一、前言
在Web项目开发中,经常会看到表单验证的功能。例如,用户注册、用户登录等,需要对用户填写的内容进行验证。接下来,小编带着大家一起来实现表单验证的用户名、密码、性别、手机号码、邮箱验证的功能。
二、项目准备
开发工具:HBuilderX
浏览器:Google Chrome浏览器
三、项目目标
1.了解什么是正则表达式。
2.掌握正则表达式的语法。
3.学会应用正则表达式。
四、项目实现
HTML
- <div class="box">
- <div class="box-head"><h1>欢迎注册</h1><p style="font-size: 15px;">已有账号?<a href="#" style="color: #3366D4;">登录</a></p></div>
- <div class="box-body">
- <form id="register" >
- <table>
- <tr>
- <th>用户名称:</th>
- <td>
- <input type="text" id="user" name="user" placeholder="长度4-12位,英文大小写字母">
- </td>
- <td>
- <div></div>
- </td>
- </tr>
- <tr>
- <th>密 码:</th>
- <td><input type="password" id="passWord" name="passWord" placeholder="长度6-20位,大小写字母、数字或下划线"></td>
- <td>
- <div></div>
- </td>
- </tr>
- <tr>
- <th>确认密码:</th>
- <td><input type="password" id="repassWord" name="repassWord" placeholder="请再次输入密码进行确认"></td>
- <td>
- <div></div>
- </td>
- </tr>
- <tr>
- <th>性 别:</th>
- <td><input type="radio" id="Male" name="sex" value="1"/><label for="Male">男</label>
- <input type="radio" id="Female" name="sex" value="0"/><label for="Female">女</label></td>
- <td>
- <div></div>
- </td>
- </tr>
- <tr>
- <th>手机号码:</th>
- <td><input type="text" id="telephone" name="telephone" placeholder="13、14、15、17、18开头的11位手机号"></td>
- <td>
- <div></div>
- </td>
- </tr>
- <tr>
- <th>电子邮箱:</th>
- <td><input type="text" id="email" name="email" placeholder="用户名@域名(域名后缀至少2个字符)"></td>
- <td>
- <div></div>
- </td>
- </tr>
- </table>
- <div style="display: flex;justify-content: center;">
- <button type="submit" id="btn_ok">注册</button>
- </div>
- </form>
- </div>
- </div>
在上面代码中,使用table标签元素表示定义一个HTML表格,tr表示表格中的行,td表示表格中的列。name表示获取对应文本的正则规则验证,placeholder属性表示提示信息。
JavaScript
1.添加事件
- // 获取所有input框
- var inputs = document.getElementsByTagName('input');
- // 为每个input框添加失去焦点事件
- for (var i = 0; i < inputs.length; i++) {
- inputs[i].onblur = inputBlur;
- }
在上面代码中,首先是获取用户注册页面所有的input元素,为每个input框添加失去焦点事件,利用for循环来添加事件处理函数inputBlur()。
2.写inputBlur()事件处理函数,该函数主要用于获取相应input元素的验证规则和提示信息,用户输入的内容进行检验,之后,把检验的结果显示在HTML页面中,代码如下所示:
- function inputBlur() {
- // 获取输入框的name值、value值、框中的提示信息
- var name = this.name;
- var val = this.value;
- var display = this.placeholder;
- var display_obj = this.parentNode.parentNode.children[2].children[0]; //显示提示信息
- //去掉两端空格
- val = val.trim();
- //判断内容为空,显示提示信息
- if (!val) {
- error(display_obj, '输入框内容不能为空');
- return false;
- }
- //获取正则匹配规则和提示信息
- var reg_msg = getRegMsg(name, display);
- //检测是否正则匹配
- if (reg_msg['reg'].test(val)) {
- // 匹配成功
- success(display_obj, reg_msg['msg']['success']);
- } else {
- // 匹配失败
- error(display_obj, reg_msg['msg']['error']);
- }
- }
在上面代码中,变量名name、val、tips分别是获取input元素中的name、value、placeholder属性的值。
变量名tips_obj用于当input元素失去焦点的时候,显示提示信息。
val.trim()方法主要是用户输入内容中两端空格。
getRegMsg()自定义函数用来获取文本框中相对应的正则和提示信息。
test()方法用于获取当前input框输入的内容是否是正则匹配的模式,如果是则返回true,显示验证成功的信息。如果不是则返回false,显示错误的信息。
3.编写error()和success()函数分别用于验证错误信息、成功信息
- // 成功
- function success(obj, msg) {
- obj.className = 'success';
- obj.innerHTML = msg;
- }
- // 失败
- function error(obj, msg) {
- obj.className = 'error';
- obj.innerHTML = msg + ',请重新输入';
- }
在上面代码中,obj参数表示显示提示信息的元素对象,msg参数表示自定义的错误信息。
4.获取验证规则和提示信息getRegMsg()函数
项目分析
① 用户名:长度4~12,英文大小写字母。
正则:/^[a-zA-Z]{4,12}$/。
② 密码:长度6~20,大小写字母、数字或下划线。
正则:/^.{6,20}$/。
③ 确认密码:要求与密码框一样,且两次输入相同。
正则:RegExp(‘^’ + 密码框的值 + '$')
④ 性别:
正则:/^[0-1]*$/。
⑤ 手机号码:13、14、15、17、18开头的11位手机号。
正则:/^1[34578]\d{9}$/。
⑥邮箱:用户名@域名(域名后缀至少2个字符)。
正则:/^(\w+(_|-|.)*)+@(\w+(-)?)+(.\w{2,})+$/。
代码如下所示:
- function getRegMsg(name, display) {
- var reg = msg = '';
- switch (name) {
- case 'user':
- reg = /^[a-zA-Z]{4,12}$/;
- msg = {'success': '用户名输入正确', 'error': display};
- break;
- case 'passWord':
- reg = /^.{6,20}$/;
- msg = {'success': '密码输入正确', 'error': display};
- break;
- case 'repassWord':
- var con = document.getElementsByTagName('input')[1].value;
- reg = RegExp("^" + con + "$");
- msg = {'success': '两次密码输入正确', 'error': '两次输入的密码不一致'};
- break;
- case 'sex':
- reg = /^[0-1]*$/;
- msg = {'success': '性别已选择', 'error': '性别不能为空'};
- break;
- case 'telephone':
- reg=/^1[34578]\d{9}$/;
- msg = {'success': '手机号码输入正确', 'error': display};
- break;
- case 'email':
- reg = /^(\w+(\_|\-|\.)*)+@(\w+(\-)?)+(\.\w{2,})+$/;
- msg = {'success': '邮箱输入正确', 'error': display};
- break;
- }
- return {'reg': reg, 'msg': msg};
- }
在上面代码中, "/^[a-zA-Z]{4,12}$/"表示匹配只包含大小写的英文字母;
"/^.{6,20}$/"表示匹配由大小写英文字母、数字或下划线长度在6-20范围内;
"RegExp("^" + con + "$")"表示获取用户输入的密码,把它作为检验确认密码是否正确的正则匹配模式;
" /^[0-1]*$/"表示数字1为男,数字0为女;
"/^1[34578]\d{9}$/"表示11位数的手机号码,以1开头,第二个数字可以是(3、4、5、7、8)其中的一个数字,剩下数字可以0-9之间任意数字;
"/^(\w+(_|-|.)*)+@(\w+(-)?)+(.\w{2,})+$/"表示匹配邮箱地址,它有三部分,分别是用户名、”@“、邮箱域名。
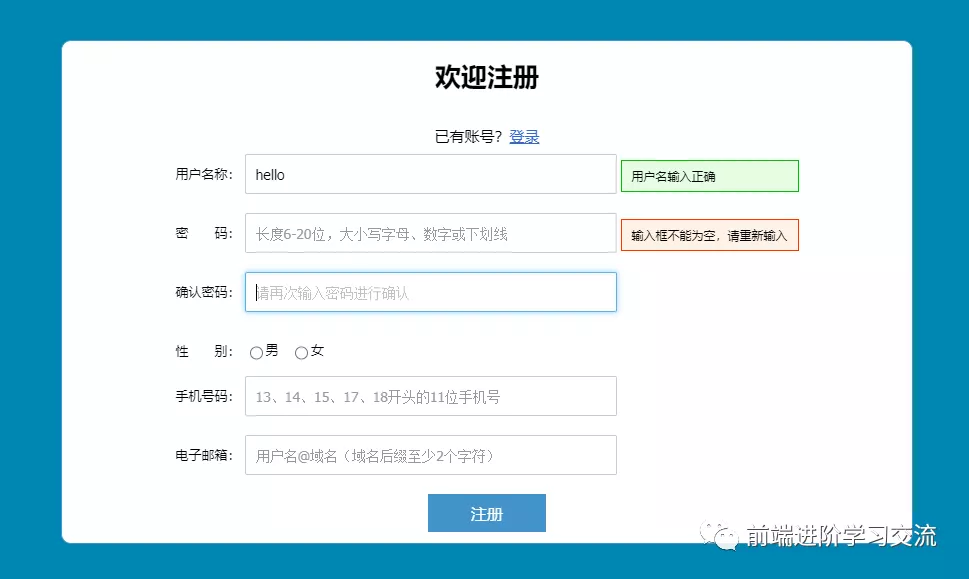
效果图如下所示:
本文案例参考《JavaScript前端开发案例教程》,黑马程序员编著
五、总结
1.本文基于JavaScript基础,实现表单验证的功能。对每一个div层、table、tr、td标签元素进行详解,让读者更好的理解。
2.在JavaScript中首先是表单项添加失去焦点处理,事件处理函数为inputBlur()。该函数用于获取表单name、value及提示信息后,去除空白后,若内容为空调用error()给出提示,否则进行验证。
3.代码没有那么复杂,希望对你有所帮助!