JS是唯一几乎全面支持函数式编程的流行语言,而函数编程的起点是处理数组。因此,我们首先来盘点 array 数组的5类22种方法。
一、数组变形 Transform (函数范式的纯函数)
首先列出对数组变形操作的没有side-effects的函数。
1) reduce 2) map 3) flat 4) flatMap 5) fill 6) forEach。其中 forEach 非 pure-function, 但属于隐性迭代方法,故而分类在此。
- // 1.reduce
- let total = [ 0, 1, 2, 3 ].reduce( ( acc, cur ) => acc + cur,
- 0);
- // 2.map
- const maped = [4, 7, 9, 18].map(x => x * 2);
- // 3.flat
- let arr2 = [5, 2, 3].flat();
- // 4.flatMap
- [5, 8, 9, 6].flatMap(x => [[x * 2]]);
- // 5.fill 非纯函数,但是因为常用于构建 range 用于迭代,因此分类到这里
- Array(5).fill(0)
- // 6.forEach 非纯函数,作为 map 处理有 side-effect 问题的替代方案。
- ['x', 'y', 'z'].forEach(el => console.log(el));
二、数组逻辑判断 logic predicates(函数范式的纯函数)
函数范式的六个methods之后,我们继续考察用于逻辑判断的高阶函数:
1) filter 2) find 3) findIndex 4) includes 5) indexOf 6) some 7) every 以及我们可以自己构建颇有帮助 range 与 not。
其中 include 是 find 应用于一个元素,而 indexOf 则是 findIndex 用于一个元素。
- // 1.filter
- [23, 76, 98, 101].filter( v => v > 30 && v < 100); //[ 76, 98 ]
- // 2.find 只需要单个元素则用 find
- [23, 76, 98, 101].find( v => v > 30 && v < 100); // 76
- // 3.findIndex 查找单个元素的index
- [23, 76, 98, 101].findIndex( v => v > 30 && v < 100); // 1
- // 4.includes 是 find 查找特定元素
- [23, 76, 98, 101].includes(77) // false
- // 5.indexOf 是 findIndex 查找某个特定元素的 index,返回值为 -1
- [23, 76, 98, 101].indexOf(77) // -1
- // 6.some
- [23, 76, 98, 101].some(v => v > 30 && v < 100) //true
- // 7.every
- [23, 76, 98, 101].every(v => v > 30 && v < 100) //false
三、非函数式的数组变形(纯函数)
以上两组12个函数均为函数范式编程的纯函数。接下来考察,其他对数组变形的纯函数。(纯函数是指没有side-effect副作用的函数):
1) concat 2) join 3) slice 4) splice (非纯函数,将会修改原数组,放在此处只与slice对比,作为提醒)
- // 1.concat
- ['x', 'y', 'z'].concat([9, 8, 7]);
- // 2.join
- ['x', 'y', 'z'].join(",");
- // 3.slice
- ['x', 'y', 'z'].slice(1, 3);
- // 4.splice放到第四组中,此处只为提醒与slice相对比。
四、操作数据结构 (非纯函数)
Array可以作为两种抽象结构数据的载体:分别为 stack 和 queue。
1) push 2) pop 3) shift 4) unshift 5)splice(splice属于特殊方法,因为更改了原数组,放在此处)
- let arr = [23, 76, 98, 101];
- // 1. push 元素添加到尾部
- > arr.push(120)
- 5
- > console.log(arr)
- [ 23, 76, 98, 101, 120 ]
- // 2.pop 以上 push 与 pop 组合构建 stack 数据结构。
- > arr.pop()
- 120
- > arr
- [ 23, 76, 98, 101 ]
- // 3.shift 从数组头部取出元素,与push组合构建 queue 数据结构
- > arr.shift()
- 23
- > arr
- [ 76, 98, 101 ]
- // 4. unshift 从数组头部添加元素
- > arr.unshift(59, 145)
- 5
- > arr
- [ 59, 145, 76, 98, 101 ]
- // 5.splice 为特殊的方法,用于拼接数组
- > arr.splice(1, 2, 55, 66, 77, 88)
- [ 145, 76 ]
- > arr
- [ 59, 55, 66, 77, 88, 98, 101 ]
五、数组排序 (非纯函数)
最后以无处而不在的排序收尾,无论是 sort 还是 reverse 都直接在原数组上修改,也就是 inplace 操作。
1) sort 2) reverse
- // 1. sort
- [23, 76, 98, 101].sort((x,y) => x - y)
- // 2.reverse
- [23, 76, 98, 101].reverse()
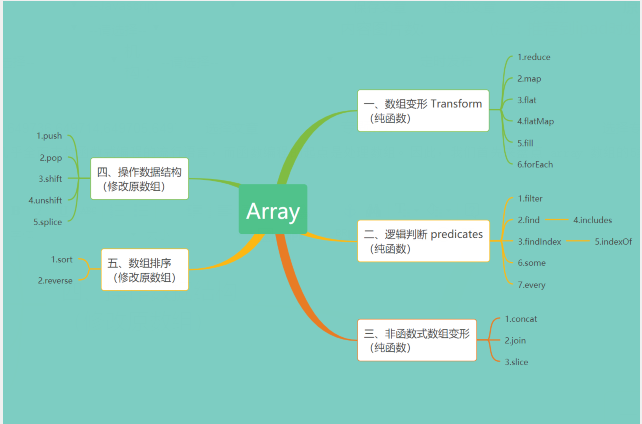
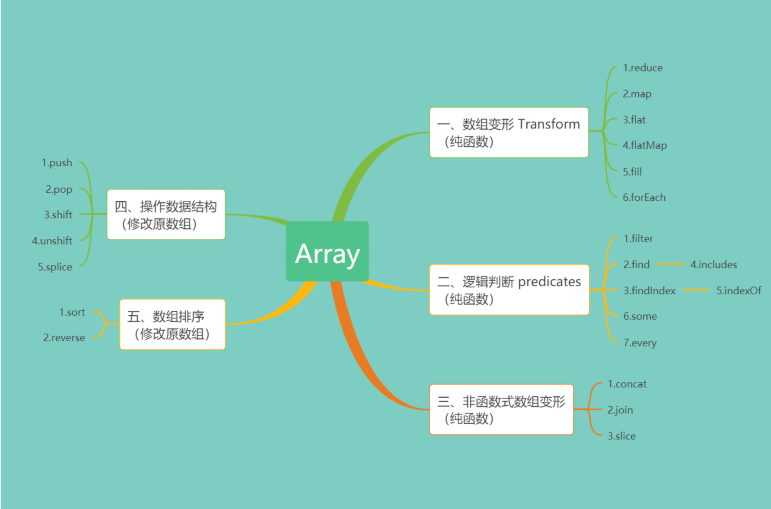
六、思维导图总结