本文转载自微信公众号「前端思维框架」,作者ViktorHub。转载本文请联系前端思维框架公众号。
注:该文翻译及润色工作,已得到原作者授权!
通过本文和大家一起重新认识 CSS Grid 布局 。
以下内容是2021年,你使用 Grid 布局可以做的所有事情的备忘单!
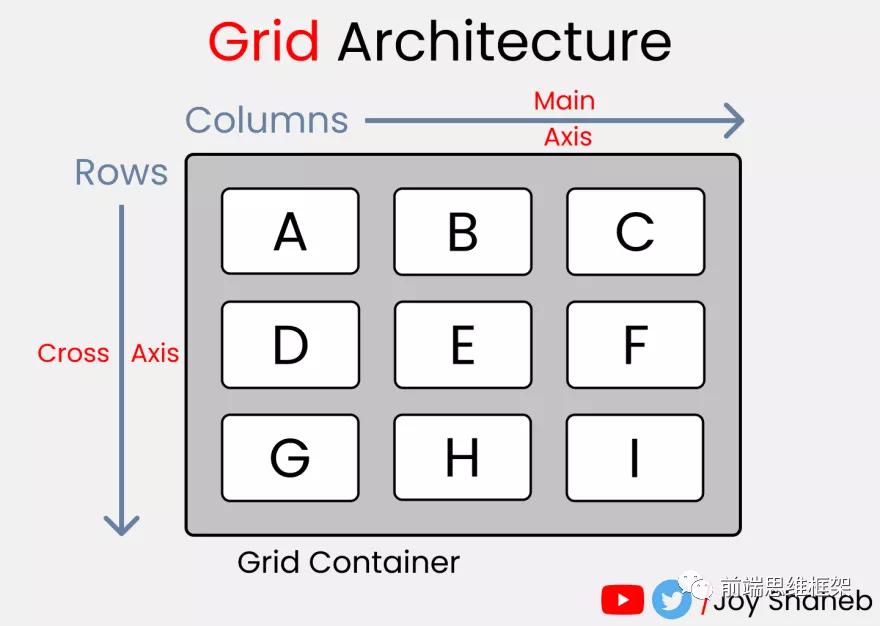
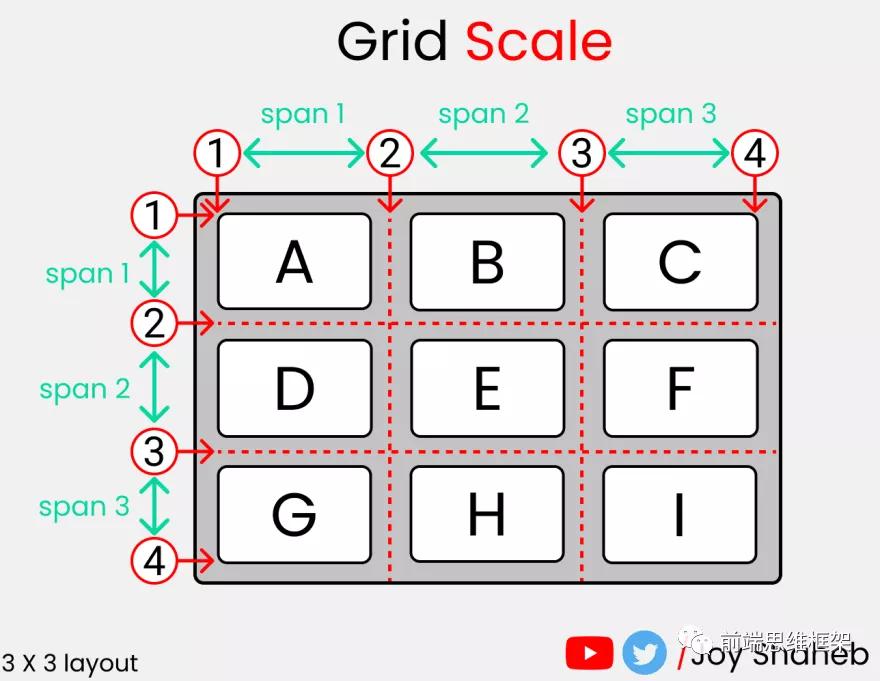
Grid 结构
Grid Architecture
父类属性
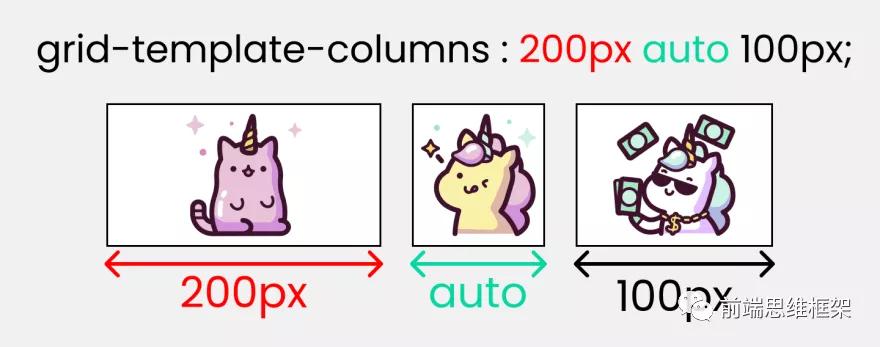
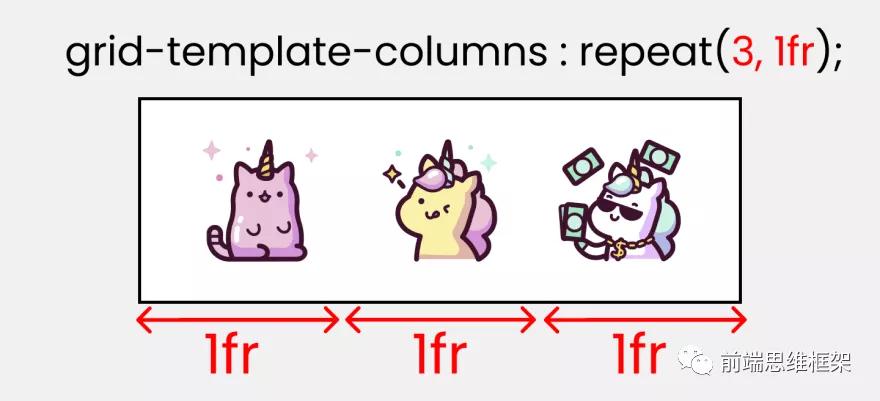
01grid-template-columns
该属性用于定义列数和宽度。您既可以单独设置每列的宽度,也可以使用 repeat() 函数为所有列设置统一的宽度。👇
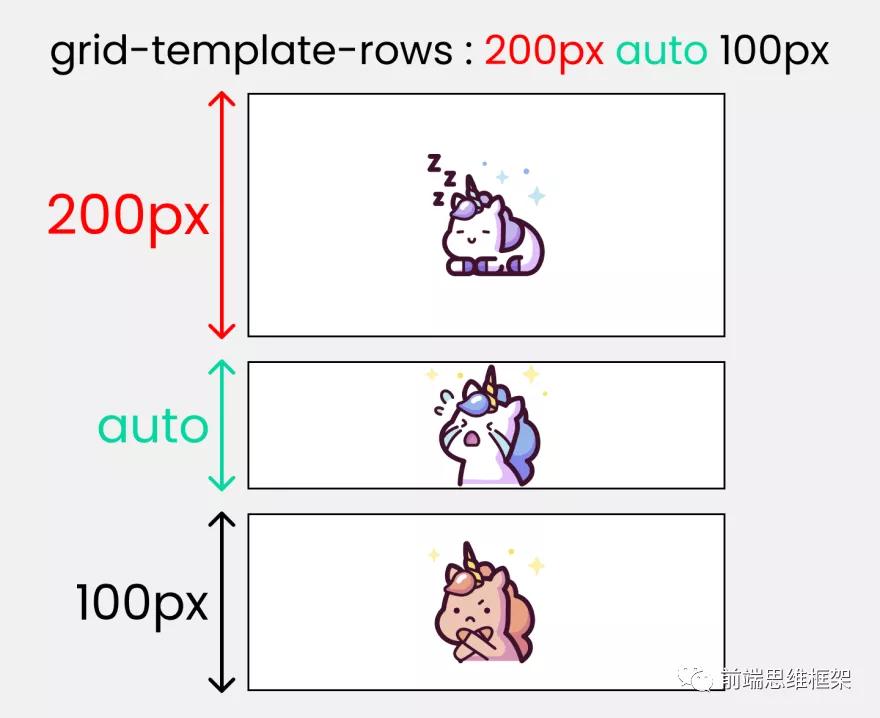
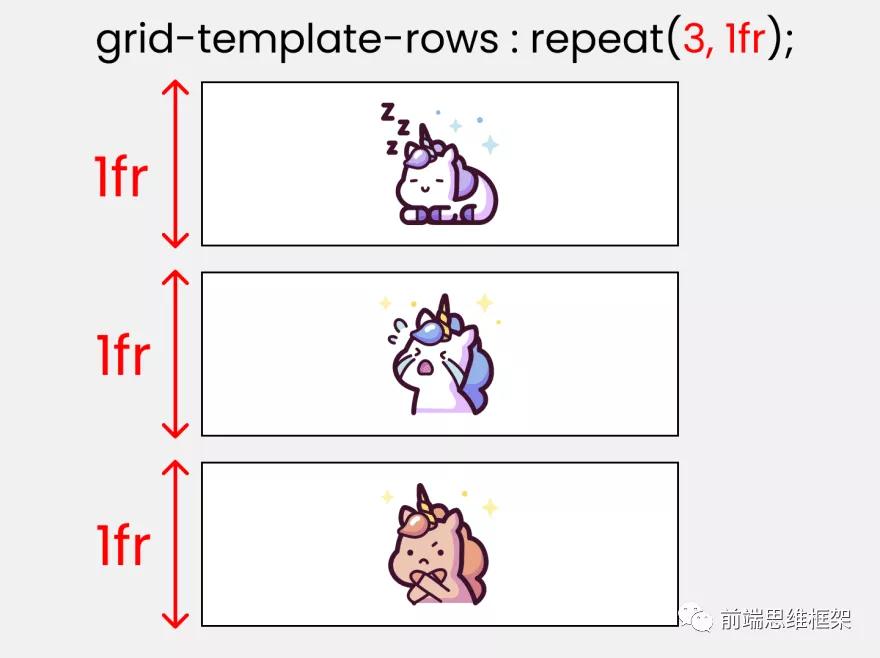
02grid-template-rows
该属性用于定义行数和高度。您既可以单独设置每行的高度,也可以使用 repeat() 函数为所有行设置统一的高度。👇
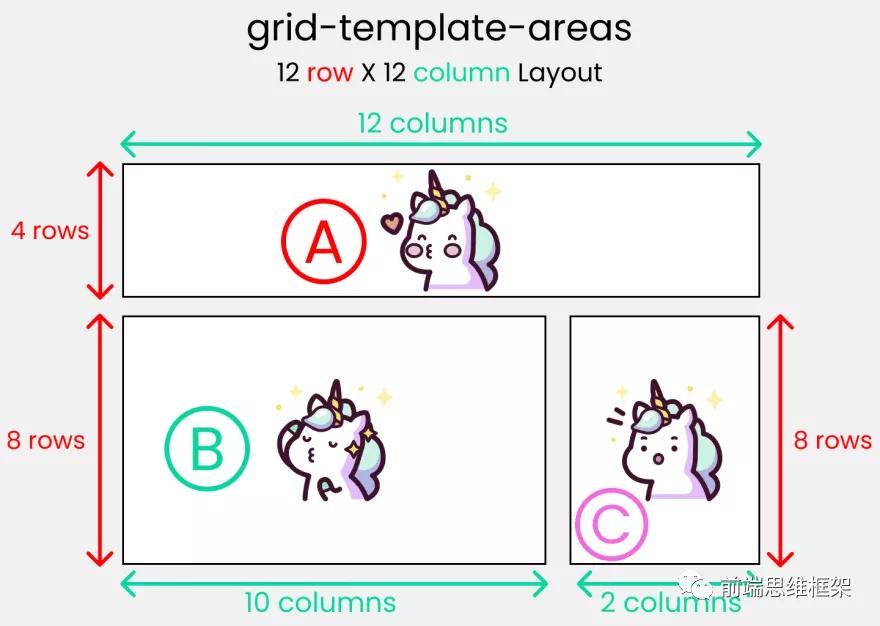
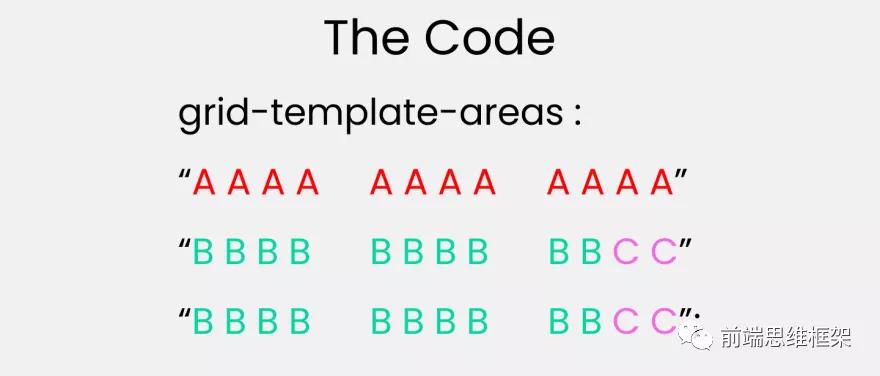
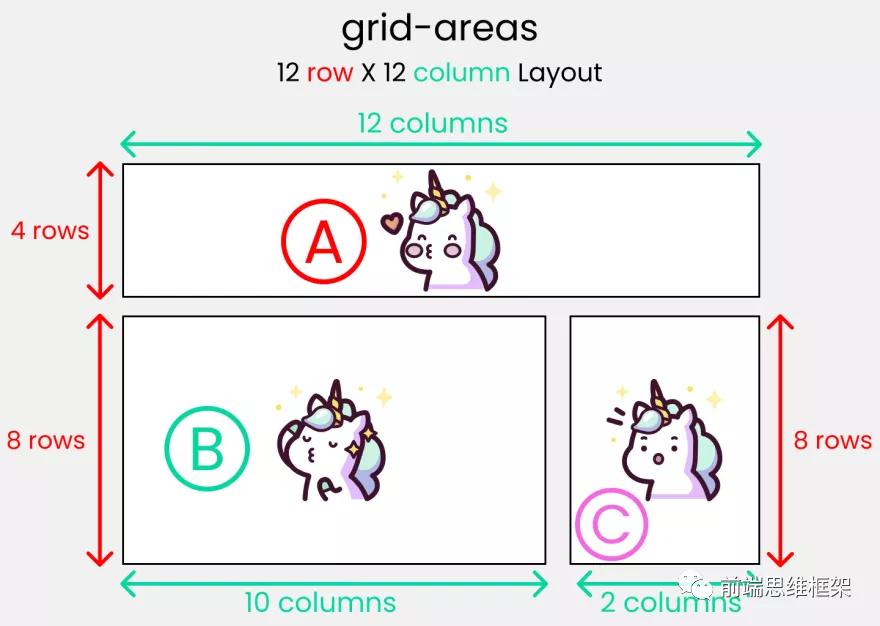
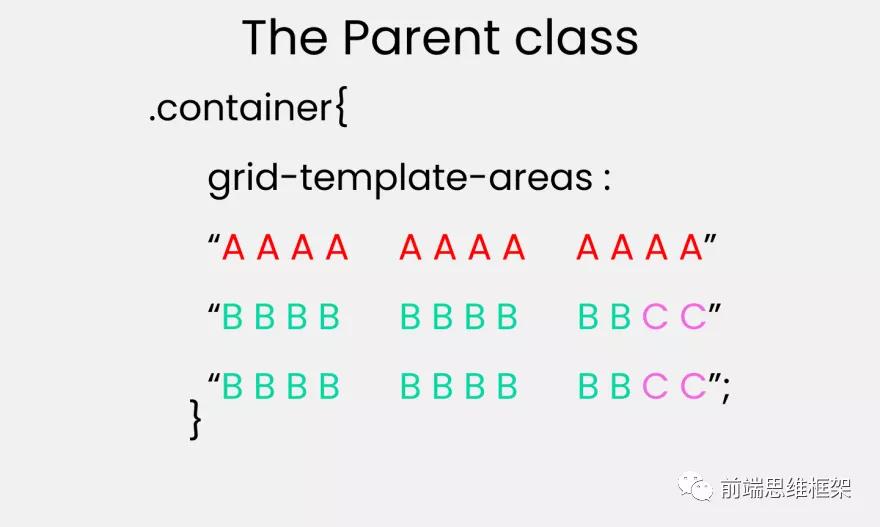
03grid-template-areas
该属性用于指定网格单元格应在整个父容器中按列和行进行承载的空间量。这个属性可以让我们直观地看到自己在做什么。👇
我们称之为布局的蓝图(模板)👇。
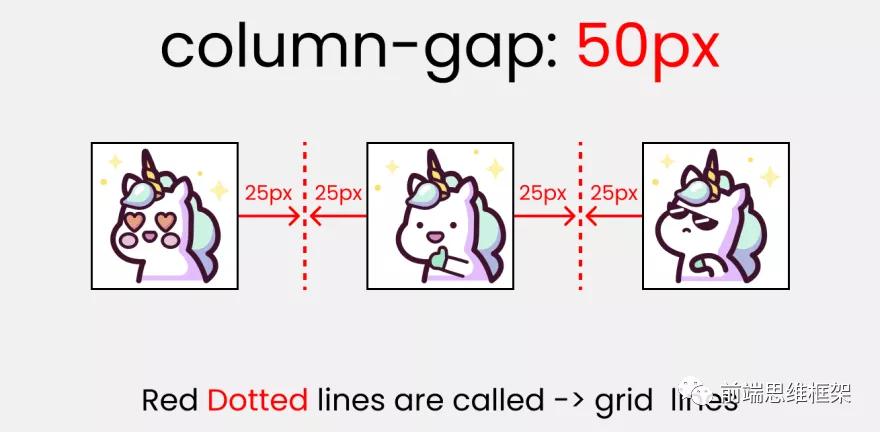
04column-gap
此属性用于在网格内的列之间放置间隙。👇
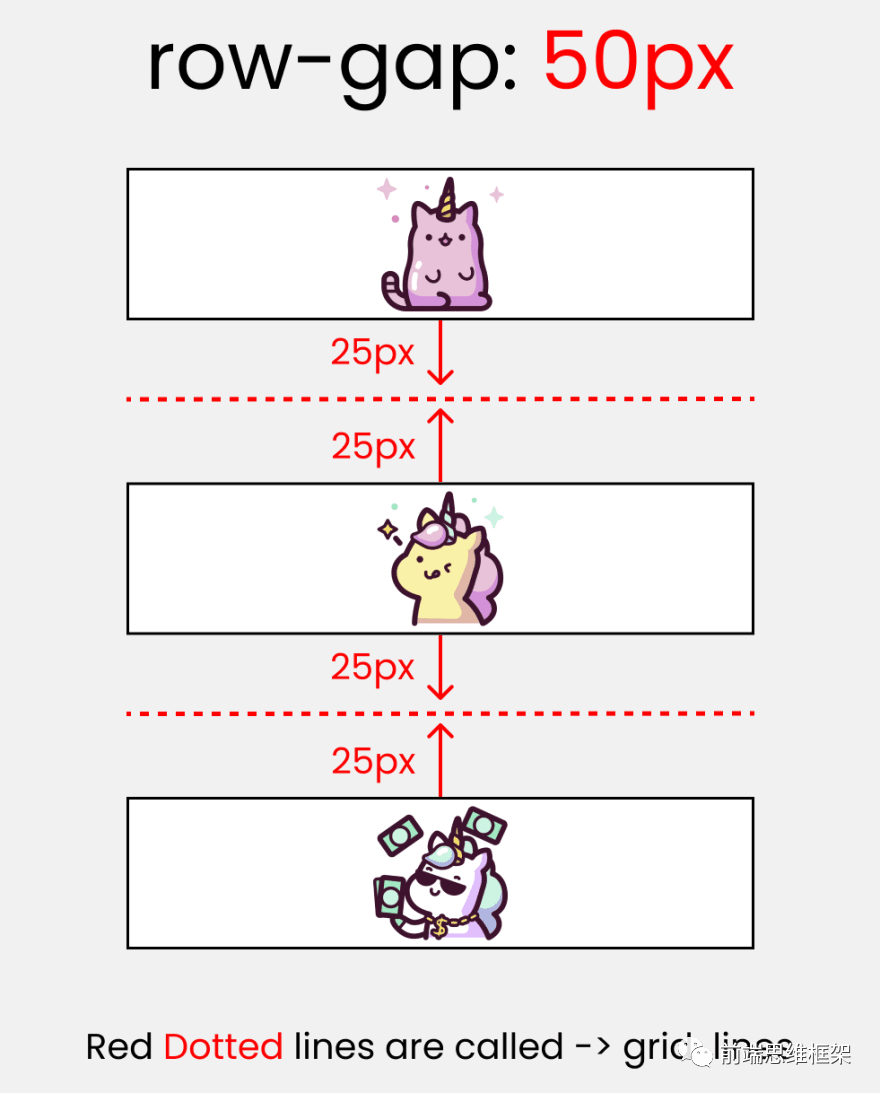
05row-gap
此属性用于在网格内的行之间放置间隙。👇
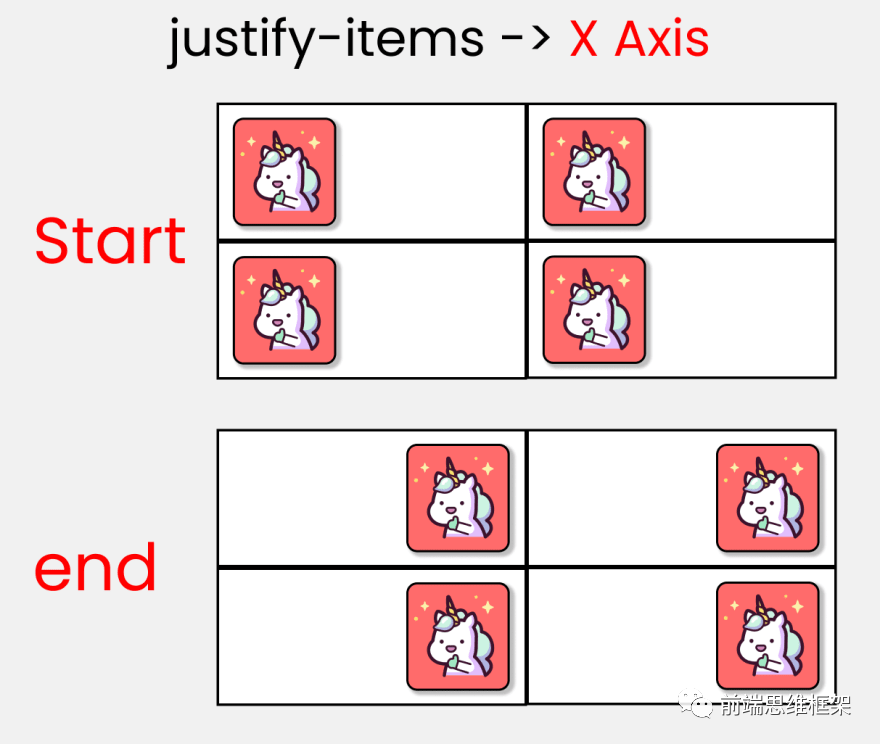
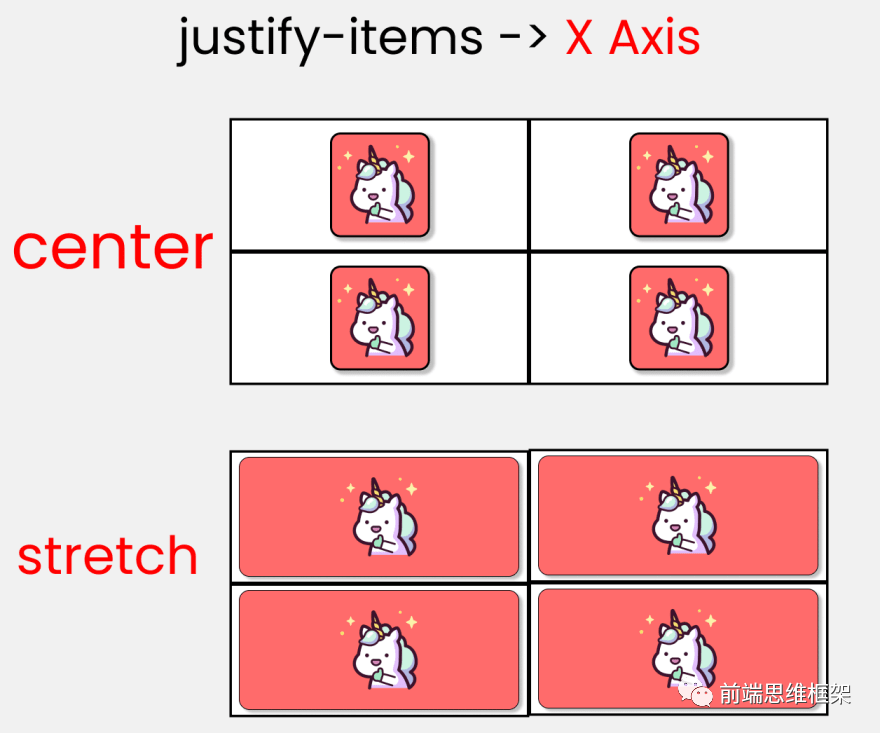
06justify-items
此属性用于沿着X轴 [主轴] 在网格容器内定位网格项(子项)。它的4个值表示情况如下:👇
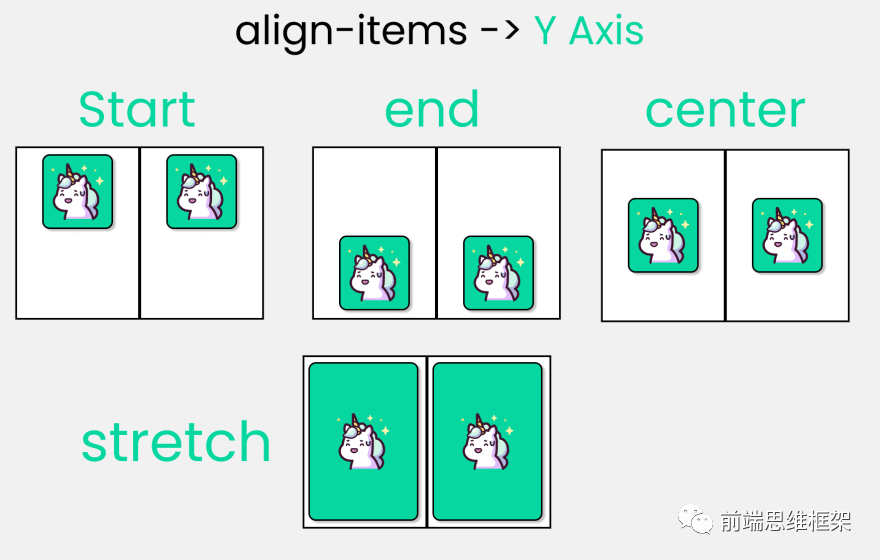
07align-items
此属性用于沿Y轴[Cross Axis]在网格容器内定位网格项(子项)。它的4个值表示情况如下:👇
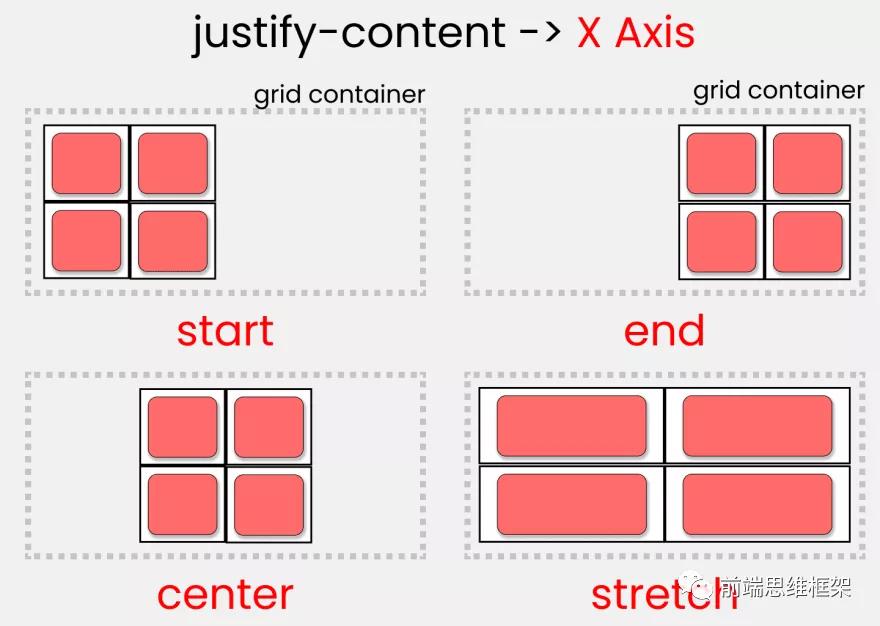
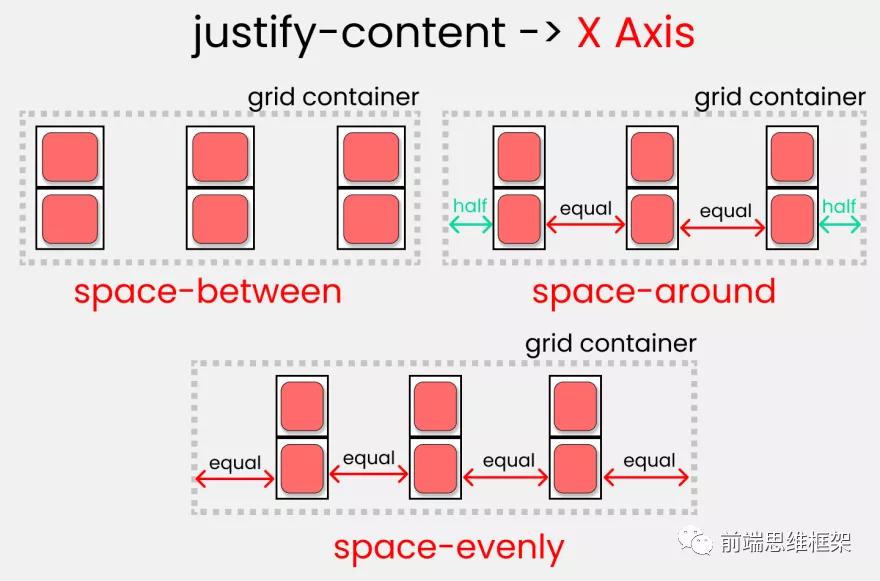
08justify-content
此属性用于将我们的网格 [基本上所有内容] 沿X轴 [主轴] 放置在网格容器内。它的7个值表示情况如下:👇
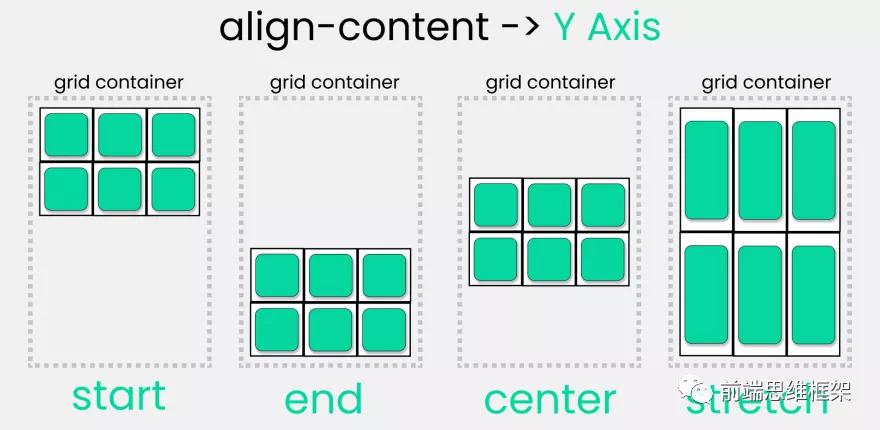
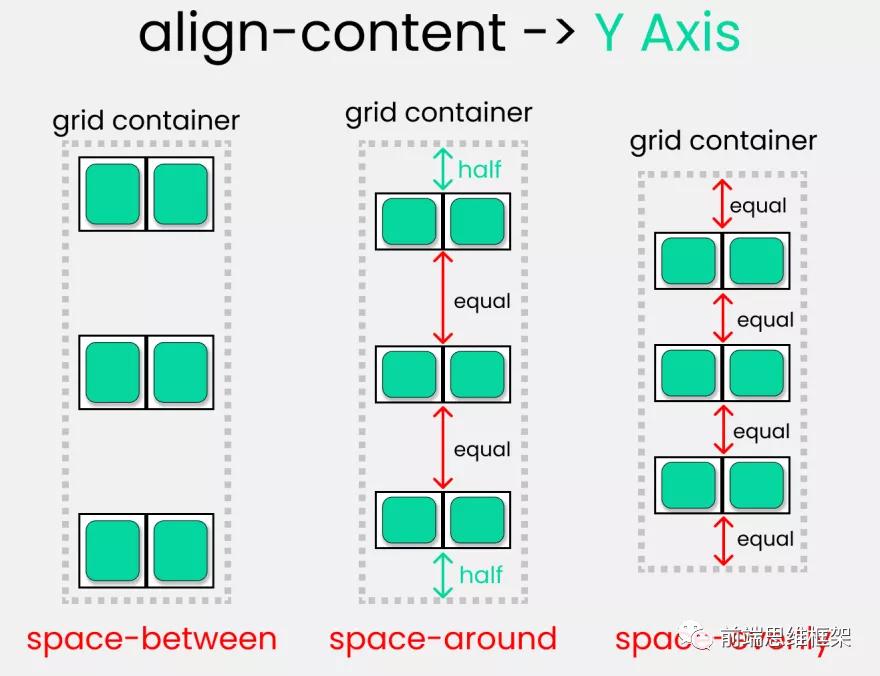
09align-content
这用于沿着Y轴 [Cross Axis] 将我们的网格[基本上所有内容]放置在网格容器内。它的7个值表示情况如下:👇
子类属性
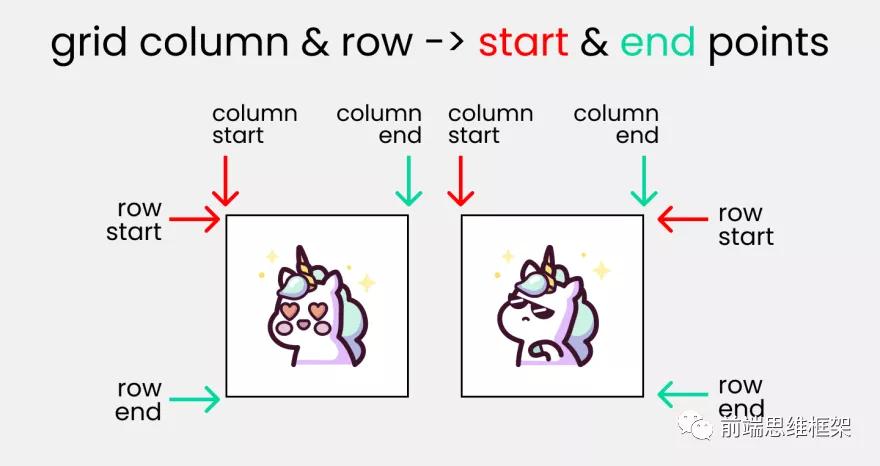
01grid-column : start/end
这两个属性用于将多个列连接在一起。它是 grid-column-start 和 grid-column-start 的缩写。
02grid-row : start/end
这两个属性用于将多个 ROWS 连接在一起。它是 grid-row-start 和 grid-row-end 的简写。
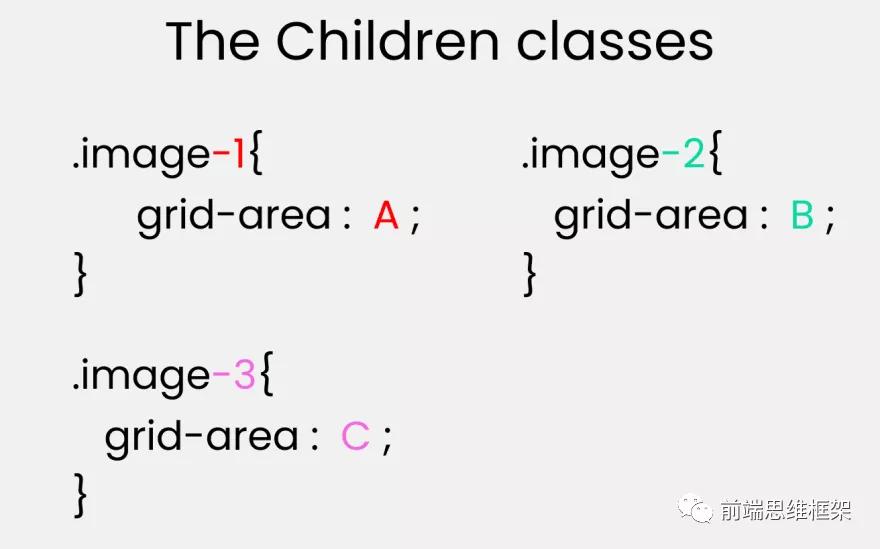
03grid-area
首先,我们需要设置 grid-template-areas☝️完成后,我们必须在子类中指定父类中使用的名称,如下所示:👇
在父容器内指定网格模板区域👇
在带有网格区域的子类中指定在父容器中使用的名称👇
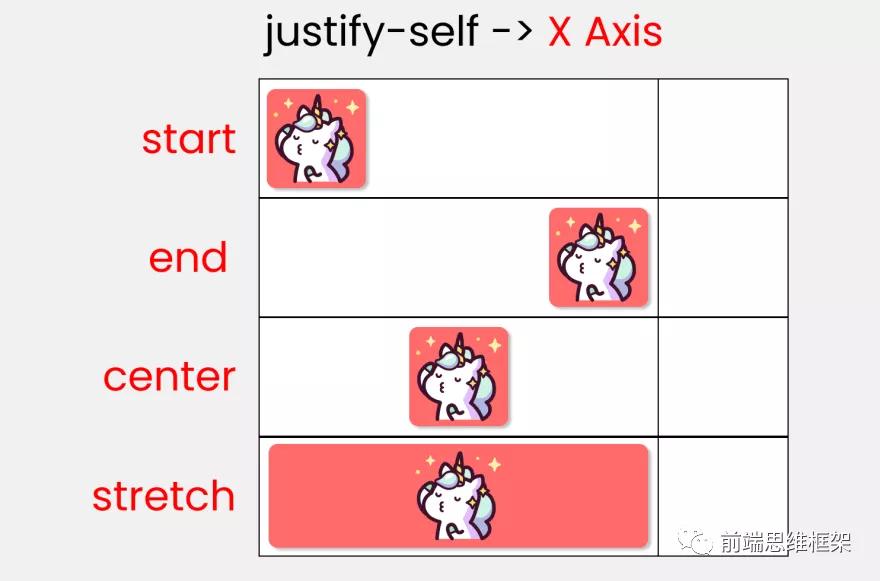
04Justify-self
该属性用于沿X轴 [主轴] 在网格容器内定位1个单独的网格项(子项)。它的4个值表示情况如下:👇
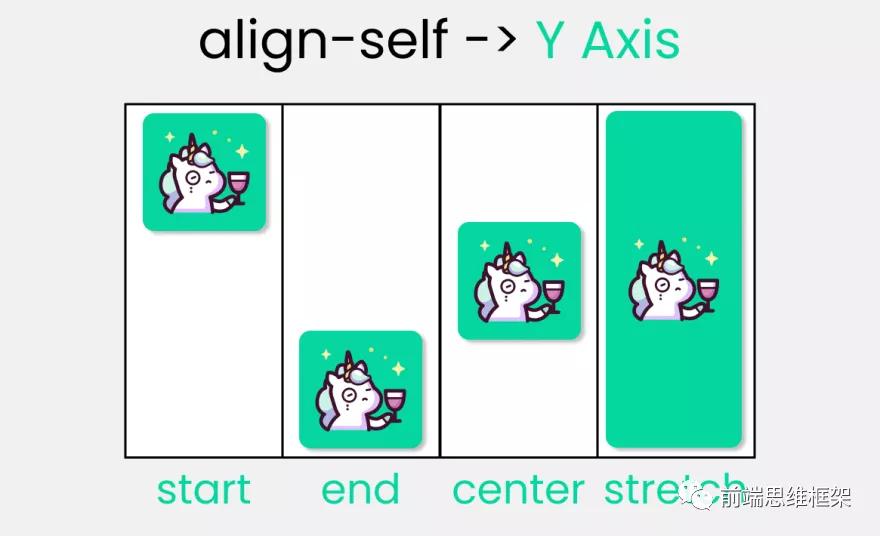
05align-self
该属性用于沿Y轴 [Cross Axis] 在网格容器内定位1个单独的网格项(子项)。它的4个值表示情况如下:👇
速记
01place-content
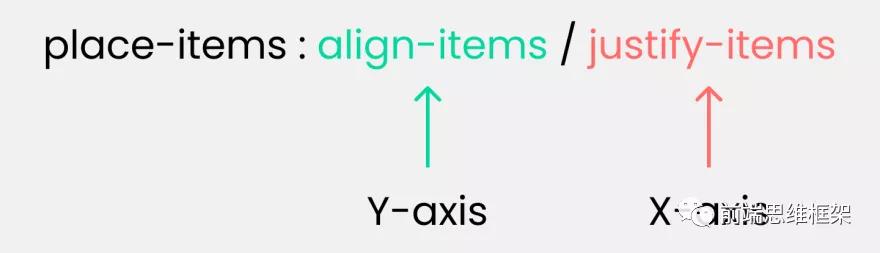
02place-items
03place-self
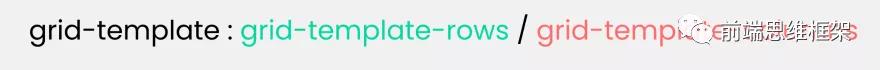
04grid-template
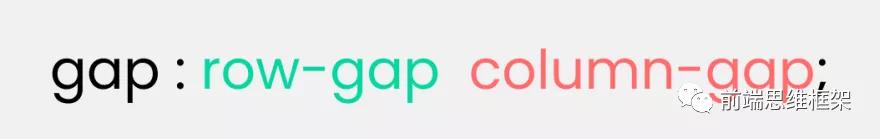
05gap/grid-gap
最后,恭喜你读完了本文,想必已经掌握了 Grid 布局的使用方法!欢迎留言交流~
原文地址:https://dev.to/joyshaheb/css-grid-cheat-sheet-illustrated-in-2021-1a3
原作者:Joy Shaheb
翻译/润色:ViktorHub