stroke属性定义了给定图形元素的外轮廓的颜色。它的默认值是none。
一、属性
1. stroke-width
SVG具有stroke-width定义笔触宽度的CSS属性。
例:
(这是四个不同的示例stroke-width)
- <svg width="500" height="120">
- <circle cx="50" cy="50" r="25" style="stroke: #000066; fill: none;stroke-width: 1px;" />
- <circle cx="150" cy="50" r="25" style="stroke: #000066; fill: none;stroke-width: 3px;" />
- <circle cx="250" cy="50" r="25" style="stroke: #000066; fill: none;stroke-width: 6px;" />
- <circle cx="350" cy="50" r="25" style="stroke: #000066; fill: none;stroke-width: 12px;" />
- </svg>
代码解析:
将笔划宽度设置为3个像素。您可以使用不同于像素的单位。在[SVG坐标系统单位中查看所有可用单位。
运行后图像效果:
2. stroke-linecap(描边线帽)
strokelinecap属性定义不同类型的开放路径的终结。
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
- <g fill="none" stroke="black" stroke-width="6">
- <path stroke-linecap="butt" d="M5 20 l215 0" />
- <path stroke-linecap="round" d="M5 40 l215 0" />
- <path stroke-linecap="square" d="M5 60 l215 0" />
- </g>
- </svg>
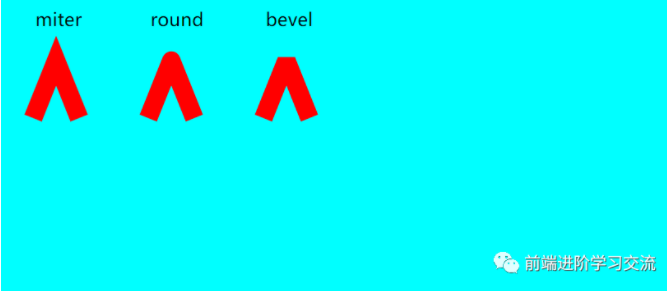
3. stroke-linejoin
该CSS属性stroke-linejoin, 定义如何在一个形状两条线之间的连接被渲染。该CSS属性stroke-linejoin可以采用三个值中的一个。这些值是(miter,round,bevel)。
案例:
stroke-linejoin,说明了这些不同的值。
- <svg width="500" height="120">
- <path d="M20,100 l20,-50 l20,50" style="stroke: #FF0000; fill:none;stroke-width:16px;stroke-linejoin: miter;"></path>
- <text x="22" y="20">miter</text>
- <path d="M120,100 l20,-50 l20,50" style="stroke: #FF0000; fill:none;stroke-width:16px;stroke-linejoin: round;"></path>
- <text x="122" y="20">round</text>
- <path d="M220,100 l20,-50 l20,50" style="stroke: #FF0000; fill:none;stroke-width:16px;stroke-linejoin: bevel;"></path>
- <text x="222" y="20">bevel</text>
- </svg>
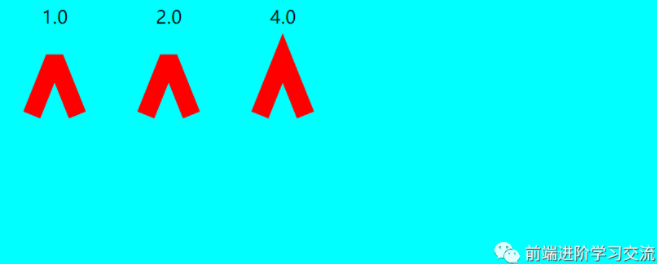
4. stroke-miterlimit
style样式中stroke-miterlimit属性与stroke-linejoin一起使用。
如果stroke-linejoin设置为斜接,则stroke-miterlimit可以使用来限制两条线相交的点(线角(角)延伸)之间的距离。
- <svg width="500" height="120">
- <path d="M20,100 l20,-50 l20,50" style="stroke: #000000; fill:none;stroke-width:16px;
- stroke-linejoin: miter; stroke-miterlimit: 1.0;
- "></path>
- <text x="29" y="20">1.0</text>
- <path d="M120,100 l20,-50 l20,50" style="stroke: #000000; fill:none;
- stroke-width:16px;
- stroke-linejoin: miter; stroke-miterlimit: 2.0;
- "></path>
- <text x="129" y="20">2.0</text>
- <path d="M220,100 l20,-50 l20,50" style="stroke: #000000; fill:none;
- stroke-width:16px;
- stroke-linejoin: miter; stroke-miterlimit: 4.0;
- "></path>
- <text x="229" y="20">4.0</text>
- </svg>
注意
stroke-miterlimit,三个路径如何使用三个不同的值,否则它们看起来几乎相同。
运行后图像效果:

5. stroke-dasharray
SVG CSS属性 stroke-dasharray用于绘制以虚线呈现的SVG形状的笔触。之所以称为“破折号数组”,是因为您提供了一个数字数组作为值。这些值定义破折号和空格的长度。
- <svg width="500" height="120">
- <line x1="20" y1="20" x2="120" y2="20" style="stroke: #000000; fill:none;
- stroke-width: 6px; stroke-dasharray: 10 5" />
- </svg>
定义了一个带有虚线的笔划,虚线部分的宽度为10像素,虚线之间的间隔为5像素。
运行后图像效果:

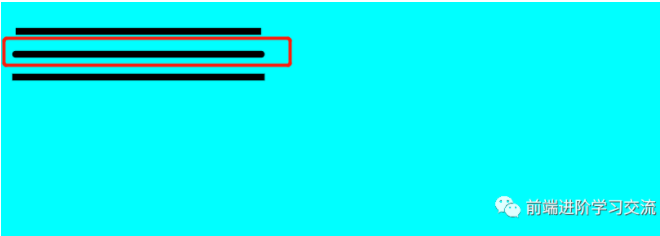
带有不同破折号和空格宽度的
- <svg width="500" height="120">
- <line x1="20" y1="20" x2="120" y2="20" style="stroke: #000000; fill:none;stroke-width: 6px;stroke-dasharray: 10 5 5 5">
- </line>
- <line x1="20" y1="40" x2="120" y2="40" style="stroke: #000000; fill:none;stroke-width: 6px;stroke-dasharray: 10 5 5 10">
- </line>
- </svg>
运行后图像效果:
代码解析:
第一行以10的虚线宽度开始,然后是5像素的间距,然后是5像素的虚线,然后是5像素的另一间距。然后重复该模式。
第二行以虚线宽度10开始,然后是5像素的间距,然后是5像素的虚线,最后是10像素的间距。
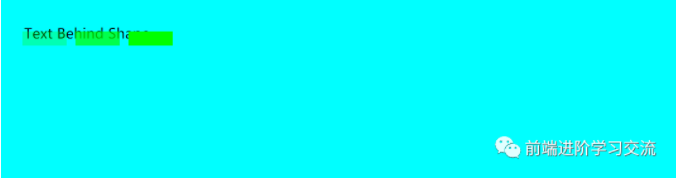
6. stroke-opacity
SVG CSS属性stroke-opacity用于定义SVG形状轮廓的不透明度。stroke-opacity取0和1之间的十进制数越接近0的值,越透明行程。该值越接近1,则笔划越不透明。默认stroke-opacity值为1,表示笔划完全不透明。
案例中,显示了三行带有不同stroke-opacity文本顶部的行 。
- <svg width="500" height="120">
- <text x="22" y="40">Text Behind Shape</text>
- <path d="M20,40 l50,0" style="stroke: #00ff00; fill:none;
- stroke-width:16px;
- stroke-opacity: 0.3;
- "></path>
- <path d="M80,40 l50,0" style="stroke: #00ff00; fill:none; stroke-width:16px;
- stroke-opacity: 0.7;
- "></path>
- <path d="M140,40 l50,0" style="stroke: #00ff00; fill:none;stroke-width:16px;
- stroke-opacity: 1;
- "></path>
- </svg>
运行效果:

注意:
靠后文本越来越不可见。
二、总结
本文基于Html基础,介绍了stoke属性。添加不一样的属性实现不同的效果,对于每一种属性进行详细的讲解通过丰富的案例分析,希望能够帮助你更好的学习。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。