本文转载自微信公众号「区块链研究实验室」,作者链三丰 。转载本文请联系区块链研究实验室公众号。
截至2021年3月,有8,000多种加密货币,因此一目了然地跟踪所有价格的发展可能是具有挑战性的。幸运的是,像coin360这样的网站以树形图的形式提供了加密货币价格发展的简洁可视化。树状图通过使用可变大小的矩形以嵌套结构的形式显示比例价格数据,从而提供了所有加密货币的快速概览。
对此概念感兴趣,我决定尝试使用Python创建我自己的版本的树形图以跟踪加密价格的想法。此树形图教程不仅限于显示加密信息,还可以应用于几乎任何其他数据。
为了最大程度地提高Python代码的可移植性,本教程使用Google Colab创建,因此笔记本可以在任何Chrome浏览器上运行。
本教程的3个主要组成部分是:
如何使用CoinMarketCap API调用和检索最近24小时内的加密货币价格
使用库Squarify在Python中绘制静态树图
使用库Plotly在Python中绘制交互式树图
从CoinMarketCap检索加密数据
免责声明:CoinMarketCap数据的免费版本仅供个人使用,出于商业目的,请参阅CMC的定价计划。
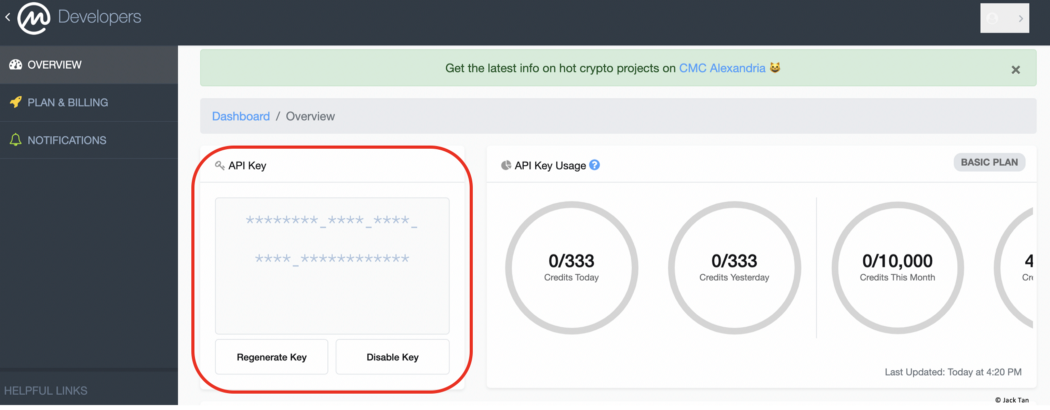
首先,如果您还没有的话,您需要在此处注册一个开发者帐户。登录后,导航至仪表板并复制唯一的API密钥。
CoinMarketCap截图
通过使用下面显示的代码片段,您应该能够从CoinMarketCap调用前10个加密数据。可以调整参数以包括更多或更少的数据以及所使用的货币。切记在第15行中替换您的API密钥。此代码段在发布时是最新的,有关将来的任何更新,请参阅官方文档。
- #This example uses Python 2.7 and the python-request library.
- from requests import Request, Session
- from requests.exceptions import ConnectionError, Timeout, TooManyRedirects
- import json
- url = 'https://pro-api.coinmarketcap.com/v1/cryptocurrency/listings/latest'
- parameters = {
- 'start':'1',
- 'limit':'10',
- 'convert':'USD'
- }
- headers = {
- 'Accepts': 'application/json',
- 'X-CMC_PRO_API_KEY': '#REPLACE YOUR API KEY HERE#',
- }
- session = Session()
- session.headers.update(headers)
- try:
- response = session.get(url, params=parameters)
- data = json.loads(response.text)
- print(data)
- except (ConnectionError, Timeout, TooManyRedirects) as e:
- print(e)
API返回的数据为JSON格式,因此需要以pythonic数据框格式进行规范化(请参见第4行)。还对数据进行过滤,以仅保留与树图相关的几列,即加密货币的名称,排名,价格及其关联的市值(请参阅第5行)。
- import pandas as pd
- #normalize the data into dataframe format
- df = pd.json_normalize(data["data"])
- cols_to_keep = ['name','symbol','cmc_rank','quote.USD.price','quote.USD.percent_change_24h','quote.USD.market_cap',]
- df_final = df[cols_to_keep]
- #rename columns
- df_final.columns = ['name','symbol','cmc_rank','USD_price','USD_percent_change_24h','USD_market_cap',]
- #uncomment below to print the table
- #df_final
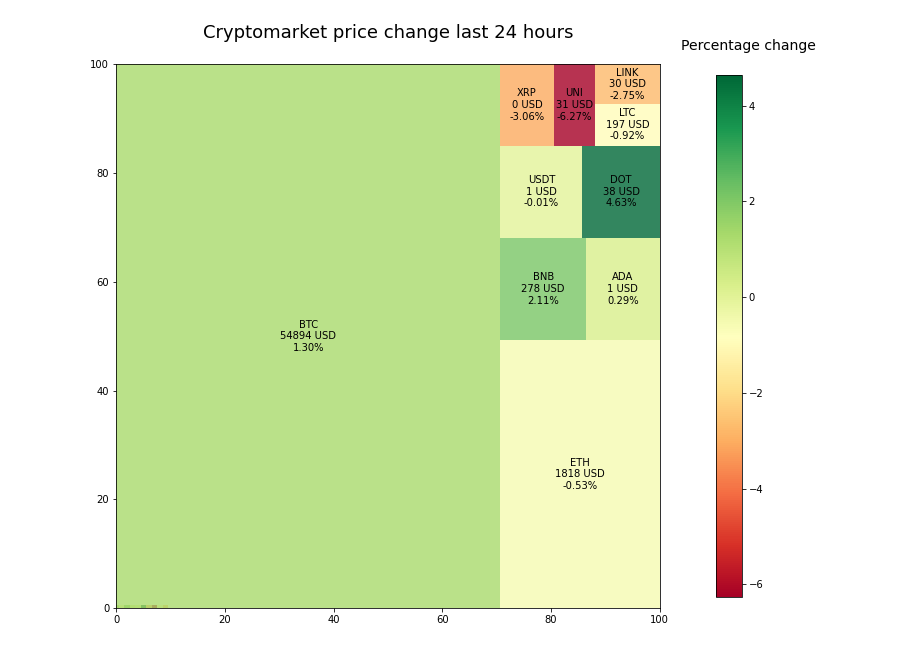
创建一个静态树图
使用Squarify创建的树图
Squarify是树图布局算法的库实现。它通过计算数据大小并返回矩形的一系列坐标来工作,然后使用绘制这些坐标MatPlotLib。可以使用颜色编码的参数来可视化变化的规模,在此示例中,其是过去24小时内价格变化的百分比。但是,不利的一面是,目前尚无直接实现可根据变化的矩形的大小来缩放标签的方法。Python代码如下。
- import matplotlib
- import matplotlib.pyplot as plt
- #!pip install squarify
- import squarify
- #load data
- sizes=df_final["USD_market_cap"]
- label=df_final["name"]
- # color scale on the price development
- # min and max values
- cmap = matplotlib.cm.RdYlGn #RedYellowGreen
- mini=min(df_final["USD_percent_change_24h"])
- maxi=max(df_final["USD_percent_change_24h"])
- norm = matplotlib.colors.Normalize(vmin=mini, vmax=maxi)
- colors = [cmap(norm(value)) for value in df_final["USD_percent_change_24h"]]
- # labels in treemap squares
- labels = ["%s\n%d USD\n%0.2f%%" % (label) for label in zip(df_final.symbol, df_final["USD_price"], df_final["USD_percent_change_24h"])]
- # make plot
- fig = plt.figure(figsize=(20, 10))
- ax = fig.add_subplot(111, aspect="auto")
- ax = squarify.plot(df_final["USD_market_cap"], color=colors, label=labels, alpha=.8)
- ax.set_title("Cryptomarket price change last 24 hours\n", fontsize=18)
- # plot title and color bar
- img = plt.imshow([df_final["USD_percent_change_24h"]], cmap=cmap)
- img.set_visible(True)
- fig.colorbar(img, orientation="vertical", shrink=.96)
- fig.text(.76, .9, "Percentage change", fontsize=14)
- # if you want to export the figure
- #plt.savefig("cmc_treemaps.png")
- plt.show()
说明:
第1至4行:导入并安装(如果需要)所需的库
第6-8行:加载树形图的数据
第10-16行:对价格变化百分比应用颜色编码的缩放比例
第18-19行:为要显示的文本创建字符串标签
第21–25行:绘制树形图
第27–31行:在侧面应用颜色条
第33–35行:显示树状图,并带有将其导出为png图像的选项
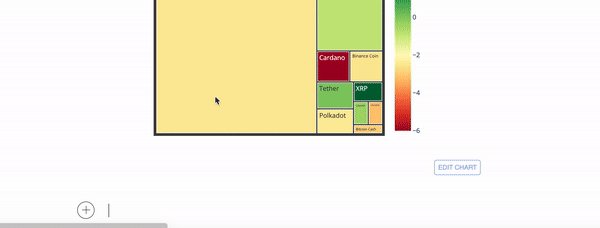
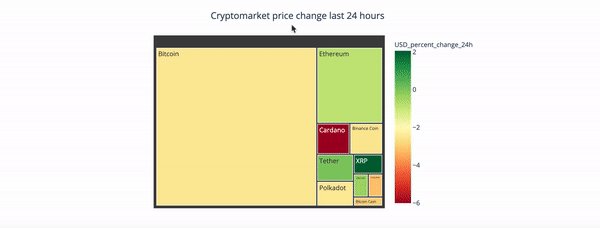
创建交互式树形图
扫码查看交互式树形图效果
绘制树图的一种更复杂的方法是将其激活!使用Plotly可以创建一个交互式树状图,当您在每个矩形块上悬停时,它会显示有关每个矩形块的详细信息。Plotly在后台为您完成了大部分工作,从而导致与Squarify相比,更少的代码行更加精简和优雅。
- #!pip install --upgrade plotly
- import plotly.graph_objects as go
- import plotly.express as px
- fig = px.treemap(df_final,
- path=['name'],
- values='USD_market_cap',
- color_continuous_scale='RdYlGn',
- color='USD_percent_change_24h',
- )
- fig.update_layout(title_text='Cryptomarket price change last 24 hours', title_x=0.5)
- fig.show()
说明:
第1至3行:导入并安装所需的库
第5-10行:绘制树形图
第11行:在树形图上添加标题
第12行:显示树状图
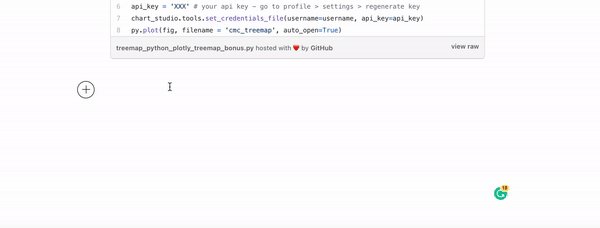
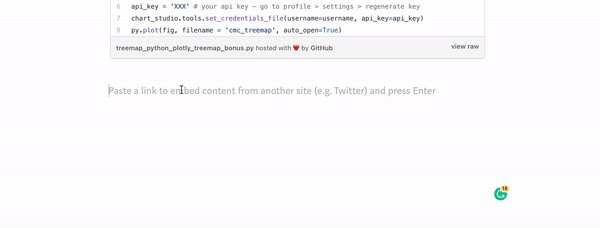
如何在媒体/网站中嵌入交互式树图
想知道您上面看到的嵌入式树形图是如何完成的?您可以使用Plotly Studio轻松地做到这一点,而好处是您可以直接将Google Colab笔记本与Plotly Studio关联(您需要有一个帐户)。只需在下面添加此代码段,然后使用您的Plotly用户名和API密钥即可完成。
- #To push your GC plot to Plotly Studio automatically
- #!pip install chart_studio
- import chart_studio
- import chart_studio.plotly as py
- username = '#REPLACE YOUR USERNAME HERE#' # your username
- api_key = '#REPLACE YOUR API KEY HERE#' # your api key - go to profile > settings > regenerate key
- chart_studio.tools.set_credentials_file(username=username, api_key=api_key)
- py.plot(fig, filename = 'cmc_treemap', auto_open=True)
将您的Plotly树图推入/同步到Plotly Studio后,只需将链接复制到Plotly Studio,然后将该链接粘贴到Medium中作为嵌入式链接,然后按Enter键,就可以了!
如何在网站上上插入嵌入式链接
总结
通过可视化不同矩形和颜色的层次结构数据,树形图是讲述故事的好方法。当您要按大小顺序快速可视化大量数据,以及可以选择对第二维使用不同色调和颜色强度的选项时,此功能非常有效。但是,树形图的一个缺点是进行精确的定量比较可能具有挑战性。