每天进步一点点...
自己弄了个博客网站,运行了很久,一直没被收录,才发现SEO对单页面不太友好。上网学习并实践了一下,我们可以使用prerender-spa-plugin+vue-meta-info做一个预渲染。
一、安装插件
使用下面命令安装对应插件
- npm install prerender-spa-plugin --save
- npm install vue-meta-info --save
二、修改配置
1、创建vue.config.js文件,并添加下面内容
- const PrerenderSPAPlugin = require('prerender-spa-plugin')
- const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
- const path = require('path')
- module.exports = {
- configureWebpack: () => {
- if (process.env.NODE_ENV !== 'production') return
- return {
- plugins: [
- new PrerenderSPAPlugin({
- staticDir: path.join(__dirname, 'dist'),
- routes: ['/', '/message', '/link', '/about', '/detail/id', "/search"],
- renderer: new Renderer({
- inject: {
- foo: 'bar'
- },
- headless: false,
- renderAfterDocumentEvent: 'render-event'
- })
- })
- ]
- }
- },
- }
2、修改main.js里面的内容
- //引入metainfo
- import MetaInfo from 'vue-meta-info'
- Vue.use(MetaInfo)
- new Vue({
- router,
- store,
- render: h => h(App),
- //添加下面这行
- mounted() {
- document.dispatchEvent(new Event('render-event'))
- }
- }).$mount('#app')
3、在对应页面添加下面内容
- export default {
- name: "About",
- metaInfo: {
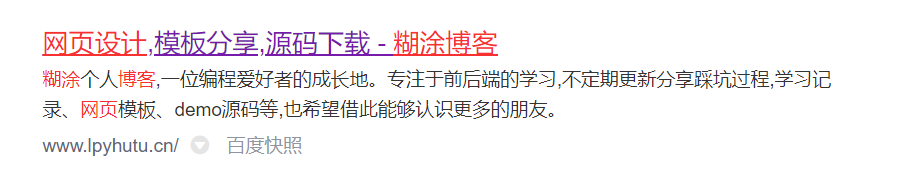
- title: "网页设计,模板分享,源码下载 - 糊涂博客",
- meta: [
- {
- name: "keyWords",
- content: "网页,简介,个人,小程序,博客",
- },
- {
- name: "description",
- content:
- "糊涂个人博客,一位编程爱好者的成长地。专注于前后端的学习,不定期更新分享踩坑过程,学习记录、网页模板、demo源码等,也希望借此能够认识更多的朋友。",
- },
- ],
- },
- }
4、使用npm run build命令打包后,会生成对应的目录
三、收录效果
这只能做一个简单处理,还有其它方法,不过自己没有去实践是否可行,就不发出来了(重点是不会)