前段时间,有很多小伙伴私下跟我说,想搞一个项目实战。今天刚好我有空,于是,我就搞了一个从前端到后台的用户系统(demo)。用户系统基本是所有项目中都必须有的基础模块,可大可小。大的需要很大一个团队来维护,小的一个人兼职就能搞定。对于很多还未参与工作的同学来说,这个项目也可以练练手,说不定,第一份工作进去就是搞用户模块呢。
技术栈
Spring Boot 、Jpa 、Thymeleaf、HTML、Maven、MySQL。
对于技术栈,还不清楚的同学,自行查找相关资料,至少知道个大概是干啥的。
需求功能
现在需要对用户信息进行新增、列表展示、用户详情展示、信息修改、信息删除等功能。
用户信息:姓名、密码、手机号码、年龄。
数据库表
自己本地安装MySQL,并创建数据库,然后在创建一张用户表。
建表语句
- CREATE TABLE `user` (
- `uid` bigint NOT NULL AUTO_INCREMENT,
- `uname` varchar(32) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
- `password` varchar(6) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
- `tel` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
- `age` int DEFAULT NULL,
- PRIMARY KEY (`uid`)
- ) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8;
项目构建
项目整体目录
接下来,我们就一步一步,把这些代码理清楚。
整体项目采用的是
- html-->controller--->service--repository-->DB
这也是当前实际开发中相对比较流行的,但为了演示,我这里就就用entity实体类就搞定了。
实际开发中会有其他什么O之类的,比如说:DTO/VO/BO.....。有的项目使用的是DTO,有的可能使用的是BO等。进入项目组了,按照项目组的开发规范来就行了,实在不理解的话,建议你先学会模仿别人是怎么做的。
废话不多说,直接开干!
创建Spring Boot项目
可以使用spring官网给创建方式,地址:
https://start.spring.io/
这里也可以参考另外一篇文章:
如何快速构建Spring Boot基础项目?
maven依赖
在项目的pom.xml中添加如下配置
- <?xml version="1.0" encoding="UTF-8"?>
- <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
- <modelVersion>4.0.0</modelVersion>
- <!-- Spring Boot 项目 -->
- <parent>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-parent</artifactId>
- <version>2.1.6.RELEASE</version>
- </parent>
- <!-- 项目 maven 坐标 -->
- <groupId>com.tian.user</groupId>
- <artifactId>spring-boot-jpa-thymeleaf</artifactId>
- <version>1.0-SNAPSHOT</version>
- <!-- 项目名称 -->
- <name>spring-boot-jpa-thymeleaf</name>
- <dependencies>
- <!-- web -->
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-web</artifactId>
- </dependency>
- <!-- thymeleaf -->
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-thymeleaf</artifactId>
- </dependency>
- <!-- jpa -->
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-data-jpa
- </artifactId>
- </dependency>
- <!-- MySQL -->
- <dependency>
- <groupId>mysql</groupId>
- <artifactId>mysql-connector-java</artifactId>
- </dependency>
- </dependencies>
- <build>
- <plugins>
- <plugin>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-maven-plugin</artifactId>
- <configuration>
- <fork>true</fork>
- </configuration>
- </plugin>
- </plugins>
- </build>
- </project>
主要是SpringBoot项目parent、web、MySQL、jpa、thymeleaf依赖,这样就把相关的jar包给依赖进来了。
启动类
- import org.springframework.boot.SpringApplication;
- import org.springframework.boot.autoconfigure.SpringBootApplication;
- import org.springframework.boot.builder.SpringApplicationBuilder;
- import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
- /**
- * @author java 后端技术全栈
- * 就是一个简单的启动类
- */
- @SpringBootApplication
- public class Application {
- public static void main(String[] args) {
- SpringApplication.run(Application.class, args);
- }
- }
注意:此时数据库相关信息没有配置进项目里,所以,项目是启动不了的。
集成MySQL数据库
在resource目录下,创建一个application.properties文件,加入以下内容:
- spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
- spring.datasource.url=jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC
- spring.datasource.username=root
- spring.datasource.password=123456
注意:如果MySQL是8.0版本,必须要配置服务时区,否则会启动不了。
此时项目就可以正常启动了。
集成 Jpa
在application.properties中添加
- spring.jpa.properties.hibernate.hbm2dl.auto=create
- spring.jpa.properties.hibernate.dialect=org.hibernate.dialect.MySQL5InnoDBDialect
- spring.jpa.show-sql=true
创建一个UserRepository
- package com.tian.user.repository;
- import com.tian.user.entity.User;
- import org.springframework.data.jpa.repository.JpaRepository;
- import org.springframework.data.jpa.repository.Modifying;
- import org.springframework.data.jpa.repository.Query;
- import org.springframework.stereotype.Repository;
- @Repository
- public interface UserRepository extends JpaRepository<User, Long> {
- }
这样jpa就集成就来了。
集成Thymeleaf
前面我们已经把jar包给以来进来了,需要在application.properties中添加
- spring.thymeleaf.cache=false
- spring.thymeleaf.prefix=classpath:/templates/
- spring.thymeleaf.mode=.html
- spring.thymeleaf.encoding=UTF-8
- spring.thymeleaf.content-type=text/html
然后在resources目录下添加两个文件夹:
- templates 前端页面模板目录
- static 前端静态资源目录
新增用户
在templates目录下创建index.html
创建UserService接口和UserServiceImpl实现类。
- public interface UserService {
- void add(User user);
- }
- @Service
- public class UserServiceImpl implements UserService {
- @Resource
- private UserRepository userRepository;
- @Override
- public void add(User user) {
- userRepository.save(user);
- }
- }
创建UserController
- @Controller
- public class UserController {
- @Resource
- private UserService userService;
- @RequestMapping("/index")
- public String add(Model model) {
- return "index";
- }
- @RequestMapping("/save")
- public String save(Model model,User user) {
- userService.add(user);
- //跳转到用户列表
- return "redirect:/userList";
- }
- }
这样一个新增功能我们就做完了。这里我们顺带着把用户列表也给搞出来。
用户列表
在templates目录下创建user_list.html页面
- <!DOCTYPE html>
- <html lang="zh" xmlns:th="http://www.thymeleaf.org">
- <head>
- <!-- 为了减少篇幅,样式代码这里就省略掉,样式不是我们的重点内容 -->
- </head>
- <body>
- <a href="/">
- <div id="ret">
- <button>新增用户</button>
- </div>
- </a>
- <table id="content" style="border: 1px solid;">
- <tr>
- <th>姓名</th>
- <th>年龄</th>
- <th>手机号码</th>
- <th>操作</th>
- </tr>
- <tr th:each="user:${users}">
- <td th:text="${user.uname}"></td>
- <td th:text="${user.age}"></td>
- <td th:text="${user.tel}"></td>
- <td><a th:href="@{'/userInfo/'+${user.uid}}" target="_blank">用户详情</a> |
- <a th:href="@{'/deleteById/'+${user.uid}}" target="_blank">删除用户信息</a> |
- <a th:href="@{'/update/'+${user.uid}}" target="_blank">修改用户信息</a>
- </td>
- </tr>
- </table>
- </body>
- </html>
在service和实现类中添加用户列表的方法,这里没有做分页。
- //UserService中添加
- List<User> findAll();
- //UserServiceImpl中添加方法
- @Override
- public List<User> findAll() {
- return userRepository.findAll();
- }
然后我们再在controller中添加一个方法用户列表的方法。
- @RequestMapping("/userList")
- public String index(Model model) {
- List<User> users = userService.findAll();
- model.addAttribute("users", users);
- return "user_list";
- }
好了,自此用户列表也搞定。下面我们来启动项目,然后演示一下:
演示
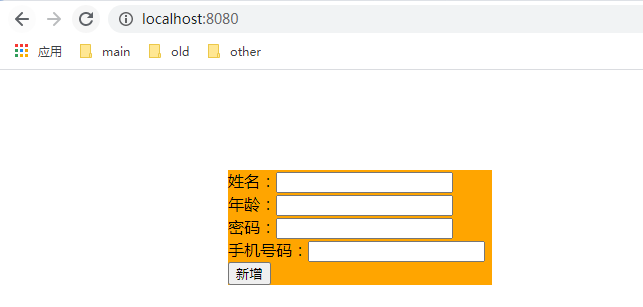
新增流程的演示,访问:
http://localhost:8080/
来到新增用户页面:
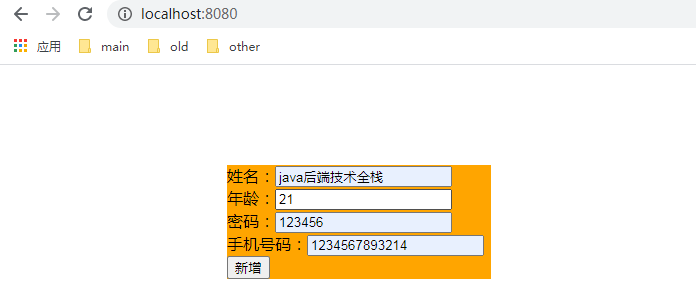
填入用户信息
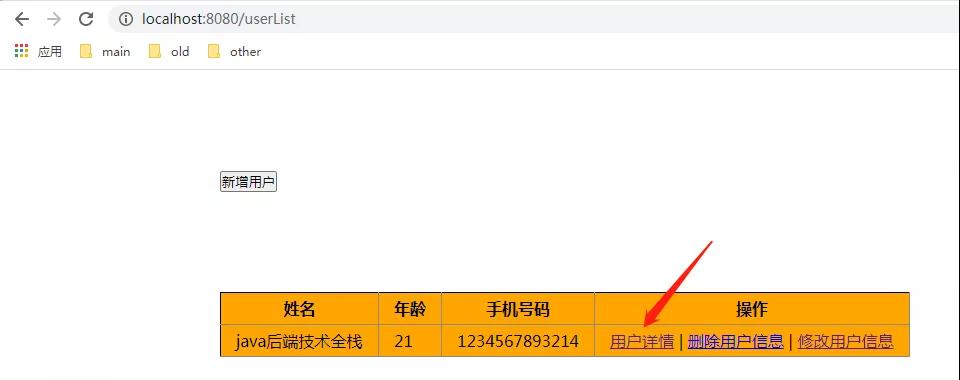
点击新增,来到用户列表:
用户详情
在templates目录下创建user_info.html页面:
- <!DOCTYPE html>
- <html lang="zh" xmlns:th="http://www.thymeleaf.org">
- <head>
- <meta charset="UTF-8">
- <title>用户详情</title>
- </head>
- <body>
- <div id="content">
- 姓名:<input type="text" th:value="${user.uname}"><br/>
- 年龄:<input type="text" th:value="${user.age}"><br/>
- 密码:<input type="text" th:value="${user.password}"><br/>
- 手机号码:<input type="text" th:value="${user.tel}"><br/>
- </div>
- </body>
- </html>
在service和实现类分别添加相应的方法。
- //UserService中添加方法
- User findById(Long id);
- //UserServiceImpl添加方法
- @Override
- public User findById(Long id) {
- return userRepository.getOne(id);
- }
然后在controller中添加方法
- @RequestMapping("/userInfo/{id}")
- public String userInfo(Model model, @PathVariable("id") Long id) {
- User user = userService.findById(id);
- model.addAttribute("user", user);
- return "user_info";
- }
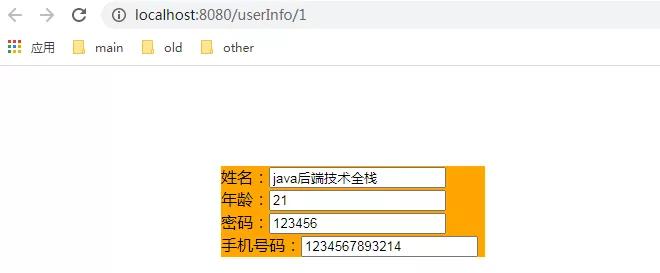
然后再次启动项目,我们就直接可以从用户列表中进入到用户详情里。
点击:用户详情。
OK,到此,用户详情也就搞定了。剩下的我们继续搞修改功能。
用户信息修改
在templates目录下创建update.html页面。
- <!DOCTYPE html>
- <html lang="zh" xmlns:th="http://www.thymeleaf.org">
- <head>
- <meta charset="UTF-8">
- <title>Index</title>
- </head>
- <body>
- <div id="content">
- <form action="/updateById" method="post">
- <input type="text" th:value="${user.uid}" name="uid"><br/>
- 姓名:<input type="text" th:value="${user.uname}" name="uname"><br/>
- 年龄:<input type="text" th:value="${user.age}" name="age"><br/>
- 密码:<input type="text" th:value="${user.password}" name="password"><br/>
- 手机号码:<input type="text" th:value="${user.tel}" name="tel"><br/>
- <button>修改</button>
- </form>
- </div>
- </body>
UserRepository中添加更新方法:
- @Repository
- public interface UserRepository extends JpaRepository<User, Long> {
- @Modifying
- @Query("update User u set u.tel=?1 ,u.uname=?2 , u.password=?3 where u.uid=?4")
- void updateById(String tel, String uname, String password, Long uid);
- }
继续在UserService和实现类中添加想要的方法。
- //UserService中添加方法
- void update(User user);
- //UserServiceImpl中添加方法
- @Transactional
- @Override
- public void update(User user) {
- userRepository.updateById(user.getTel(), user.getUname(), user.getPassword(), user.getUid());
- }
注意:UserServiceImpl添加的 这个update方法,必须要事务注解@Transactional,否则更新失败。异常信息如下:
- javax.persistence.TransactionRequiredException: Executing an update/delete query
- at org.hibernate.internal.AbstractSharedSessionContract.checkTransactionNeededForUpdateOperation(AbstractSharedSessionContract.java:398) ~[hibernate-core-5.3.10.Final.jar:5.3.10.Final]
加上事务注解@Transactional就搞定了。
然后在controller中添加方法
- @RequestMapping("/updateById")
- public String updateById(Model model,User user) {
- userService.update(user);
- return "redirect:/userList";
- }
- //跳转到修改页面
- @RequestMapping("/update/{id}")
- public String update(Model model, @PathVariable("id") Long id) {
- User user = userService.findById(id);
- model.addAttribute("user", user);
- return "update";
- }
再次启动项目,继续来到用户列表页面:
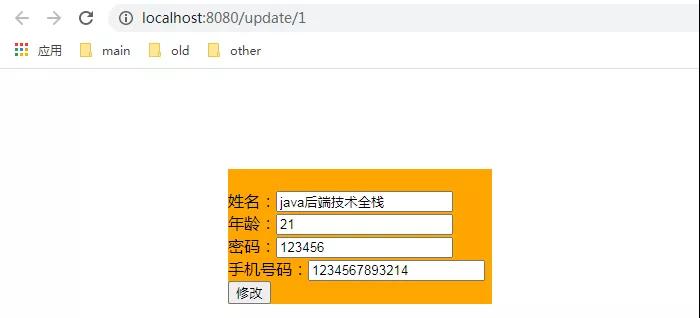
点击:修改用户信息,然后跳转到用户信息修改页面:
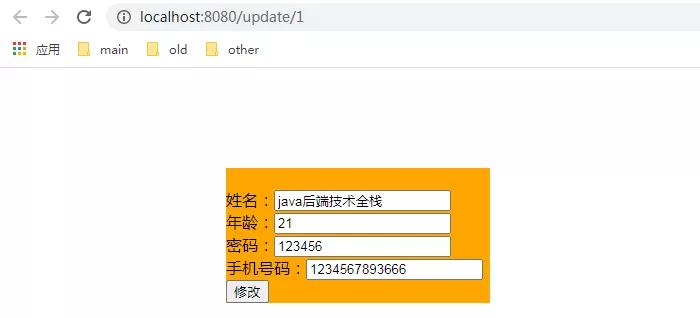
这里我们把手机尾号修改成666:
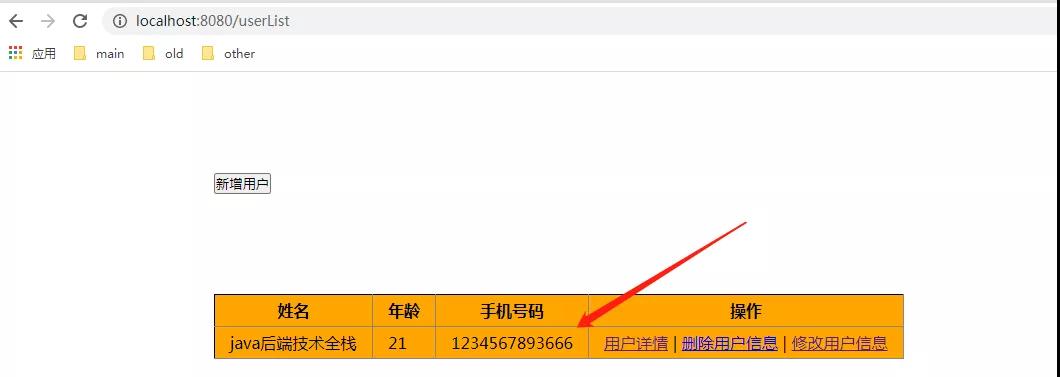
点击修改按钮。跳转到用户列表页面:
发现此时的用户手机号已经修改完了。
到这里,我们已经做了用户新增、单个用户信息查询、多个用户信息查询、单个用户信息修改。剩下的删除功能留给大家自己去做。相信大家也是很轻松的就能完成的。
总结
本文使用了技术栈:
Spring Boot +Jpa + Thyneleaf +MySQL+Maven+HTML
实战演练一个用户信息新增、查询、修改。
注意点:
1、配置信息是一点要小心,不能有误。
2、得自己安装MySQL数据库,然后创建数据库,创建用户表。
3、分层:html页面、controller、service接口、service实现类、repository接口。
好了,一个简单的用户信息模块就这样了,删除就靠你们自己去实现了。非常简单的~,如有疑惑、问题的可以随时联系我。
「展望」
后面我们基于这个不断扩大,比如:用户信息删除、用户登录、用户注册、权限、角色、集成Redis做缓存、使用Redis搞一个分布式锁、用户积分排行榜等待功能。
本文转载自微信公众号「Java后端技术全栈」,可以通过以下二维码关注。转载本文请联系Java后端技术全栈公众号。