Button组件介绍和应用体验分享
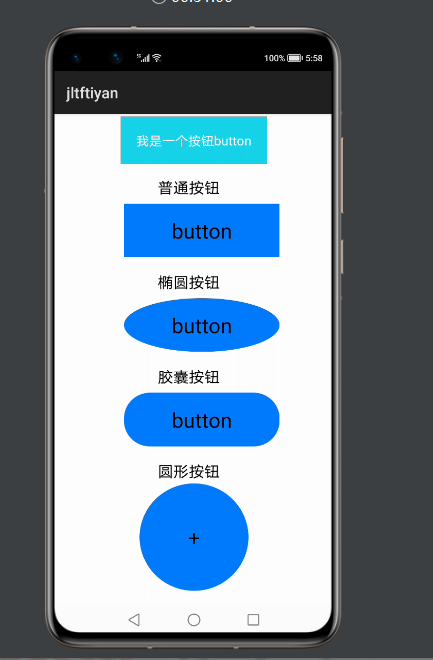
Button组件是常用的交互类组件之一,本节将来聊聊Button组件的使用以及按照按钮的形状,按钮可以分为:普通按钮,椭圆按钮,胶囊按钮,圆形按钮等的各种的样式图
显示效果:
代码如下:
布局中的代码:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <Button
- ohos:id="$+id:jltfbtn"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="#FF17D3EB"
- ohos:layout_alignment="horizontal_center"
- ohos:text="我是一个按钮button"
- ohos:padding="20vp"
- ohos:top_margin="10px"
- ohos:text_color="#FFFFFF"
- ohos:text_size="50"
- />
- <Text
- ohos:height="100px"
- ohos:width="300px"
- ohos:text_size="20fp"
- ohos:top_margin="40px"
- ohos:left_margin="400px"
- ohos:text="普通按钮"/>
- <Button
- ohos:width="200vp"
- ohos:height="70vp"
- ohos:text_size="27fp"
- ohos:text="button"
- ohos:background_element="$graphic:jltfcolor_blue_element"
- ohos:top_margin="15px"
- ohos:left_margin="90vp"
- ohos:bottom_margin="15vp"
- ohos:right_padding="8vp"
- ohos:left_padding="8vp"
- />
- <Text
- ohos:height="100px"
- ohos:width="300px"
- ohos:text_size="20fp"
- ohos:left_margin="400px"
- ohos:text="椭圆按钮"/>
- <Button
- ohos:width="200vp"
- ohos:height="70vp"
- ohos:text_size="27fp"
- ohos:text="button"
- ohos:background_element="$graphic:jltfoval_button_element"
- ohos:bottom_margin="15vp"
- ohos:top_margin="15px"
- ohos:left_margin="90vp"
- ohos:right_padding="8vp"
- ohos:left_padding="8vp"
- />
- <Text
- ohos:height="100px"
- ohos:width="300px"
- ohos:text_size="20fp"
- ohos:left_margin="400px"
- ohos:text="胶囊按钮"/>
- <Button
- ohos:id="$+id:button"
- ohos:width="200vp"
- ohos:height="70vp"
- ohos:text_size="27fp"
- ohos:text="button"
- ohos:background_element="$graphic:jltfcapsule_button_element"
- ohos:left_margin="90vp"
- ohos:top_margin="15px"
- ohos:bottom_margin="15vp"
- ohos:right_padding="15vp"
- ohos:left_padding="15vp"
- />
- <Text
- ohos:height="100px"
- ohos:width="300px"
- ohos:text_size="20fp"
- ohos:left_margin="400px"
- ohos:text="圆形按钮"/>
- <Button
- ohos:id="$+id:button2"
- ohos:width="140vp"
- ohos:height="140vp"
- ohos:text_size="27fp"
- ohos:background_element="$graphic:jltfcircle_button_element"
- ohos:text="+"
- ohos:left_margin="110vp"
- ohos:bottom_margin="15vp"
- ohos:right_padding="15vp"
- ohos:left_padding="15vp"
- />
- </DirectionalLayout>
Slice中的代码:
- package com.example.jltftiyan.slice;
- import com.example.jltftiyan.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.Button;
- public class MainAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- Button button = (Button) findComponentById(ResourceTable.Id_jltfbtn);
- button.setClickedListener(l -> {
- //更改Button组件的内容
- button.setText("我被点击了~");
- });
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
graphic目录下xml文件的代码示例如下:
- jltfcolor_blue_element.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="rectangle">
- <solid
- ohos:color="#007CFD"/>
- </shape>
- jltfoval_button_element.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="oval">
- <solid
- ohos:color="#007CFD"/>
- </shape>
- jltfcapsule_button_element.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="rectangle">
- <corners
- ohos:radius="100"/>
- <solid
- ohos:color="#007CFD"/>
- </shape>
- jltfcircle_button_element.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="oval">
- <solid
- ohos:color="#007CFD"/>
- </shape>
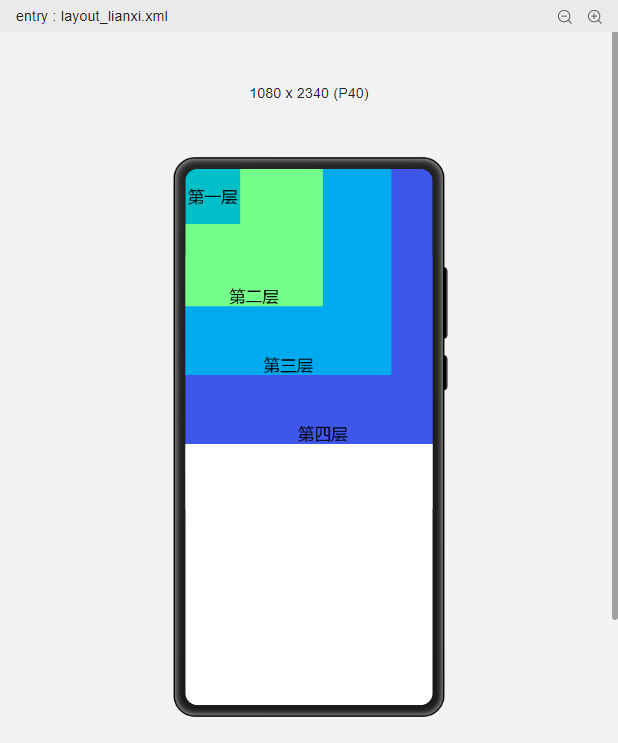
StackLayout布局练习与分享
StackLayout直接在屏幕上开辟出一块空白的区域,添加到这个布局中的视图都是以层叠的方式显示,而它会把这些视图默认放到这块区域的左上角,第一个添加到布局中视图显示在最底层,最后一个被放在最顶层。上一层的视图会覆盖下一层的视图。
自己可以通过修改宽高设置大小来控制位置的变换,后面会有更多新的内容呈现出来,这里就简单的敲了个案例。
代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <StackLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:id="$+id:stack_layout"
- ohos:height="match_parent"
- ohos:width="match_parent">
- <Text
- ohos:id="$+id:text_blue"
- ohos:text_alignment="bottom|right"
- ohos:text_size="24fp"
- ohos:text="第四层"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:background_element="#3F56EA" />
- <Text
- ohos:id="$+id:text_light_purple"
- ohos:text_alignment="bottom|right"
- ohos:text_size="24fp"
- ohos:text="第三层"
- ohos:height="300vp"
- ohos:width="match_parent"
- ohos:background_element="#00AAEE" />
- <Text
- ohos:id="$+id:text_light_lianxi"
- ohos:text_alignment="bottom|horizontal_center"
- ohos:text_size="24fp"
- ohos:text="第二层"
- ohos:height="match_parent"
- ohos:width="150vp"
- ohos:background_element="#FF74FF8B" />
- <Text
- ohos:id="$+id:text_orange"
- ohos:text_alignment="center"
- ohos:text_size="24fp"
- ohos:text="第一层"
- ohos:height="80vp"
- ohos:width="match_parent"
- ohos:background_element="#00BFC9" />
- </StackLayout>