在工作面试和编码测试中,反转具有特定限制的数组是比较常见的挑战之一。
本教程将向您展示在JavaScript中使用和不使用 reverse 方法来反转数组的五种方法,以及可以使用的代码段。
如何使用Reverse方法反转JavaScript中的数组
当需要在JavaScript中反转数组时,可以使用 reverse 方法,该方法将最后一个元素放在第一位,而第一个元素放在最后:
- let numbers = [1, 2, 3, 4, 5];
- let reversedNumbers = numbers.reverse();
- console.log(reversedNumbers);
- // [5, 4, 3, 2, 1]
但是请记住,reverse 方法也会修改原始数组:
- let numbers = [1, 2, 3, 4, 5];
- let reversedNumbers = numbers.reverse();
- console.log(reversedNumbers);
- // [5, 4, 3, 2, 1]
- console.log(numbers);
- // [5, 4, 3, 2, 1]
一些编码挑战可能希望您保留原始数组,因此让我们看一下如何在不更改原始数组的情况下反转数组。
如何使用Spread运算符反转JavaScript中的数组
你可以结合使用扩展运算符(Spread)和 reverse 方法来反转数组,而无需更改原始数组。
首先,通过用方括号 [] 括住spread语法,将spread运算符返回的元素放入新数组中:
- [...numbers]
然后,你在数组上调用 reverse 方法。这样,将在新数组而不是原始数组上执行 reverse 方法:
- let numbers = [1, 2, 3, 4, 5];
- let reversedNumbers = [...numbers].reverse();
- console.log(reversedNumbers);
- // [5, 4, 3, 2, 1]
- console.log(numbers);
- // [1, 2, 3, 4, 5]
注意:spread 方法是ES6语法,当你需要支持较旧的浏览器或要使用ES5语法时,可以结合使用 slice 和 reverse 方法。让我们现在来看。
如何使用Slice和Reverse方法反转JavaScript中的数组
slice 方法用于将所选元素作为新数组返回,当你调用不带任何参数的方法时,它将返回一个与原始数组相同的新数组(从第一个元素到最后一个元素)。
接下来,你在新返回的数组上调用 reverse 方法,这就是为什么原始数组不反转的原因:
- let numbers = [1, 2, 3, 4, 5];
- let reversedNumbers = numbers.slice().reverse();
- console.log(reversedNumbers);
- // [5, 4, 3, 2, 1]
- console.log(numbers);
- // [1, 2, 3, 4, 5]
如何在没有Reverse方法的情况下在JavaScript中反转数组
有时面试会挑战你对数组进行逆向操作,而不采用 reverse 方法。没问题!你可以使用 for 循环和数组 push 方法的组合,就像下面的例子。
- let numbers = [1, 2, 3, 4, 5];
- let reversedNumbers = [];
- for(let i = numbers.length -1; i >= 0; i--) {
- reversedNumbers.push(numbers[i]);
- }
- console.log(reversedNumbers);
如何用JS编写自己的反转函数
最后,假设你的任务是编写自己的反转函数,该函数需要在不创建副本的情况下反转数组。乍一看,这似乎很复杂,但是不用担心,因为它实际上很简单。
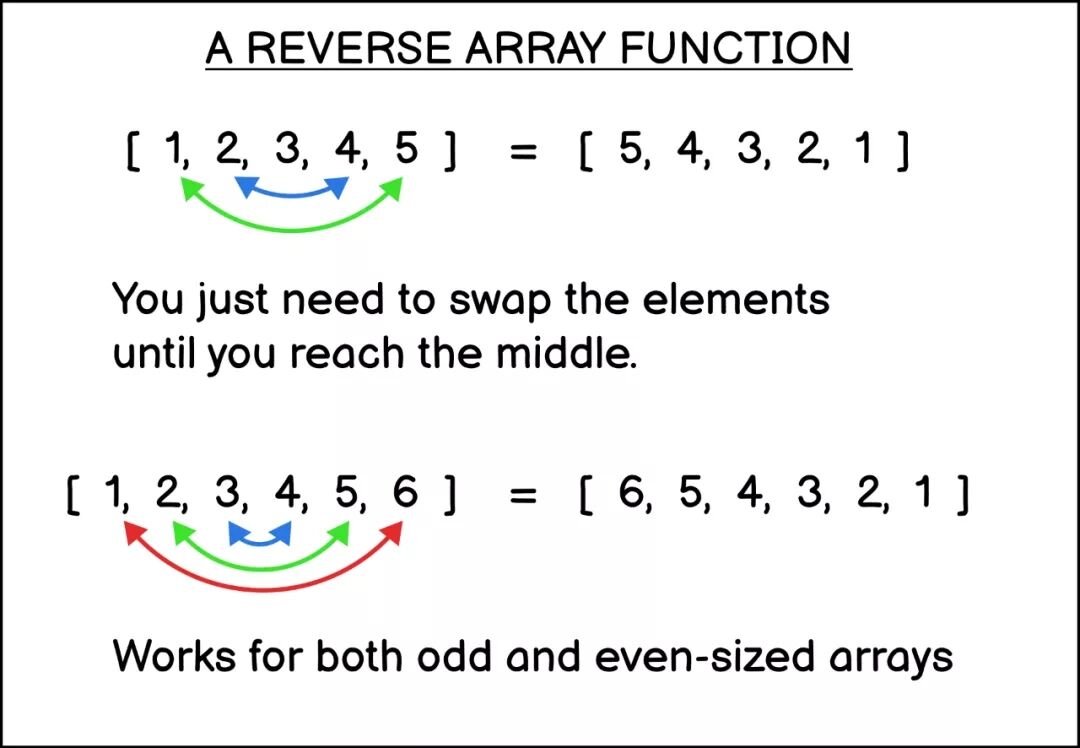
在这里你需要做的是交换数组的第一个和最后一个元素,然后交换第二个和倒数第二个元素,依此类推,直到交换了所有元素。
让我们编写一个函数来做到这一点。
编写函数 customReverse,并使用 array.length - 1 作为变量,同时存储第一个索引为 0 和最后一个索引。
- function customReverse(originalArray) {
- let leftIndex = 0;
- let rightIndex = originalArray.length - 1;
- }
接下来,创建一个 while 循环,只要 leftIndex 小于 rightIndex,它就会运行。
在此循环内,交换 leftIndex 和 rightIndex 的值,你可以将值之一临时存储在临时变量中:
- while (leftIndex < rightIndex) {
- // 交换元素
- let temp = originalArray[leftIndex];
- originalArray[leftIndex] = originalArray[rightIndex];
- originalArray[rightIndex] = temp;
- }
最后,将 leftIndex 向上移动,将 rightIndex 向下移动,当 while 循环重复时,它将交换倒数第二个元素,依此类推:
- function customReverse(originalArray) {
- let leftIndex = 0;
- let rightIndex = originalArray.length - 1;
- while (leftIndex < rightIndex) {
- // 用temp变量交换元素
- let temp = originalArray[leftIndex];
- originalArray[leftIndex] = originalArray[rightIndex];
- originalArray[rightIndex] = temp;
- // 将索引移到中间
- leftIndex++;
- rightIndex--;
- }
- }
当没有其他要反转的元素时,循环将立即停止。对于奇数的数组 leftIndex 和 rightIndex 的值会相等,所以不用再交换。对于偶数的数组 leftIndex 将大于 rightIndex。
你可以测试该功能以查看其是否正常工作,如下所示:
- let myArray = [1, 2, 3, 4, 5];
- customReverse(myArray);
- console.log(myArray);
- // output is [5, 4, 3, 2, 1]
结束
恭喜你!你不仅学会了如何在JavaScript中反转数组,还学会了如何编写自己的反向函数。