本文转载自微信公众号「不知名宝藏程序媛」,作者小土豆 。转载本文请联系不知名宝藏程序媛公众号。
前言
原型、原型链应该是被大多数前端er说烂的词,但是应该还有很多人不能完整的解释这两个内容,当然也包括我自己。
最早一篇原型链文章写于2019年07月,那个时候也是费了老大劲才理解到了七八成,到现在基本上忘的差不多了。时隔两年,兴趣所向重新开始复盘一下原型和原型链的内容。
JavaScript中的对象
在JavaScript中,对象被称为是一系列属性的集合。
创建对象的方式也有很多种,最常见的一种就是双花括号的形式:
- var obj = {};
- obj.name = '小土豆';
- obj.age = 18;
这种方式实际上是下面这种方式的语法糖:
- var obj = new Object();
- obj.name = '小土豆';
- obj.age = 18;
除此之外,在JavaScript中也可以通过构造函数自定义对象。
- function Cat(){}
- var catMimi = new Cat(); // 自定义对象
如果一个函数使用new关键字调用,那么这个函数就可以称为是构造函数,否则就是普通函数。
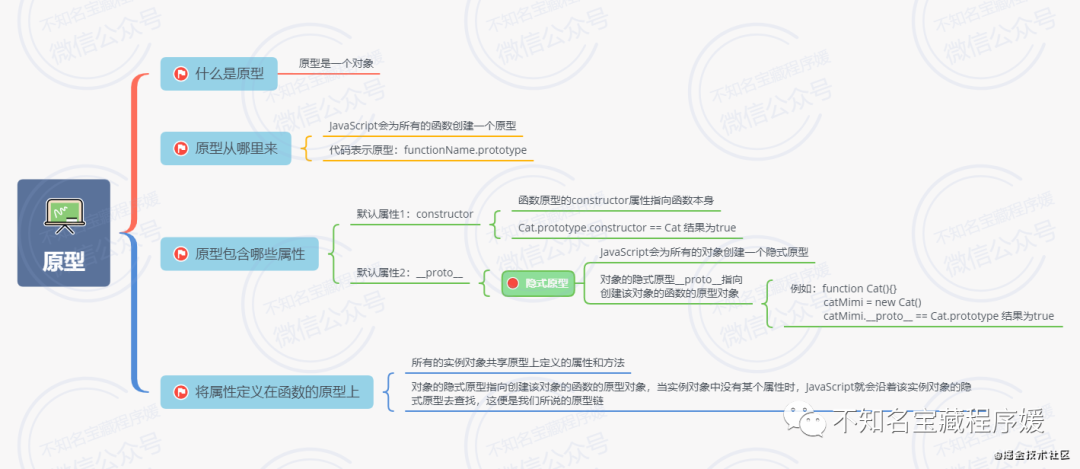
什么是原型
一句话简单总结原型:原型是一个对象。
在后面的总结中,原型可能会被描述为原型对象,其等价于原型
原型从哪里来?原型这个对象存在于哪里,需要通过代码去创建吗?
我们说对象是一系列属性的集合,那原型这个对象包含什么属性呢?
如何操作和使用原型?
接下来我们一个一个问题去探究。
▣ 原型从哪里来
JavaScript会为所有的函数创建一个原型。
- function Cat(){}
上面的代码中我们创建了一个Cat函数,那这个Cat函数就有一个原型,用代码表示就是:Cat.prototype。
同样我们创建一个函数Fn1,函数Fn1就有一个原型,用代码表示就是Fn1.prototype。
函数名称的大写和小写本质上没有任何区别
▣ 原型包含哪些属性
前面我们说过以下这两点:
原型是一个对象
对象是一系列属性的集合
那原型都包含哪些属性呢?
前面我们已经知道原型用代码表示就是:functionName.prototype,那我们在代码中console.log一下。
- function Cat(){}
- console.log("Cat.prototype:");
- console.log(Cat.prototype);
- function Dog(){}
- console.log("Dog.prototype:");
- console.log(Dog.prototype);
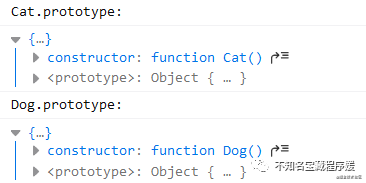
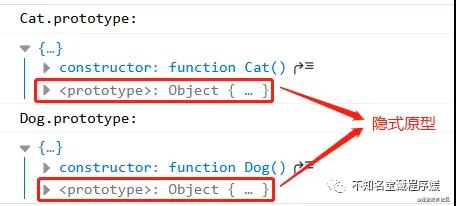
Firefox浏览器中的输出结果如下:
可以看到函数的原型默认有两个属性:constructor和
其中,函数原型的constructor属性指向函数本身。
函数原型的
▣ 如何操作和使用原型
正常我们操作一个普通对象的方式是下面这样的:
- var obj = {}; // 创建对象
- obj.name = '小土豆'; // 为对象添加属性
- obj.age = 18; // 为对象添加属性
- var name = obj.name; // 访问对象属性
原型既然也是一个对象,所以操作原型的方式和上述的方式相同。
- function Cat(){}
- Cat.prototype.type = 'cat';
- Cat.prototype.color = 'White';
- Cat.prototype.sayInfo = function(){
- console.log(this.type + ' is ' + this.color);
- }
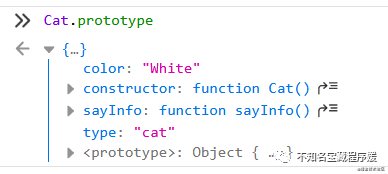
此时再次打印Cat.prototype就能看到我们添加到原型上的属性:
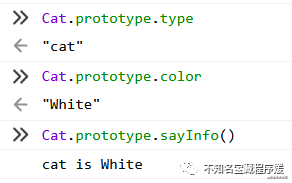
访问原型对象上的方法和属性:
以上这些操作原型的方法,对于真正的项目开发并没有什么参考价值,不过不用着急,后面我们会详细讲解
隐式原型
前面我们在总结函数的原型对象时提到过隐式原型。
那实际上,JavaScript会为所有的对象创建叫隐式原型的属性。我们一直说原型是一个对象,所以在上面的截图中,原型也有一个隐式原型属性。
▣ 隐式原型的代码表示
隐式原型
是对象的私有属性,在代码中可以这样访问:obj.__proto__。
obj.__proto__这种写法是非标准的,一些低版本的浏览器并不支持这样的写法
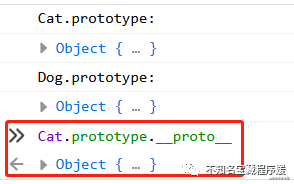
我们在浏览器的控制台中实际访问一下:
从打印的结果可以看到隐式原型也是一个对象,那隐式原型这个对象里面又包含什么属性呢?下面我们一起来看看。
▣ 隐式原型存在的意义
首先我们写一个简单的示例:
- function Cat(){}
- var catMimi = new Cat();
- var catJuju = new Cat();
在上面这段代码中,我们创建了一个Cat函数,并且通过new关键字创建了以Cat为构造函数的两个实例对象catMimi和catJuju。
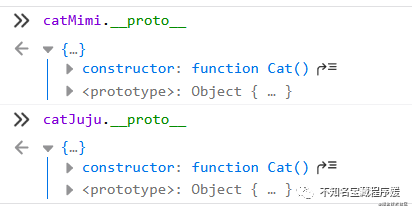
接下来我们在浏览器的console工具中看看这两个实例对象的隐式原型都包含了那些属性。
可以看到,catMimi.__proto__和catJuju._proto__的结果貌似是一样的,而且眼尖的同学应该也发现了这个打印结果似乎和前面一节【原型包含那些属性】中打印的Cat.prototype是一样的。
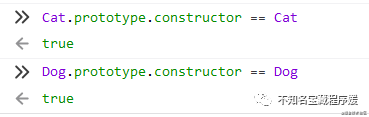
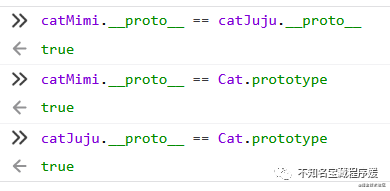
那话不多说,我们用==运算符判断一下即可:
可以看到所有的判断结果均为true。
由于对象catMimi、catJuJu都是由Cat函数创建出来的实例,所以总结出来结论就是:对象的隐式原型__proto__指向创建该对象的函数的原型对象。
原型链:原型和隐式原型存在的意义
前面我们总结了原型、隐式原型的概念以及如何使用代码操作原型和隐式原型,总的看来原型和隐式原型好像也没有特别厉害的地方,它们到底有什么用呢?
▣ 所有的实例对象共享原型上定义的属性和方法
我们来看下面这样一个示例:
- function Cat(name, age){
- this.type = 'RagdollCat'; //布偶猫
- this.eyes = 2;
- this.name = name;
- this.age = age;
- this.sayInfo = function(){
- console.log(this.type + ' ' + this.name + ' is ' + this.age + ' years old');
- }
- }
在这个示例中,我们创建了一个Cat函数,同时Cat函数有五个属性:type、eyes、name、age、sayInfo,其中type和eyes属性已经有了初始值,而name、age通过参数传递并赋值;sayInfo对应是一个函数,打印出type、name和age的值。
接着我们创建Cat的两个实例对象catMimi、catJuju,并传入不同的name和age参数。
- var catMimi = new Cat('Mimi', 1);
- var catJuju = new Cat('Juju', 2);
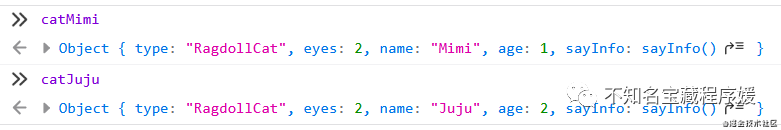
控制台查看一下我们创建的对象:
可以看到这两个对象有着相同的属性,由于type、eyes是在Cat函数创建时已经有了固定的初始值,所以这两个属性值是相同的;sayInfo函数也都是相同的功能,打印出一些属性的信息;只有name、age是通过参数传递的,各自的值不相同。除此之外呢,catMimi和catJuju是两个不同的对象,两者的属性值互相独立,修改其中任意一个的属性值并不会影响另外一个对象的属性值。
假如之后我们有更多这样的对象,JavaScript还是会为每一个对象创建相同的属性,而这些所有的对象都拥有着相同的type、eyes属性值和相同功能的sayInfo函数。这无疑造成了内存浪费,那这个时候我们就可以将这些属性定义到函数的原型对象上:
- function Cat(name, age){
- this.name = name;
- this.age = age;
- }
- Cat.prototype.type = 'RagdollCat'; //布偶猫
- Cat.prototype.eyes = 2;
- Cat.prototype.sayInfo = function(){
- console.log(this.type + ' ' + this.name + ' is ' + this.age + ' years old');
- }
- var catMimi = new Cat('Mimi', 1);
- var catJuju = new Cat('Juju', 2);
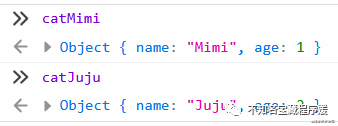
然后我们再来看看这两个对象:
可以看到这两个对象现在只包含了两个属性,就是Cat构造函数内容内部定义的两个属性:name、age。
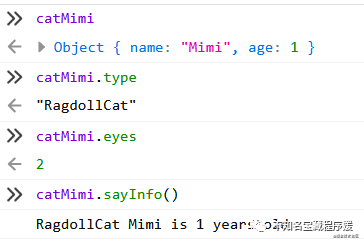
接着我们在去访问对象上的type、eyes和sayInfo:
我们的实例对象还是可以正常访问到属性,方法也打印出来正确的信息。那到底是怎么访问到的呢?
▣ 原型链
在上一个示例代码中,我们将一些属性和方法定义到函数的原型上,最后使用该函数创建出来的实例对象可以正常访问原型上定义的属性和方法,这是怎么做到的呢?
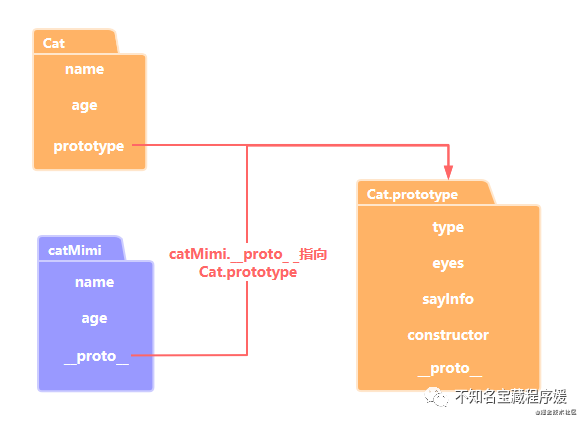
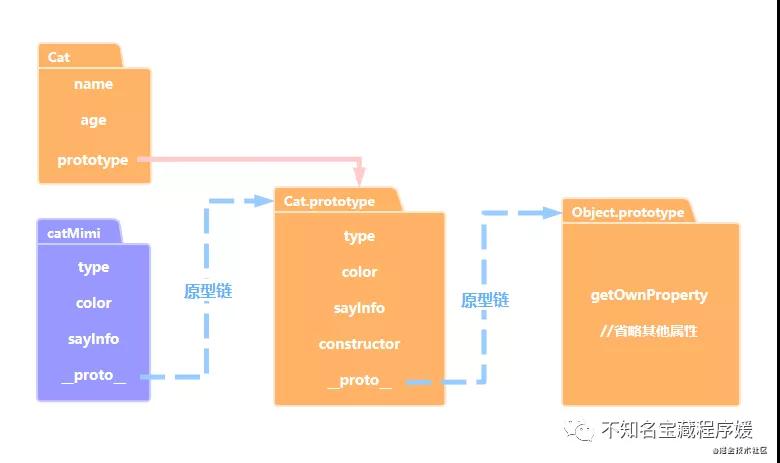
前面我们说过:对象的隐式原型指向创建该对象的函数的原型对象,所以当实例对象中没有某个属性时,JavaScript就会沿着该实例对象的隐式原型去查找,这便是我们所说的原型链。
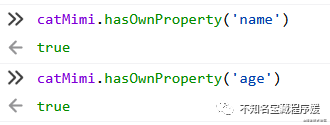
那既然是链,我们想到的应该是一个连着一个的东西,所以应该不仅仅是当前实例对象的隐式原型指向创建该对象的函数的原型对象,所以我们在对catMimi对象做点操作:
在上面的操作,我们调用了catMimi的hasOwnProperty方法,很明显我们并没有为这个对象定义该方法,那这个方法从哪里来呢?
答案依然是原型链:
- 调用catMimi.hasOwnProperty()方法
- 在实例对象catMimi中查找属性,发现没有该属性
- 去catMimi.__proto__中查找,因为catMimi.__proto__=Cat.prototype(实例对象的隐式原型指向创建该实例的函数的原型),也就是在Cat.prototype中查找hasOwnProperty属性,很明显Cat.prototype也没有该属性
- 于是继续沿着Cat.prototype.__proto__查找,又因为Cat.prototype.__proto__ = Object.prototype(我们一直在强调原型是一个对象,既然是对象,就是由Object函数创建的,所以Cat.prototype的隐式原型指向Object函数的原型)
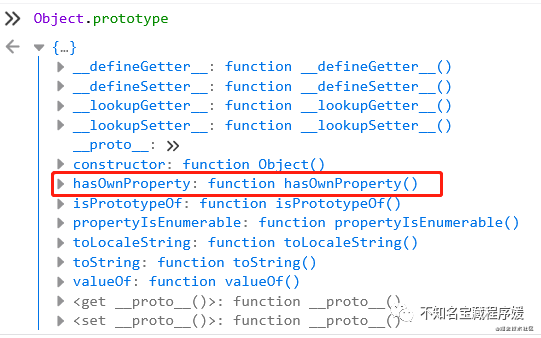
我们打印一下Object.prototype的是否包含hasOwnProperty属性:
可以看到,Object.prototype中存在hasOwnProperty属性,所以catMimi.hasOwnPrototype实际上调用的是Object.prototype.hasOwnProperty。
总结
本篇文章到此基本就基本结束了,相信大家应该对原型和原型链有了一定的了解。最后呢,我们在对本篇文章做一个总结。

原文链接:https://mp.weixin.qq.com/s/59p32Xe03YCGhP2uTBjTUg