https://harmonyos.51cto.com/#zz
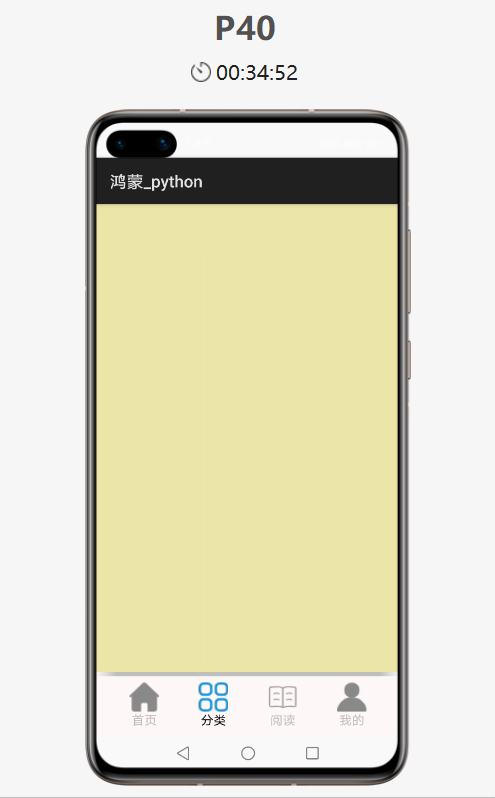
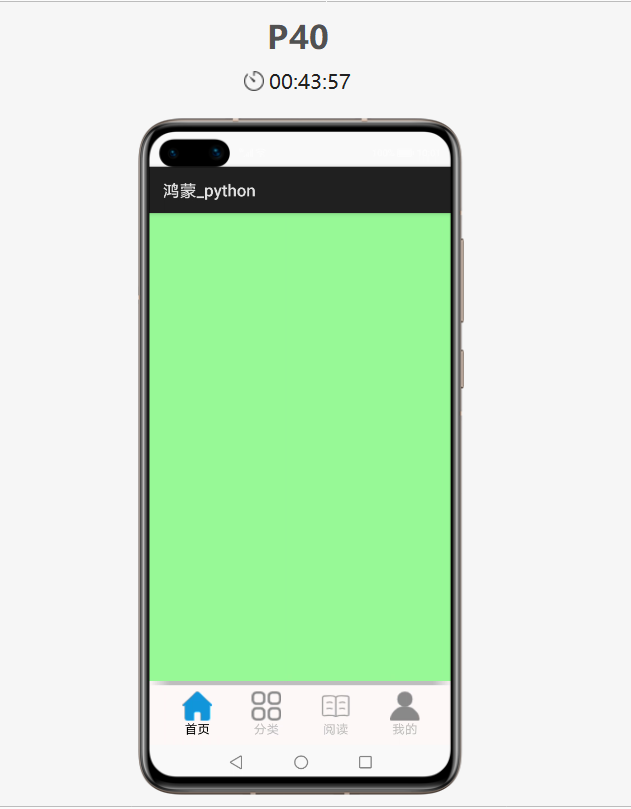
1.DevEco Studio的最新版开发工具新增预览和调试真的很好用.通过对鸿蒙的tabs和tab-bar组件,tab-content组件动态生成,通过fetch请求python flask服务构建,效果图如下:

2.python的代码如下,提供了远程的web服务,同时通过反向代理服务器nginx提供图片等静态资源的服务:
- from flask import Flask
- from flask import jsonify
- from flask import request
- import json
- app=Flask(__name__)
- @app.route("/data")
- def execData():
- print("用户发起data的请求,执行execData方法")
- data1=("许金扉","李永毅","昌立昊")
- return jsonify(data1)
- @app.route("/querybyname",methods=["POST"])
- def queryByName():
- if request.method == 'POST':
- print("用户发起querybyname的请求,执行queryByName方法")
- #data2={"许金扉":"一个女学生","李永毅":"一个扬州的男学生","昌立昊":"一个南京的男学生"}
- data2 = {"许金扉":{"text":"女学生","img":"common/customer.png"},
- "李永毅": {"text":"男学生","img":"common/emp.png"}, "昌立昊": {"text":"男学生","img":"common/emp.png"}}
- # name=request.form.get("cname")
- # print(name)
- info=request.get_data(as_text=True)
- print(info)
- print(type(info))
- name=json.loads(info).get("cname")
- info1=data2.get(name)
- return jsonify(info1)
- @app.route("/loadmenu",methods=["GET"])
- def loadMenu():
- if request.method=="GET":
- print("加载首页菜单")
- menudatas=[{"text":"首页","selectIcon":"http://lixin.free.idcfengye.com/images/ones.png",
- "icon":"http://lixin.free.idcfengye.com/images/oneu.png"},
- {"text":"分类","selectIcon":"http://lixin.free.idcfengye.com/images/cs.png",
- "icon":"http://lixin.free.idcfengye.com/images/cu.png"},
- {"text":"阅读","selectIcon":"http://lixin.free.idcfengye.com/images/rs.png",
- "icon":"http://lixin.free.idcfengye.com/images/ru.png"},
- {"text":"我的","selectIcon":"http://lixin.free.idcfengye.com/images/mys.png",
- "icon":"http://lixin.free.idcfengye.com/images/myu.png"}]
- return jsonify(menudatas)
- if __name__=="__main__":
- app.run(debug=True,port=8500)
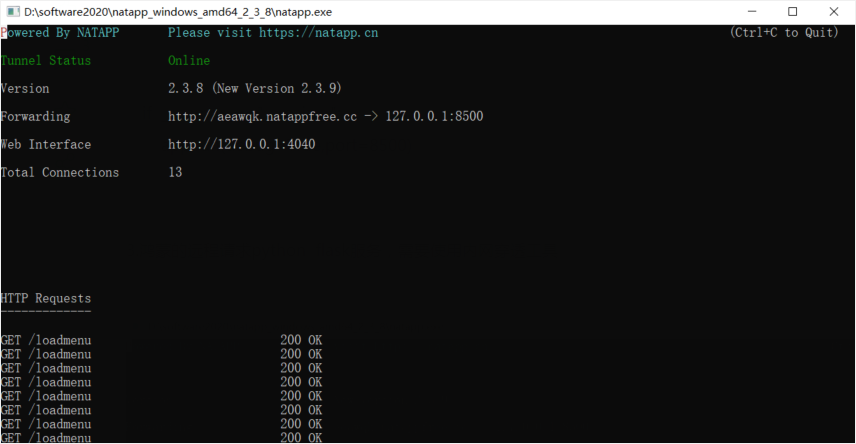
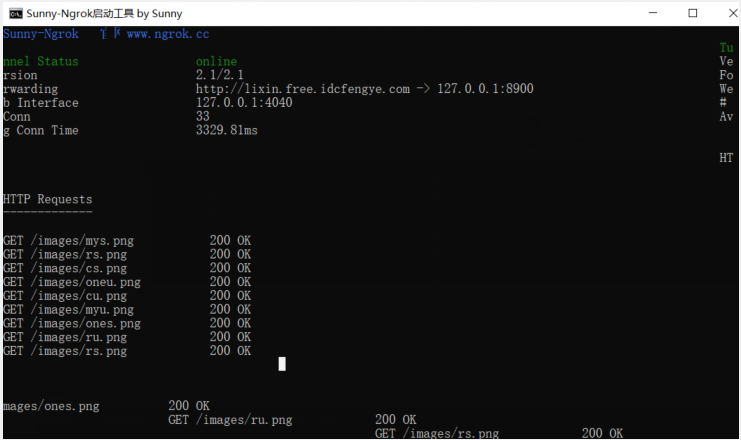
3.鸿蒙的远程请求python flask服务,需要使用内网穿透工具

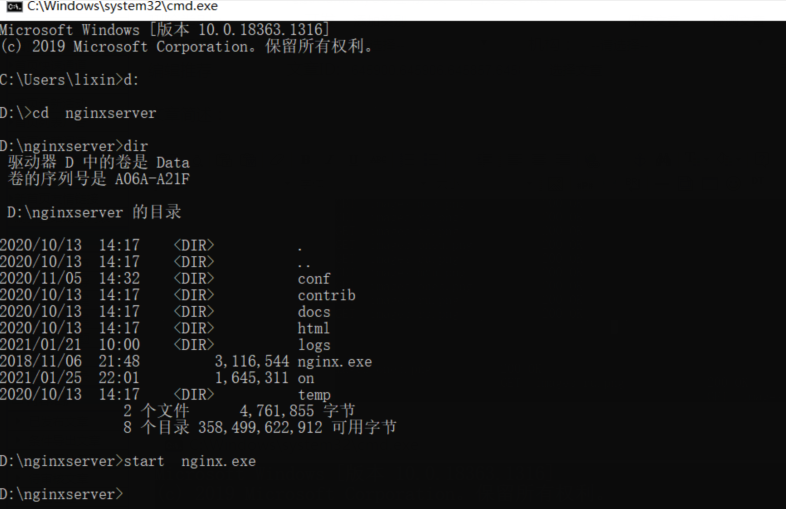
4.同时启动nginx服务和ngrok的内网穿透


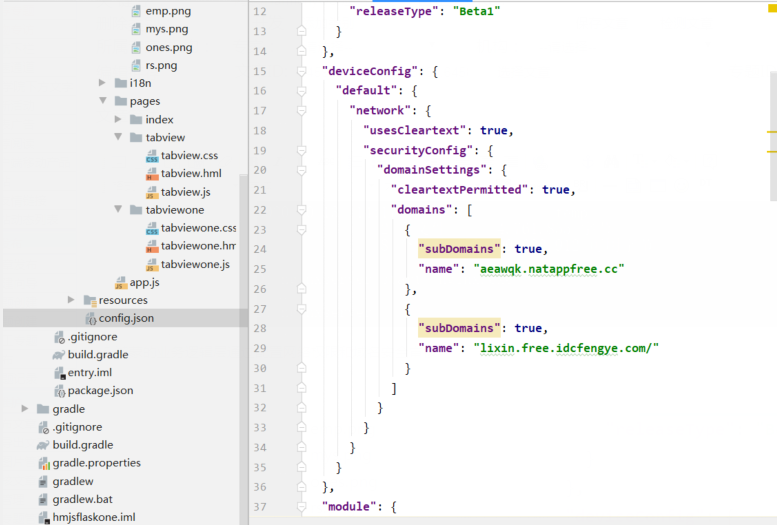
5.鸿蒙的业务逻辑层通过配置网络权限和域名安全审核

5.鸿蒙js的业务逻辑层代码
- import fetch from '@system.fetch';
- import prompt from '@system.prompt';
- export default {
- data: {
- title: 'World',
- currentIndex:0,
- menudatas:[]
- },
- onInit(){
- fetch.fetch({
- url:"http://aeawqk.natappfree.cc/loadmenu",
- method:"GET",
- responseType:"json",
- success:(resp)=>
- {
- this.menudatas=JSON.parse(resp.data);
- }
- });
- },
- onShow(){
- prompt.showToast({
- message:"正在加载数据,请稍后",
- duration:5000
- });
- },
- changeview(e)
- {
- let cIndex=e.index;
- this.currentIndex=cIndex;
- }
- }
6.视图层代码
- <div class="container">
- <tabs class="tabs" index="{{currentIndex}}" onchange="changeview" vertical="false" >
- <tab-bar class="tab-bar" mode="fixed">
- <block for="{{menudatas}}">
- <div class="menuview">
- <image class="cimg" src="{{currentIndex==$idx?$item.selectIcon:$item.icon}}"></image>
- <text class="{{currentIndex==$idx?'stxt':'dtxt'}}">{{$item.text}}</text>
- </div>
- </block>
- </tab-bar>
- <tab-content class="tab-content">
- <div class="oneview">
- </div>
- <div class="twoview">
- </div>
- <div class="threeview">
- </div>
- <div class="fourview">
- </div>
- </tab-content>
- </tabs>
- </div>
7.样式代码
- .container {
- display: flex;
- flex-direction: column;
- width: 100%;
- }
- .tabs{
- width: 100%;
- }
- .tab-bar{
- width: 100%;
- height: 12%;
- border-top: 10px solid silver;
- position: fixed;
- left: 0px;
- bottom: 0px;
- z-index:999;
- background-color: snow;
- }
- .menuview{
- width: 100%;
- height: 100%;
- /**border: 5px solid black;**/
- display: flex;
- flex-direction: column;
- align-items: center;
- padding: 15px;
- }
- .cimg{
- width: 70px;
- height: 70px;
- }
- .tab-content{
- width: 100%;
- }
- .oneview{
- width: 100%;
- height: 100%;
- background-color: palegreen;
- }
- .twoview{
- width: 100%;
- height: 100%;
- background-color: palegoldenrod;
- }
- .threeview{
- width: 100%;
- height: 100%;
- background-color: papayawhip;
- }
- .fourview{
- width: 100%;
- height: 100%;
- background-color: powderblue;
- }
- .stxt{
- color: black;
- }
- .dtxt{
- color: silver;
- }
8.底部菜单栏通过三元运算符,进行切换,效果如下:
https://harmonyos.51cto.com/#zz