pyecharts团队将其支持的图表类型归纳为以下几个类型:基本图表、直角坐标系图表、树型图表、地理图表、3D图表、组合图表。
对于分析师来讲,我们日常工作中使用最多的当属折线图、柱状图、散点图、箱型图等直角坐标系图表,当然还有属于基本图表的饼图,饼图及其衍生玫瑰图在前一篇中已经介绍过了。本次我们一起来看下直角坐标系下的图表:

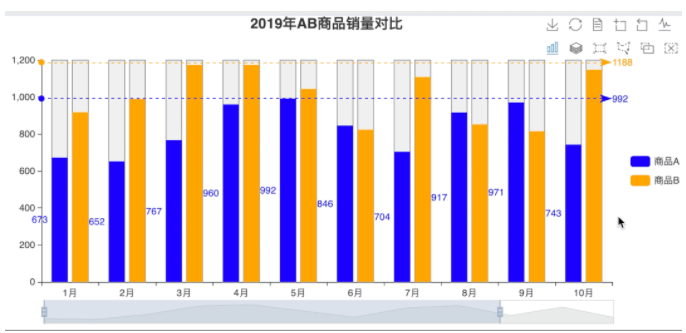
(请忽略这土掉渣的配色,懒得查RGB了,直接用了颜色的单词(blue,orange))
在pyecharts的charts模块中,柱状图类名为Bar,与所有图表类一样,在创建Bar对象的时候,都有一个init_opts属性,这是图表的初始化项,可以通过options模块中的InitOpts来设置。同样的,折线图类名为Line,初始化方法与柱状图一致,且添加数据项及配置项的参数也较为类似,我们仅以柱状图举例。
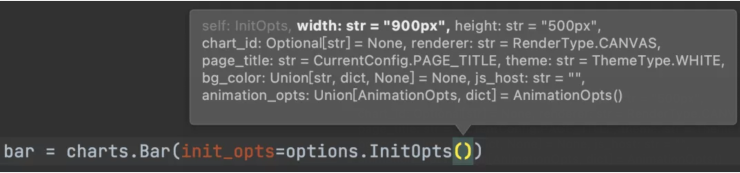
1 图表初始化
如图所见,初始项中有很多个属性可供设置,我们仅针对最常用和基础的来进行介绍:
(1)前两项width和height,分别为图表区域整体的宽度和高度,默认值分别是900px和500px,可以根据实际需求来调整图表大小;
(2)第三项chart_id是本图表在html文件中唯一id,如果空置,会默认生成一个随机字符串作为图表id;
(3)page_tile是页面整体的标题,并且只有当直接由此图表render生成html文件时才会生效,如果是在将图表添加到page类中,则文件标题只会根据page类中配置的名称生成!注意是整个页面的标题名称,不是单个图表哦,单个图表标题的配置要在set_global函数中完成。
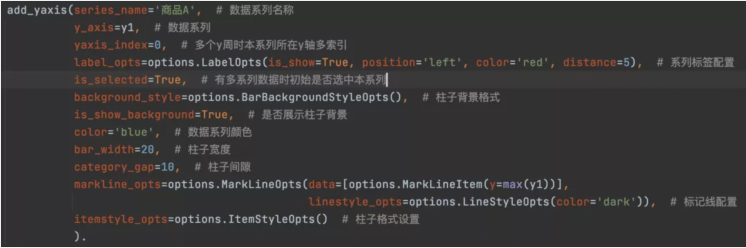
2 添加数据项
在创建完柱状图后,我们就可以添加数据项了,要用add_xaxis和add_xaxis两个函数分别来添加x轴和y轴,其中x轴最为简单,只有一个参数xaxis_data,可以是列表或数组等多种数据类型,但每个元素必须是字符串,否则在html中就可能出现无法显示图表的问题。而y轴配置项就复杂了许多,将常用项展示如下:
(1)首先是数据系列的名称series_name,当有多个数据系列当时候用以区分不同颜色柱子柱子分别代表什么指标
(2)y_axis就是与x轴相对的y轴数据,同样也是支持列表、数组等多种数据格式
(3)当有多个数据系列的时候,如果想要使用多个y轴来表示不同单位的指标,就需要使用yaxis_index来指定y轴的索引,本参数需要与extend_axis配合使用,本文末尾将会以复合图表的形式来进行示范
(4)label_opts是对系列标签进行设置,包括标签字体、颜色、位置等,可以在添加每条数据系列时设置,也可以在set_series_opts中统一设置
(5)is_selected指的是在图表初始化时是否选中本列数据;background_style是柱子的背景配置,有颜色、阴影、透明度、边界等多项属性;后面多项均是对柱子本身格式进行设置
(6)我们还可以利用markline_opts或markpoint_opts在图表中添加标记线、标记点
(7)itemstyle_opts可以设置柱子格式,是对前面所看到的color等属性的丰富和补充
3 其他设置
除了对x和y轴添加数据及配置外,柱状图还有另外两个函数可以进行其他方面对配置:
(1)set_global_opts是全局配置项,全局指的是整个图表区域,如标题、布局、工具箱、坐标轴等
(2) set_series_opts是系列配置,可以调整数据项的标签、显示等
(3)此外还有set_colors可以自定义各数据系列的颜色属性
在本文第一张动图中,演示了工具箱(toolbox_opts)的部分功能,其中包括柱状图和折线图的转换、图形模式和数据模式的转换,直接在工具箱中点击操作即可,免去了多次作图的麻烦;此外,直接坐标系下还可以使用datazoom缩放横轴,当图表可用区域较小、x轴范围过大时,通过拖拽datazoom选择要展示的数据范围。
柱状图代码示例
- from pyecharts import options
- from pyecharts import charts
- import random
- bar = charts.Bar(init_opts=options.InitOpts(width='900px', height='400px'))
- bar.set_global_opts(title_opts=options.TitleOpts(title='2019年AB商品销量对比', pos_left='center'),
- legend_opts=options.LegendOpts(is_show=True, pos_right='right', pos_top='center',
- orient='vertical'), toolbox_opts=options.ToolboxOpts(is_show=True)
- , brush_opts=options.BrushOpts(tool_box='clear'), datazoom_opts=options.DataZoomOpts(is_show=True))
- y1 = [random.randrange(500, 1000) for i in range(12)]
- y2 = [random.randrange(800, 1200) for i in range(12)]
- bar.add_xaxis(['{}月'.format(x) for x in range(1, 13)])
- bar.add_yaxis(series_name='商品A', y_axis=y1,
- label_opts=options.LabelOpts(is_show=True, position='left', color='blue'),
- bar_width=20, markline_opts=options.MarkLineOpts(data=[options.MarkLineItem(y=max(y1))]),
- background_style=options.BarBackgroundStyleOpts(color='rgba(180,180,180,0.2)', border_width=1,
- border_color='grey'),
- is_show_background=True)
- bar.add_yaxis(series_name='商品B', y_axis=y2,
- label_opts=options.LabelOpts(is_show=False),
- bar_width=20, markline_opts=options.MarkLineOpts(data=[options.MarkLineItem(y=max(y2))]),
- background_style=options.BarBackgroundStyleOpts(color='rgba(180,180,180,0.2)', border_width=1,
- border_color='grey'),
- is_show_background=True)
- bar.set_colors(colors=['blue', 'orange'])
- bar.render('bar.html')
可视化图表最根本的目的是展示数据,将数据中包含的信息更加形象、具体地展示出来。一张看板或大屏好看与否虽然不会影响数据的真实性和准确性,但得体的布局、美观的界面和生动的交互,带来的不只是赏心悦目的观看体验,更多的是数据的可读性的提升。