注意: Internet Explorer和Safari不支持SVG滤镜!
一、前言
defs 和 filte元素
所有互联网的SVG滤镜定义在元素中。元素定义短并含有特殊元素(如滤镜)定义标签用来定义SVG滤镜。
标签使用必需的id属性来定义向图形应用哪个滤镜?
二、feOffset 元素
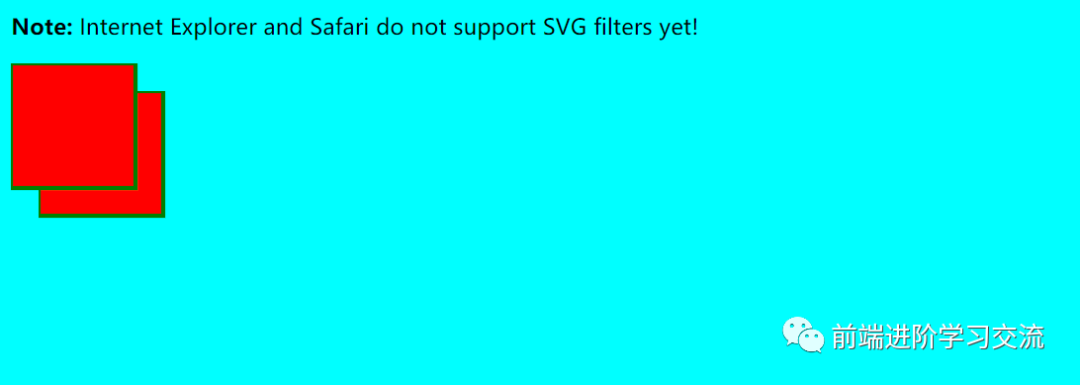
1. 实例 1
元素是用于创建阴影效果。我的想法是采取一个SVG图形(图像或元素)并移动它在xy平面上一点儿。
偏移一个矩形(带),然后混合偏移图像顶部(含)。
- <!DOCTYPE html>
- <html>
- <body style="background-color: aqua;">
- <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p>
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
- <defs>
- <filter id="f1" x="0" y="0" width="200%" height="200%">
- <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
- <feBlend in="SourceGraphic" in2="offOut" mode="normal" />
- </filter>
- </defs>
- <rect width="90" height="90" stroke="green" stroke-width="3" fill="red" filter="url(#f1)" />
- </svg>
- </body>
- </html>
运行效果:
代码解析:
- <filter>元素id属性定义一个滤镜的唯一名称。
- <rect>元素的滤镜属性用来把元素链接到"f1"滤镜。
2. 实例 2
现在,偏移图像可以变的模糊(含 )。
代码:
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
- <defs>
- <filter id="f1" x="0" y="0" width="200%" height="200%">
- <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
- <feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
- <feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
- </filter>
- </defs>
- <rect width="90" height="90" stroke="green" stroke-width="3" fill="red" filter="url(#f1)" />
- </svg>
运行效果
代码解析:
<feGaussianBlur>元素的stdDeviation属性定义了模糊量。
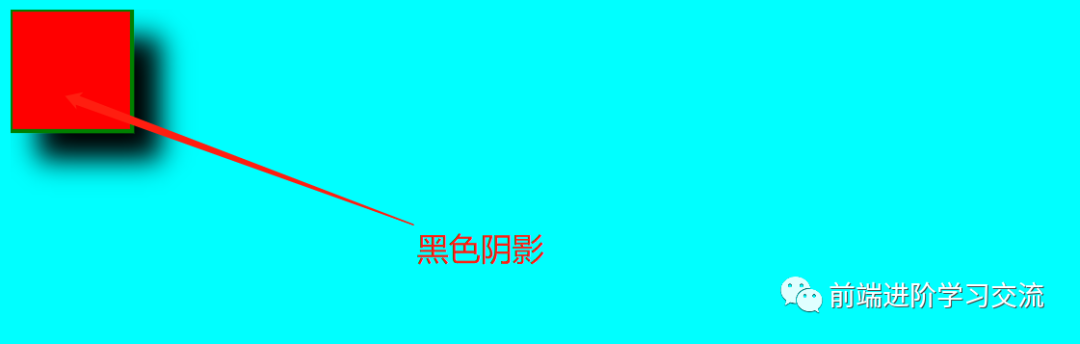
3. 实例 3
现在,制作一个黑色的阴影。
代码:
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
- <defs>
- <filter id="f1" x="0" y="0" width="200%" height="200%">
- <feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" />
- <feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" />
- <feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
- </filter>
- </defs>
- <rect width="90" height="90" stroke="green" stroke-width="3" fill="red" filter="url(#f1)" />
- </svg>
运行效果
代码解析:
<feOffset>元素的属性改为"SourceAlpha"在Alpha通道使用残影,而不是整个RGBA像素。
4. 实例 4
现在为阴影涂上一层颜色。
代码:
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
- <defs>
- <filter id="f1" x="0" y="0" width="200%" height="200%">
- <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
- <feColorMatrix result="matrixOut" in="offOut" type="matrix" values="0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0" />
- <feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" />
- <feBlend in="SourceGraphic" in2="blurOut" mode="normal" />
- </filter>
- </defs>
- <rect width="90" height="90" stroke="green" stroke-width="3" fill="red" filter="url(#f1)" />
- </svg>
代码解析:
<feColorMatrix>过滤器是用来转换偏移的图像使之更接近黑色的颜色。'0.2'矩阵的三个值都获取乘以红色,绿色和蓝色通道。降低其值带来的颜色至黑色(黑色为0)。
三、总结
本文基于Htm基础,主要介绍了通过SVG进行图像,阴影效果的呈现,feOffset元素在实际应用中对图像的阴影添加不一样的样式 ,呈现不一样的阴影层次。通过丰富的案例分析,效果图的展示,让读者能够更好理解和学习。
大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望能够帮助你学习。
本文转载自微信公众号「前端进阶学习交流」,可以通过以下二维码关注。转载本文请联系前端进阶学习交流公众号。