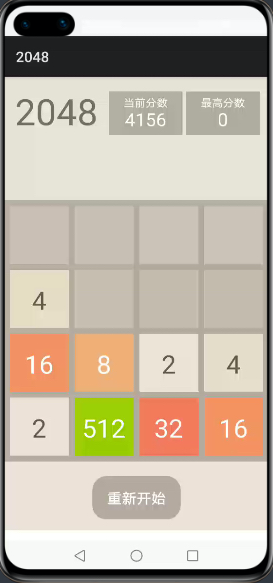
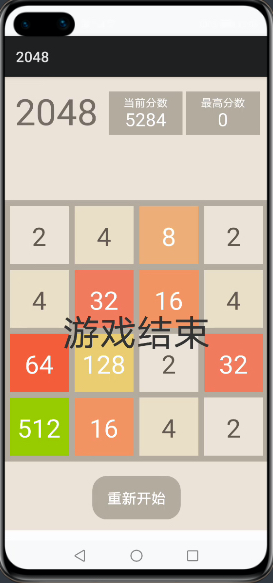
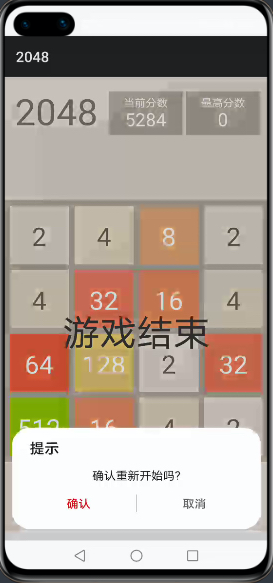
春节在家回看了张荣超老师的“从零开发鸿蒙小游戏APP“直播课(https://harmonyos.51cto.com/activity/17),听完后在手机设备上完善了功能并实现了一个简单的2048小游戏。这其中涉及到canvas和stack组件,在此做一些笔记。效果图:
1、canvas组件
画布组件,微信小程序也有,可以在其中动态绘制图形和文字等。在2048游戏中,不同的数字对应的背景颜色都不同,如果使用动态样式,判断和渲染对性能的要求会很高。
- <canvas class="content" id="canvas" onswipe="swipeGrids"></canvas>
1.1 获取绘图上下文
组件给定id或者ref,即可在js中获取组件绘图上下文,通过获取的CanvasRenderingContext2D对象进行绘图。官方文档提及获取绘图上下文的操作不支持在onInit和onReady中进行调用,经实验如在onInit()中执行应用将白屏,在onReady()中执行画布中的内容将无法被绘制,故需写在onShow()中。
- // 绘图对象
- var canvas;
- export default {
- data: {
- ...
- },
- onShow() {
- canvas = this.$element("canvas").getContext("2d");
- // 绘图
- this.drawGrids();
- },
- ...
- }
对于会在多个方法之内使用的全局变量,可以写在data中,也可以写在export之外。对于无需在页面中绑定的数据,写在export外或许可以提高一点性能。
1.2 监听滑动事件
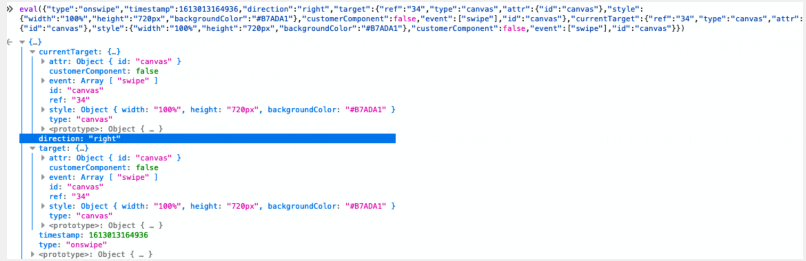
在画布中滑动的事件绑定是通过onswipe属性,这个在官方文档中没有说明,但是IDE是有提示的。对于方法的入参,打日志后看出结构如下:
event.direction有四种取值:up/down/left/right,可用于判断滑动方向。
1.3 绘制矩形
- canvas.fillStyle = "#ffffff";
获取绘图上下文对象后,将其fillStyle属性设置为十六进制颜色即可设置本次绘图的颜色。也可使用createLinearGradient()给定渐变色,createPattern()创建填充模版。
- canvas.fillRect(leftTopX, leftTopY, gridWidth, gridWidth);
fillRect()方法用于绘制矩形,四个参数分别为左上角X坐标,左上角Y坐标,宽度,高度。
1.4 绘制文字
- canvas.font = "70px HYQiHei-65S";
- canvas.fillStyle = gridTxColors[gridVal];
font属性指定文字的大小和字体,fillStyle指定文字的颜色。
- canvas.fillText(text, leftBottomX, leftBottomY);
fillText()方法用于绘制文字,三个参数分别为文字内容,左下角X坐标,左下角Y坐标。这里后两个参数是左下角,和微信小程序以及刚才提到的fillRect()不同。
绘制2048格子及文字的方法:
- // 绘制格子 grids:存储数字的二维数组; gridBgColors:存储格子背景色的对象; gridTxColors:存储文字颜色的对象
- drawGrids() {
- for (let r = 0; r < 4; r++) {
- for (let c = 0; c < 4; c++) {
- let gridVal = grids[r][c].toString();
- // 绘制背景
- canvas.fillStyle = gridBgColors[gridVal];
- let leftTopX = c * (gridWidth + gridMargin) + gridMargin;
- let leftTopY = r * (gridWidth + gridMargin) + gridMargin;
- // 左上角x 左上角y 宽度 高度
- canvas.fillRect(leftTopX, leftTopY, gridWidth, gridWidth);
- // 绘制文字
- canvas.font = "70px HYQiHei-65S";
- if (gridVal != "0") {
- if (gridVal == "2" || gridVal == "4") {
- canvas.fillStyle = gridTxColors[gridVal];
- } else {
- canvas.fillStyle = gridTxColors["others"];
- }
- let offsetX = (4 - gridVal.length) * (gridWidth / 8);
- let offsetY = (gridWidth - fontSize) / 2;
- // 文字 左下角x 左下角y
- canvas.fillText(gridVal, leftTopX + offsetX, leftTopY + offsetY + fontSize - 5);
- }
- }
- }
- },
每次数字改变后,调用以上方法即可将2048的效果绘制出。
2、stack组件
这个组件很有意思,在stack中的子元素会顺序入栈,实现堆叠效果。一般都是通过z-index的样式实现,而鸿蒙这里的实现将数据结构的栈与页面层级相结合,非常巧妙。
在游戏结束时,提示文字将覆盖格子区域:
- <stack class="content">
- <canvas class="content" id="canvas" onswipe="swipeGrids"></canvas>
- <div show="{{ isEnd }}">
- <text>
- 游戏结束
- </text>
- </div>
- </stack>
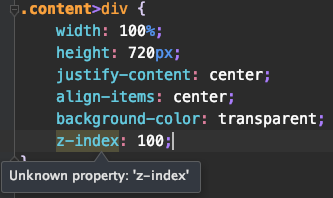
事实上,鸿蒙js组件是不支持z-index样式的。