受控组件,因为我们可以通过组件的状态读取和设置input的值。
在这篇文章中,我们来看看如何使用React Hook 实现受控组件。
1.受控组件
假设我们有一个简单的文本字段,并且想访问其值:
import { useState } from 'react';
function MyControlledInput({ }) {
const [ value, setValue ] = useState('');
const onChange = (event) => {
setValue(event.target.value);
}
return (
<>
<div>Input value: {value}</div>
<input value={value} onChange={onChange} />
</>
)
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
打开示例(https://codesandbox.io/s/controlled-component-uwf8n)并在输入框中输入。可以看到 value 变量包含input字段中的值,并且在每次输入新值时,它也会更新。
input字段受到控制,因为 React 从状态设置其值。当用户在input 中输入内容时,onChange处理程序会使用从事件对象event.target.value访问的输入值来更新状态。
value变量表示用户真实输入的值。每次需要访问用户在input字段中输入的值时,只需读取value状态变量。
受控组件方法可以帮助我们访问任何输入类型的值:常规文本输入、textarea、select 等。
2. 受控组件中的3个步骤中
设置受控组件需要3个步骤:
定义保存input值的状态:const [value, setValue] = useState(")。
创建事件处理程序,该事件处理程序在值更改时更新状态:
const onChange = event => setValue(event.target.value);
- 1.
3.为input字段分配状态值,并添加事件处理程序:。
3. state 作为真实的数组源
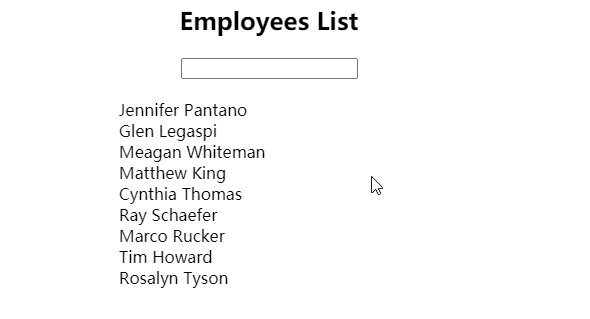
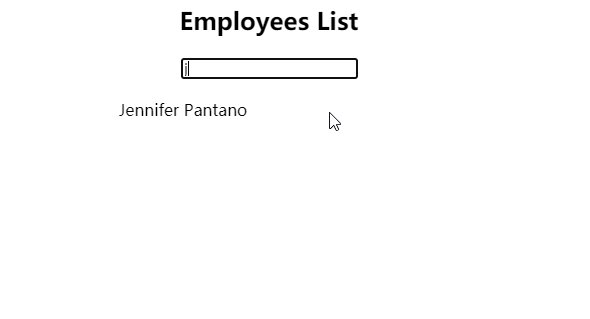
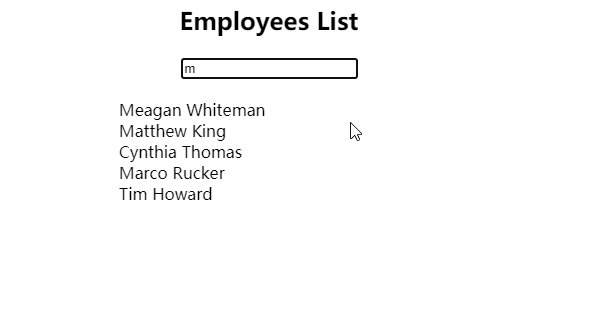
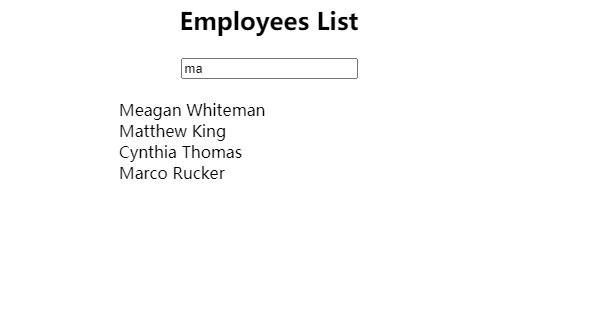
我们看一个更复杂的例子。页面中有一组员工姓名列表。我们需要添加一个 input字段,当用户在此字段中键入内容时,员工列表将按姓名进行过滤。
function FilteredEmployeesList({ employees }) {
const [query, setQuery] = useState('');
const onChange = event => setQuery(event.target.value);
const filteredEmployees = employees.filter(name => {
return name.toLowerCase().includes(query.toLowerCase());
});
return (
<div>
<h2>Employees List</h2>
<input
type="text"
value={query} onChange={onChange} />
<div className="list">
{filteredEmployees.map(name => <div>{name}</div>)}
</div>
</div>
);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
打开演示(https://codesandbox.io/s/gracious-dawn-29qi6?file=/src/App.js),可以自行试试。
对输入进行防抖
在前面的实现中,只要在input中输入一个字符,就会立即过滤列表。这并不总是很方便,因为在输入查询时它会分散用户的注意力。
我们通过debounce来改善用户体验:在最后一次更改后,以400毫秒的延迟过滤列表。
import { useDebouncedValue } from './useDebouncedValue';
function FilteredEmployeesList({ employees }) {
const [query, setQuery] = useState('');
const debouncedQuery = useDebouncedValue(query, 400);
const onChange = event => setQuery(event.target.value);
const filteredEmployees = employees.filter(name => {
return name.toLowerCase().includes(debouncedQuery.toLowerCase()); });
return (
<div>
<h2>Employees List</h2>
<input
type="text"
value={query}
onChange={onChange}
/>
<div className="list">
{filteredEmployees.map(name => <div>{name}</div>)}
</div>
</div>
);
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
打开演示(https://codesandbox.io/s/affectionate-swartz-9yk2u?file=/src/App.js),然后在input中输放值进行查询。员工列表不会在你打字时进行过滤,而是在最近一次按下键400毫秒后进行过滤。
下面是useDebouncedValue()的实现
export function useDebouncedValue(value, wait) {
const [debouncedValue, setDebouncedValue] = useState(value);
useEffect(() => {
const id = setTimeout(() => setDebouncedValue(value), wait);
return () => clearTimeout(id);
}, [value]);
return debouncedValue;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
受控组件是访问React中input字段的值的一种方便的技术。它不使用引用,而是作为访问input值的单一真实源。
~ 完,我们小智,我要去刷碗了,下期再见~
作者:Shadeed 译者:前端小智 来源:dmitripavlutin
原文:https://dmitripavlutin.com/controlled-inputs-using-react-hooks/
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。