一、什么是Vue.js?
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
前面几天我们已经分享了Vue的学习笔记(中篇)和Vue的学习笔记(上篇),今天我们一起来看看下篇。
二、Vue的v-for循环
(一)v-for循环普通数组
1.在data中定义普通数组;
- data(){
- return{
- list: [1, 2, 3, 4, 5]
- }
- }
2.在html中使用v-for指令渲染;
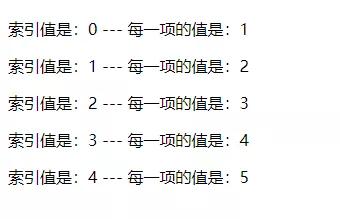
- <p v-for="(item, i) in list">索引值是:{{i}} --- 每一项的值是:{{item}}</p>
3.效果图如下图:
(二)v-for循环对象数组
1.在data 中定义对象数组;
- data(){
- return{
- list: [
- { id: 1, name: 'zhan1' },
- { id: 2, name: 'zhan2' },
- { id: 3, name: 'zhan3' },
- { id: 4, name: 'zhan4' }
- ]
- }
- }
2.在html中使用v-for指令渲染:
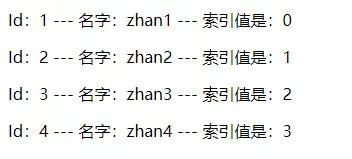
- <p v-for="(user, i) in list">Id:{{ user.id }} --- 名字:{{ user.name }} --- 索引值是:{{i}}</p>
3.效果图如下图:
(三)v-for循环对象,在遍历对象的身上的键值对时候,除了有val、key,在第三个位置还有一个索引值。
1.在data定义一个对象;
- data(){
- return{
- user: {
- id: 1,
- name: 'zhan',
- gender: '男'
- }
- }
- }
2.在html中使用v-for指令渲染:
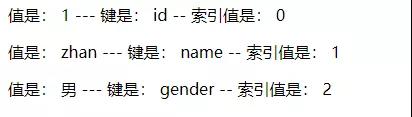
- <p v-for="(val, key, i) in user">值是:{{ val }} --- 键是:{{key}} -- 索引值是:{{i}}</p>
3.效果图如下图:
(四)v-for迭代数字 ###在in后面我们放过普通数组、对象数组、对象,还可以放数字,如果使用v-for迭代数字的时候,前面的count值的从1开始。
1.在html中使用v-for指令渲染:
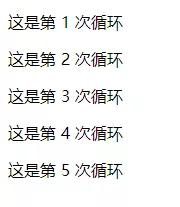
- <p v-for="count in 5">这是第 {{ count }} 次循环</p>
2.效果图如下图:
(五)v-for循环中key属性的使用
v-for 循环的时候,key 属性只能使用number获取string,在key使用的时候,必须使用v-bind属性绑定的形式,指定key的值,在组件中,使用v-for循环的时候,如果有v-for的同时,指定唯一的字符串/数字类型:key的值。
1.在data 中定义对象数组;
- data(){
- return{
- list: [
- { id: 1, name: 'zhan1' },
- { id: 2, name: 'zhan2' },
- { id: 3, name: 'zhan3' },
- { id: 4, name: 'zhan4' }
- ]
- }
- }
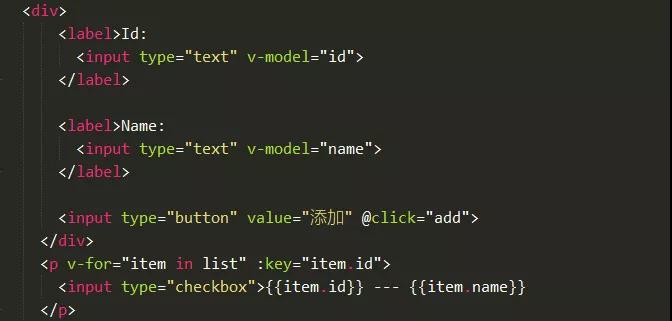
2.在html中使用v-for指令渲染代码如下图:
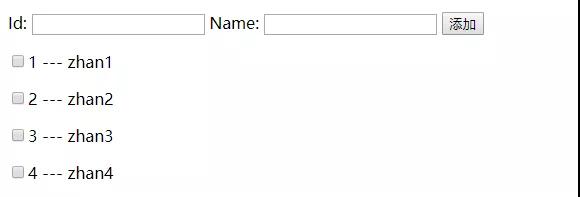
3.效果图如下图:
三、Vue过滤器的基本使用
1.首先定义一个 Vue 全局的过滤器,名字叫做msgFormat,字符串的replace方法的第一个参数,除了可以写一个字符串之外,还可以定义一个正则。
2.在js的代码中,如以下代码:
- Vue.filter('msgFormat', function (msg, arg, arg2) {
- return msg.replace(/day/g, arg + arg2)
- })
- Vue.filter('test', function (msg) {
- return msg + '========'
- })
3.在html代码中,如以下代码:
- <p>{{ msg | msgFormat('我', '123') | test }}</p>
4.在data中,定义一个msg:
- data(){
- return{
- msg:'the day is cloudless'
- }
- }
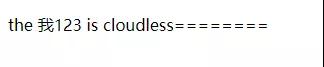
5.效果图如下图:
四、总结
1.vue中的v-for循环有普通数组、对象数组、对象、迭代数字、key属性的使用,这些用法的详解,希望对大家有所帮助。
2.vue过滤器的基本使用局部过滤器优先于全局过滤器被调用,一个表达式可以使用多个过滤器,过滤器之间需要用管道符“|”隔开,其执行顺序从左往右。
本文转载自微信公众号「IT共享之家」,可以通过以下二维码关注。转载本文请联系IT共享之家公众号。