HarmonyOSAPP-Image体验与分享
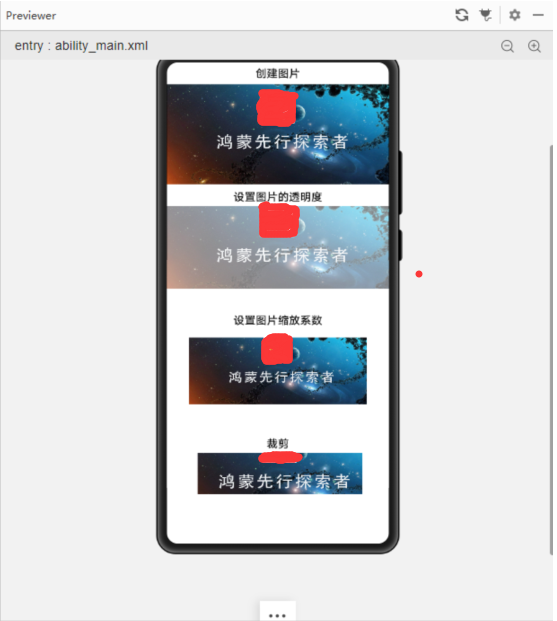
一、各项效果展示
二、体验操作过程
这里敲的是一个image的案例
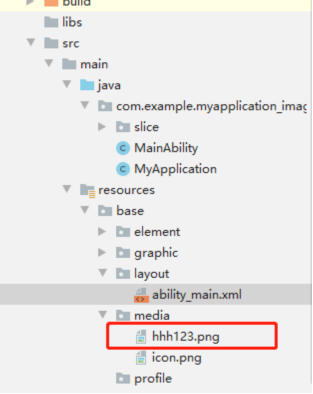
实现我们得导入一张图片,把这张图片导入到“entry > src > main > resources > base > media”中,如下图所示:
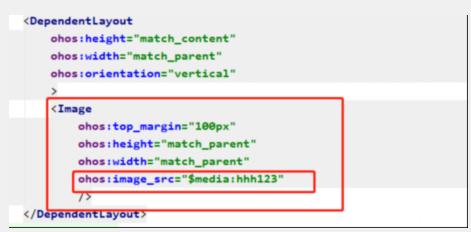
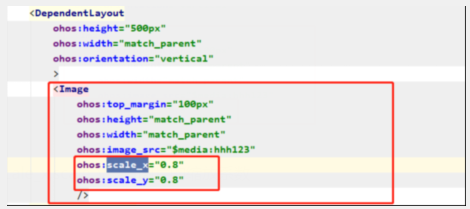
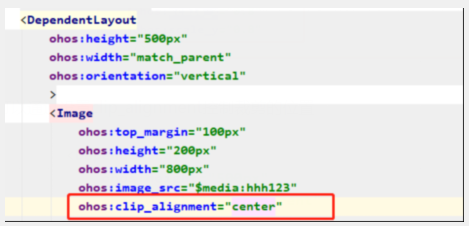
这里我们可以通过在布局里面使用Image标签进行图片的插入和样式的设置。
这里我们可以通过image_src导入想要的图片,这里要注意图片的规格和大小。
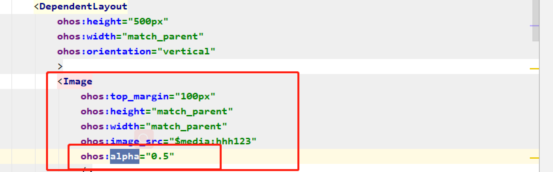
我们也可以通过alpha色泽图片的透明性
我们也可以通过scale_x,scale_y设置图片的缩放系数
我们这里也可以通过设置clip_alignment控制裁剪的位置
三、完整代码下载
https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_image_component
HarmonyOSAPP-TextField体验与分享
TextField提供了一种文本输入框。下面会通过一个案例给大家展示一下这个组件。
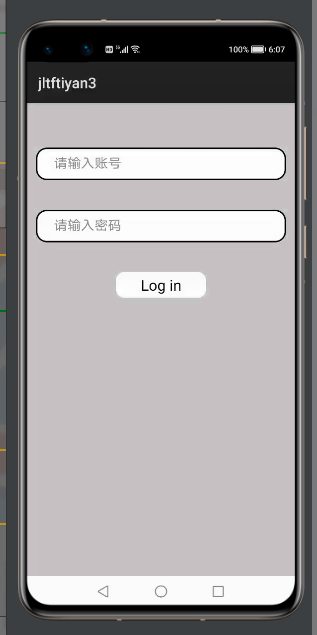
显示效果:
代码如下:
- Slice文件中
- package com.example.jltftiyan3.slice;
- import com.example.jltftiyan3.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.Button;
- import ohos.agp.components.Component;
- import ohos.agp.components.Text;
- import ohos.agp.components.TextField;
- import ohos.agp.components.element.ShapeElement;
- public class MainAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
布局中的代码:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#FFC9C3C3"
- ohos:orientation="vertical">
- <StackLayout
- ohos:top_margin="60vp"
- ohos:width="match_parent"
- ohos:height="match_content"
- ohos:layout_alignment="center">
- <TextField
- ohos:id="$+id:name_textField"
- ohos:width="1000px"
- ohos:height="match_content"
- ohos:multiple_lines="false"
- ohos:left_padding="24vp"
- ohos:right_padding="24vp"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:min_height="44vp"
- ohos:text_size="18fp"
- ohos:layout_alignment="center"
- ohos:text_alignment="center_vertical"
- ohos:background_element="$graphic:jltfbackground_text_field"
- ohos:hint="请输入账号" />
- </StackLayout>
- <TextField
- ohos:top_margin="40vp"
- ohos:id="$+id:password_text_field"
- ohos:width="1000px"
- ohos:height="match_content"
- ohos:multiple_lines="false"
- ohos:left_padding="24vp"
- ohos:right_padding="24vp"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:min_height="44vp"
- ohos:text_size="18fp"
- ohos:layout_alignment="center"
- ohos:text_alignment="center_vertical"
- ohos:background_element="$graphic:jltfbackground_text_field"
- ohos:hint="请输入密码" />
- <Button
- ohos:top_margin="40vp"
- ohos:id="$+id:ensure_button"
- ohos:width="120vp"
- ohos:height="35vp"
- ohos:background_element="$graphic:jltfbackground_btn"
- ohos:text="Log in"
- ohos:text_size="20fp"
- ohos:layout_alignment="horizontal_center"/>
- </DirectionalLayout>
完整代码包地址:https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_TextField_component