React是声明性的。SQL也是声明性的。有共同点吗?
> Provided by author
我们现在的许多应用程序周围的API。例如,我们的应用程序代码的许多核心通过API通信。我们通过用可理解的抽象分层构建应用程序。此抽象层至关重要,因为它有助于我们解决我们的软件是如何编写的及其问题。
定义API的两种流行方法是命令式和声明式。SQL是一种声明性查询语言,而IMS和CODASYL查询数据库则使用命令性代码。最常用的编程语言是必须的。
但是,在本文中,声明性API得到更广泛使用的主要原因之一是,与命令性API相比,声明性API的使用更加简洁,并且提供了更好的抽象性。
数据模型中的命令式声明式
在没有SQL之前,在1960年,IBM设计了信息管理系统(IMS),它具有一个称为CODASYL的分层模型,类似于文档数据库中使用的JSON模型。
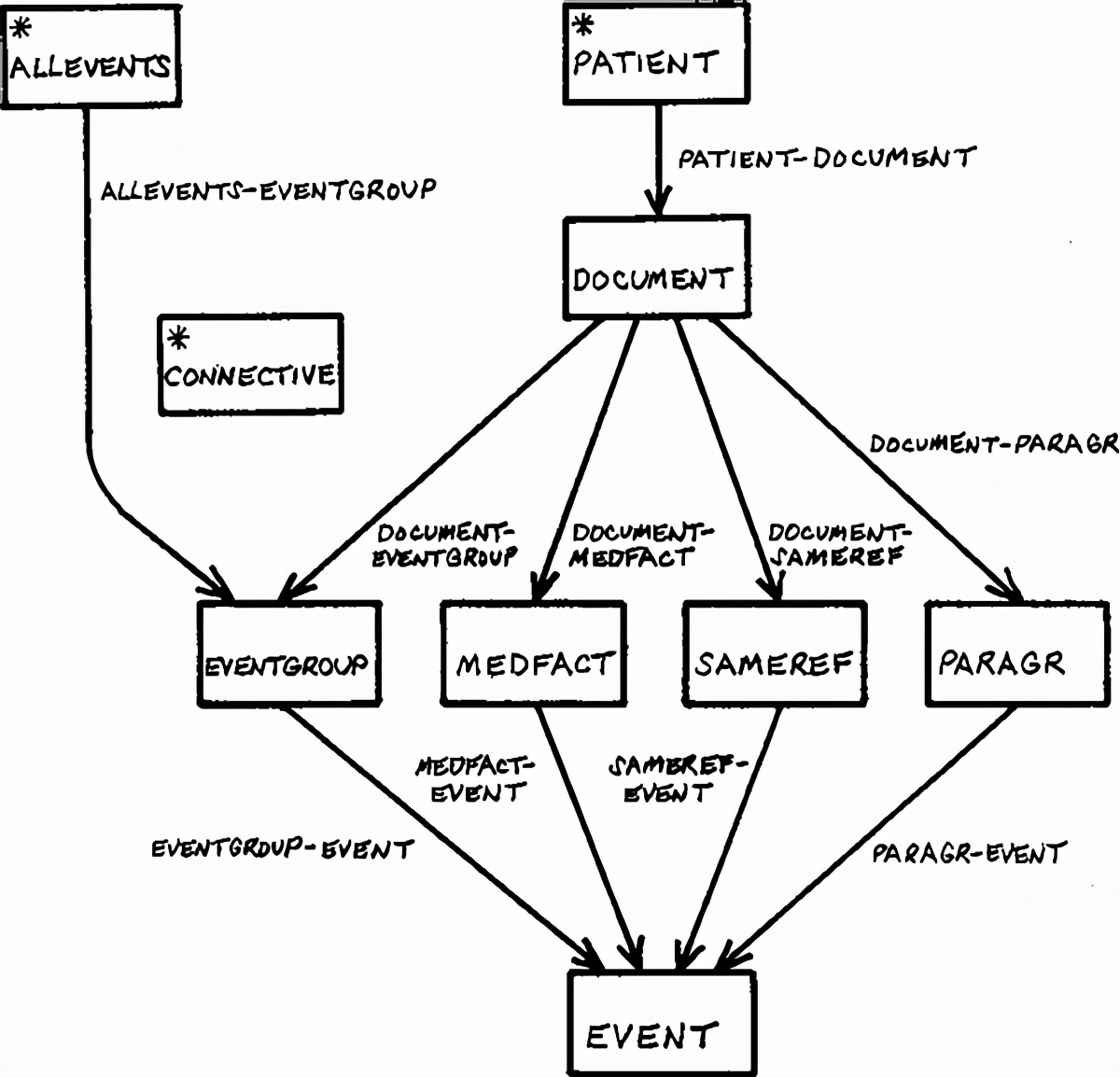
该模型称为网络模型,它有助于为多对多关系创建数据模型。每条记录将有多个父级,我们将一条记录相对于另一条记录进行标记的方式是使用编程语言中的指针而不是外键。
> Source: A Codasyl-type Schela Forp Natural La;g’uage Miedical Records
如果要获取特定链接的值,则必须从列表的头开始遍历,一次查看一个记录,直到找到所需的记录为止。
这种检索数据的方式使开发人员很难进行任何更新或更改,因为他们必须跟踪所有关系和链接的父级,否则他们将找不到所需的数据。
关系模型数据查询有何不同
关系模型使用另一种查询数据的方式。作为开发人员,我们将告诉程序“做什么”,而不是“怎么做”。因此,查询优化器将自动决定按哪个顺序执行查询的哪个部分以及使用哪个索引。
“告诉程序“做什么”,而不是“如何”做。”
声明性方法的一个好处是查询语言使用API抽象了客户的实现细节。这可以为优化查询优化器留出空间,以产生更好的性能并引入更新的功能,而无需任何查询更改。
随着越来越多的计算逻辑转向软件而非硬件,SQL因其灵活性而变得越来越流行和广泛使用。
让我们看一下网络浏览器中的声明性API和命令性API的另一种类比和说明。
Web服务举例
让我们举一个在Web浏览器中使用声明式和命令式方法处理DOM元素的示例。
通常,使用CSS是声明性的,而使用JavaScript操作DOM元素则势在必行。在下面的示例中,您可以看到为什么CSS在Web上查询数据要比JavaScript更好的原因。
更改HTML标记上“The one who got away”段落中文本的颜色,如下所示:
- <ul>
- <li class="topClass">
- <p> The one who got away </p>
- <ul>
- <li>article1</li>
- <li>article2</li>
- <li>article3</li>
- </ul>
- </li>
- <li>
- <p> What I learn from my mistakes</p>
- <ul>
- <li> subArticle </li>
- <li> subArticle2 </li>
- </ul>
- </li>
- </ul>
使用CSS,您的代码将如下所示:
- li.topClass > p {
- color: blue
- }
比较简单,因为它声明了我们要将文本的蓝色应用于其中的元素的模式。不在类名topClass下的
标记段不会更改颜色,因为它与声明不匹配。
另一方面,使用JavaScript来操纵DOM元素将如下所示:
- let liElements = document.getElementsByTagName("li");
- for(let i = 0; i< liElements.length; i++) {
- if(liElements[i].className == "topClass") {
- const children = liElements[i].cildNodes;
- for(let j = 0; j< children.length; j++) {
- if(children[i].nodeType === NODE.ELEMENT_NODE && child.tagName === 'P'){
- child.setAttribute('style', 'color:blue');
- }
- }
- }
- }
使用JavaScript来操作DOM元素,我们必须告诉程序如何做到这一点。它没有告诉程序我们要达到的目的的抽象概念。该代码不但比CSS长很多,也很难理解。新手开发人员将需要完全按照HTML页面的说明进行操作,以了解其功能意图。
此外,我们必须跟踪在DOM节点上设置的内容,以及未在DOM节点上放置的内容。例如,如果用户转到下一页,我们需要手动知道如何将color:blue设置回黑色。而且,如果API发生了变化,例如新功能getElementByTagNameV2(我只是在做些事情),则客户端将需要重写该函数,因为API与客户端的实现紧密相关。
另一方面,以声明性的方式定义API-我们可以优化浏览器性能,而无需客户端更改他们编写的任何CSS标记。
我们知道,与在CODASYL中使用SQL相比,在Web浏览器中查询数据比CSS更灵活,更容易向后兼容。
在实践中
最终,API的抽象度越高,API的声明性就越高。所有低级API都公开了您要调用的动词,并且如果没有命令性API,我们就无法封装高级抽象API。换句话说,必须存在命令性API才能将API封装为声明性API。
如果要使API更具声明性,请将配置放在API上进行进一步的抽象。通常,声明性API将通过为您提供一些容错功能,因此您不必考虑到某些方面。
假设您希望在队列中创建对轮询值的抽象。您可以通过提供功能poll()提及轮询的机制。
以声明poll()的命令方式,它只会做一件事-poll。如果在此过程中出现网络问题或故障,它将仅引发异常。
编写API的一种声明方式是提及函数意图的配置。例如,如果您希望重试计数为2,并且在失败时执行特定操作。客户端需要解决的任何特定错误处理或功能都可以将其封装在config值中,该值可让API为您完成所有艰苦的工作。
闭幕
我们将了解为什么声明式API比命令式API更容易理解和使用。首先,我们了解当前广泛使用的查询语言-SQL,以及与前一个CODASYL相比的查询语言。然后,我们看到查询网络浏览器的声明方式如何比命令形式更轻松。最后,了解用户的意图并使用配置抽象他们需要实现的所有逻辑是过渡到声明性API的绝佳方法。
原文链接:
https://betterprogramming.pub/why-you-should-prefer-declarative-api-designs-over-imperative-ddbc1192f9f6