静态网页
时代很多很多年以前,那时候上网还用调制解调器,它可以把电脑传过来的数字信号调制成电话线可以传输的模拟信号发送出去,再把收到的模拟信号解调成数字信号,通过RJ45接口连接的网线送给计算机。
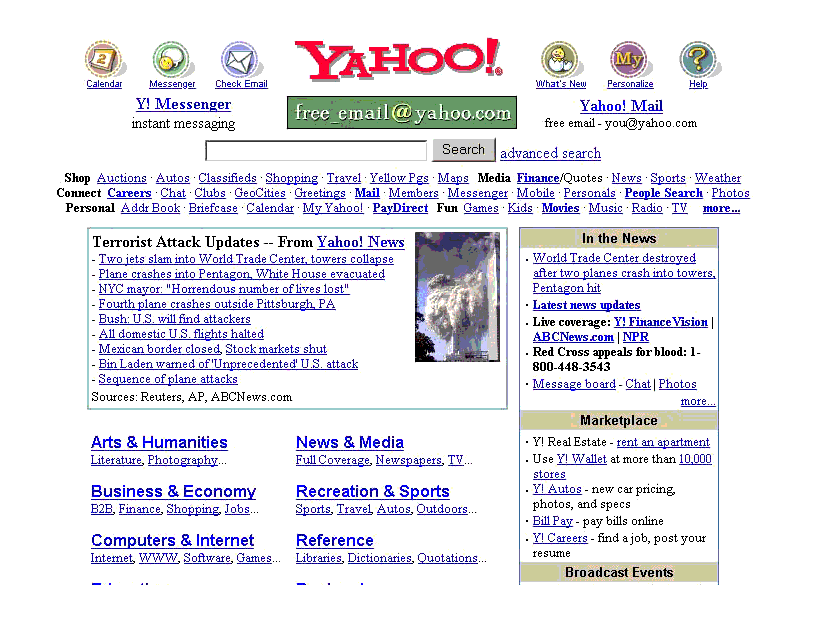
那时候网速还只有几十KB/s,网页都是静态文件,没有太多图片,大都是一些花花绿绿的文字。
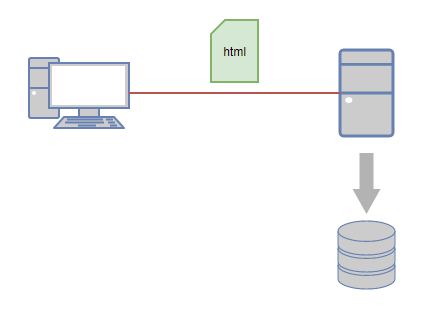
那时的web服务器的工作也很简单,把静态的网页文件通过HTTP协议发送给浏览器就完事儿了。
CGI时代
后来,人们开始觉得乏味,静态的网页太过单调无聊,每个人看到的都是一样的网页,有没有办法在服务器端动态处理用户的请求来输出不同的内容,做到每个人看到的都是不同呢?
人们很自然想到了一个解决办法:用编程语言编写程序来处理这些请求,然后让这些程序和web服务器想个办法联动起来。
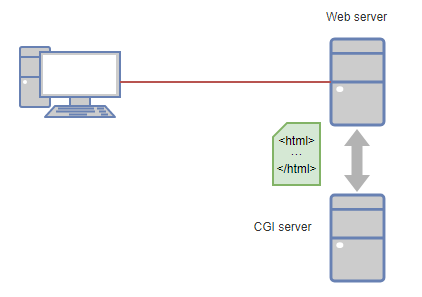
于是,一个叫通用网关接口CGI的技术被捣鼓了出来,CGI是一套标准规范,它约定了web服务器和服务扩展程序之间的交互协议,有了它,web服务器插上了翅膀,可以动态处理网页浏览请求了。
第一个吃螃蟹的是Perl,随后C/C++下场。
- int main() {
- printf("<html>\n");
- printf("<body>\n");
- printf("<h1>hello, %s!</h1>\n", user_ip);
- printf("</body>\n");
- printf("</html>\n");
- return 0;
- }
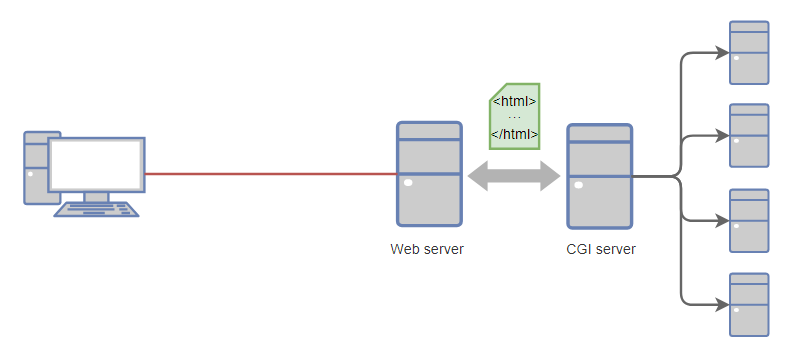
当web服务器收到的请求是一个CGI程序负责的范围时,web服务器负责启动这个CGI程序,通过命令行参数、环境变量、输入输出等方式和CGI进程保持联系。
动态网页时代
这套技术很快流行了起来,原来静态的网站用上了CGI技术后,都变得不再呆板了。
CGI大行其道,但同时,也暴露了一个问题:
每次请求都要去启动一个进程来处理,CGI进程启动慢,还要初始化,这要是大量请求过来,那可就顶不住了。
于是,聪明的大牛们经过一阵优化,搞了一个CGI的升级版出来:FastCGI。
CGI采用主从模式,从进程负责干活,主进程负责和Web服务器打交道以及请求的派发管理。主进程常驻,提前启动几个工作进程,不必每次都启动和初始化,大大提升了效率。
互联网的快速发展让人意想不到,CGI进程中的业务逻辑越来越重,急需要一个更适合的编程语言来编写这种web后端程序,而这个时候,Perl开始式微,C/C++操作字符串又很麻烦。
所谓时势造英雄,有三颗新星开始冒了出来:PHP、ASPX、和JSP,分别在后端使用PHP、C#、Java语言来开发,Web后端开发的三国杀时代开启了!
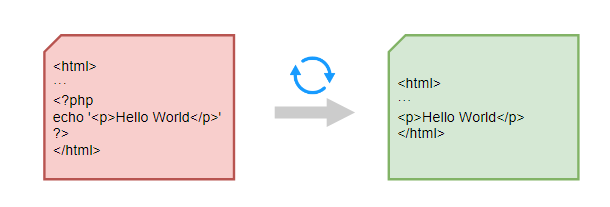
通过printf或其他输出方法来动态生成HTML毕竟太麻烦了,PHP、ASPX和JSP都选择了另外一条路:动态装配。
在网页内容HTML模板中需要动态变化的位置插入一些扩展的标签,这些标签是浏览器无法识别的,它不属于超文本标记语言HTML的规范,web后端处理程序通过识别这些标签,进行数据装配动态生成最后的HTML文件:
通过这种方式,web后端发展进入了快车道,各种功能强大五彩缤纷的网站纷纷诞生。
这是一个属于动态网页的时代!
前后端分离
辉煌持续了数年,变局开始出现。
动态网页技术,后端开发人员既要负责业务逻辑,还要学习前端技术,精力被分散。
前端技术发展迅猛,日新月异,后端开发疲于应对。
后来,移动互联网兴起,各大网站纷纷布局移动APP,加剧了前端与后端的技术分化。
于是,前后端分离开发的口号被响亮的喊了出来。
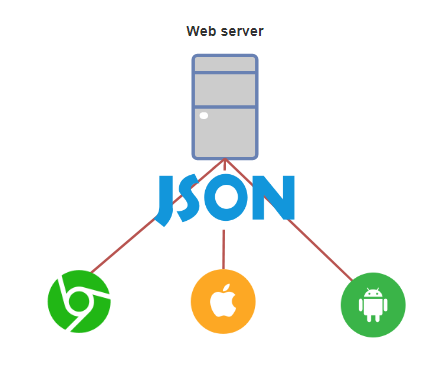
后端负责业务逻辑, 前端、Android端、iOS端各自负责交互与展示。
只要定义好数据接口,各方统一行事,一个后端,多个终端的时代到来。
分离后的前后端,各自开始起飞。
前端,从早期的JQuery、BootStrap为代表的“库”时代到后来的AngularJS、React、VUE三强争霸的框架脚手架时代,前端技术彻底放飞自我。
后端,随着互联网规模的不断发展,缓存技术、数据库、消息队列、负载均衡、容器技术等一系列技术层出不穷。
现在的后端开发,和当初CGI程序所扮演的角色早已不可同日而语。
你是什么时候成为了程序员,又经历过web开发的哪些时代呢?
小心别暴露了年龄~
本文转载自微信公众号「编程技术宇宙」,可以通过以下二维码关注。转载本文请联系编程技术宇宙公众号。