本文转载自微信公众号「小鹿动画学编程」,作者小鹿 。转载本文请联系小鹿动画学编程公众号。
本文继上篇文章详细讲解的 JavaScript 执行上下文继续深入作用域与作用域链。
在上一篇文章中《简而不单,单而不简!》,主要分享到了执行上下文的概念,而作用域和闭包是基于执行上下文的概念去理解的,如果还没了解执行上下文,不建议看本篇内容。
一、作用域
如果说执行上下文是代码的执行环境,那么作用域就是执行环境中的一套执行规则,既然是规则,JavaScript 引擎执行代码时要遵守这套规则,同时开发人员在写代码时,同样也要遵守这套规则。
1. 什么是作用域
我们先来看这样一个例子:
- function foo () {
- var bar = 'xiaolu'
- }
- foo()
- console.log(bar)
上述的运行结果很明显,控制台会报错 bar is not defined,我们可以通过这个小例子就可以发现在函数外部访问函数内部声明的变量是不可访问的,这背后的原因就是 JavaScript 作用域存在导致的结果。
2. 什么是词法环境
说到作用域,那什么是作用域?我们先来认识一下这位老朋友词法环境。
| ECMAScript 规范中对词法环境的描述如下:词法环境是用来定义基于词法嵌套结构的 ECMAScript 代码内的标识符与变量值和函数值之间的关联关系的一种规范类型。 |
说的直白一点,词法环境就是一套规范和规则,它用来规定某些函数和变量的可访问范围等,我们也称词法环境为「词法作用域」。
既然词法作用域是一套约定好的规则,那么词法作用域的作用范围是开发人员在写代码的时候就已经是确定了的。
当代码执行的时候, JavaScript 引擎就会根据这套规范通过标识符名称来查找相对应的变量和函数。
好吧,最后给它做个总结性的定义。
| 作用域:作用域是一套约定好的规范和规则,它用来规定某些函数和变量的可访问性等。 |
2. 作用域链
作用域我们弄明白了,我们再来看作用域链。作用域链和作用域却大不相同,咱们分别从「执行栈层面」和「代码层面」来体验一下什么是作用域链。
- var name = "xiaolu";
- function fn () {
- console.log(name);
- function getName(){
- console.log(name);
- }
- getName();
- }
- fn();
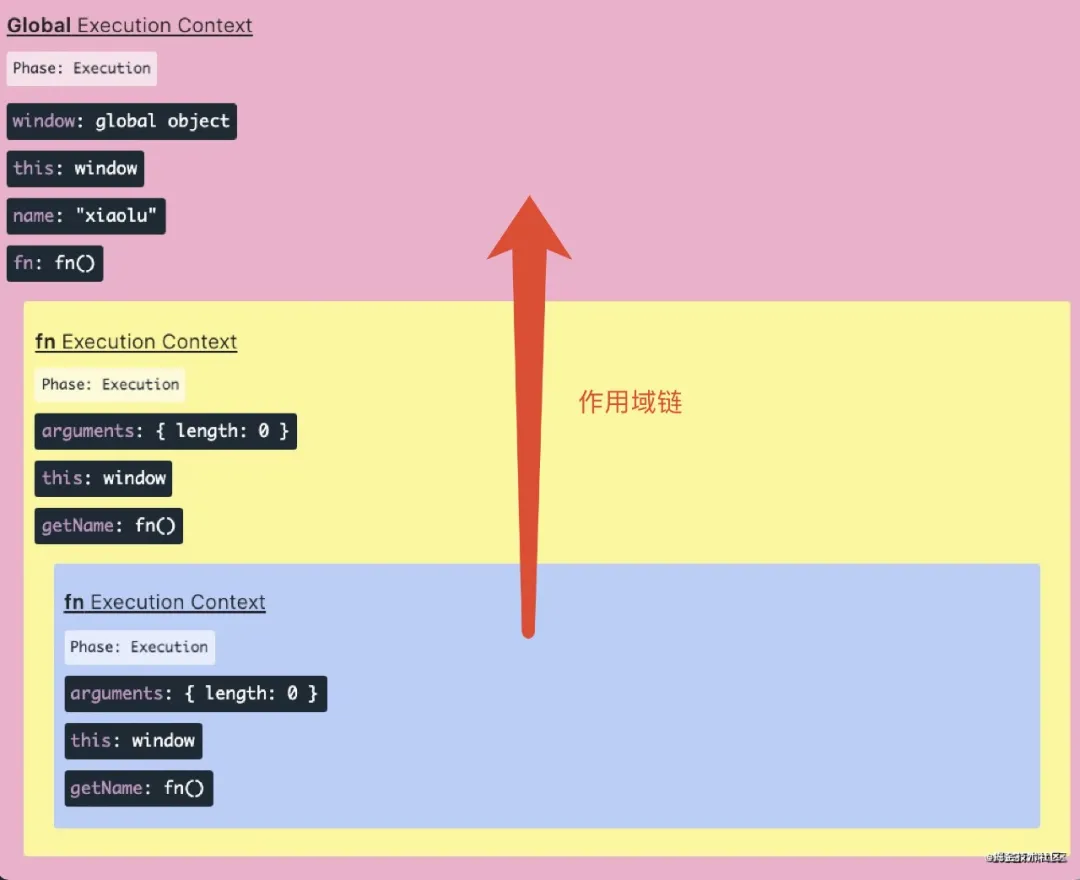
执行栈中的作用域链示意图:
该示意图为上述代码的执行情况,在上述示意图中,不同的色块缩进形成的可访问链就是我们所说的作用域链。
虽然上述示意图是抽象出来的,如果我们在代码层面来理解作用域链,又是如何实现的呢?
在上一篇中分享到,每当创建一个新的执行上下文时,都会创建一个「变量对象」用于存放当前执行上下文中的变量和函数。(记住:这个变量对象很重要)
如果我们把这些执行上下文的「变量对象」关联起来,就形成了一条链,我们把这条链的实现称为「作用域链」。
上述代码的执行结果是打印输出:
- var name = "xiaolu";
- function fn () {
- console.log(name);
- function getName(){
- console.log(name);
- }
- getName();
- }
- fn();
当内部的 getName 执行时 JavaScript 引擎就在 getName 作用域内查找变量 name,发现并没有,就会沿着上图中的作用域链往上层寻找,在 fn 的作用域中也没有发现 name 变量,然后继续沿着作用域链往上层的寻找,直到全局作用域中,发现存在变量 name,然后输出 name 的值。