什么是blockly?
blockly是google发布的可视化编程工具,是一个基于web技术构建的库;blockly的目的是帮助客户创建app,使得用户(app的使用者)编程就像搭积木一样的有趣、容易上手,大名鼎鼎的scratch就是一款使用类似技术的少儿编程工具。blockly有几个特点:
- 它是纯粹的javascript库。
- 它是100%面对客户端的,没有任何服务端的依赖。
- 支持各种主流的浏览器:Chrome, Firefox, Safari, Opera, and IE。
- 高度可定制和可扩展。
如果把blockly看作一个黑盒,它的输入就是用户拖放的代码块的组合,输出就是翻译出的JavaScript/python/PHP/Lua/Dart代码。
blockly能做什么?
近期工作的主要任务是针对公司的自动化测试框架进行改造,目前我司自动化测试就是使用python+selenium的方式进行自动化测试,测试人员需要使用原生的python代码进行测试用例的编写,对编程技能要求较高,我希望通过引入blockly为测试人员提供一个可视化的、搭建积木式的编写测试用例的GUI接口,降低自动化测试的上手门槛。
blockly上手示例
前提条件:需要对HTML、CSS、JavaScript有基本的了解
google官方提供的上手示例教程,这个示例是通过blockly创建一个简单的创造音乐的app,首先下载如下示例代码:
- git clone https://github.com/google/blockly-samples.git
本示例代码路径如下:
- starter-code:为示例的初始代码;
- complete-code:为示例完成后的代码,如果自己编写期间遇到卡壳的地方,可以和官方提供的完成代码进行对照。
每个目录都包含同样的目录和文件:
- scripts/main.js - app的主逻辑代码
- music_maker.js - 一个小型的用来播放声音的库
- sounds/ - 声音文件
- styles/ - CSS样式文件
- index.html - 首页
浏览器打开starter-code/index.html,显示如下界面(如果首次打开不能完整显示,可能是网络原因,尝试刷新浏览器试试)
编辑模式:
点击edit进行编辑模式,按照提示点击下方的任意数字进行代码编辑
点击任意一个数字之后,将显示一篇空白区域,这里就是我们需要使用blockly进行编码的地方
编辑index.html,在如下两行script代码之前增加一行代码,引入blockly库,
- <script src="https://unpkg.com/blockly"></script> <!-- 这一行是增加的代码 -->
- <script src="scripts/music_maker.js"></script>
- <script src="scripts/main.js"></script>
blockly将引入四个模块:
- Blockly core: 主要的核心代码,主要定义了block UI及逻辑
- Built-in block definitions: 常用的积木块定义如循环, 逻辑, 数据, 和字符串操作
- The JavaScript generator: 将积木块生成JavaScript代码
- English language files: 积木块的提示语言使用英语
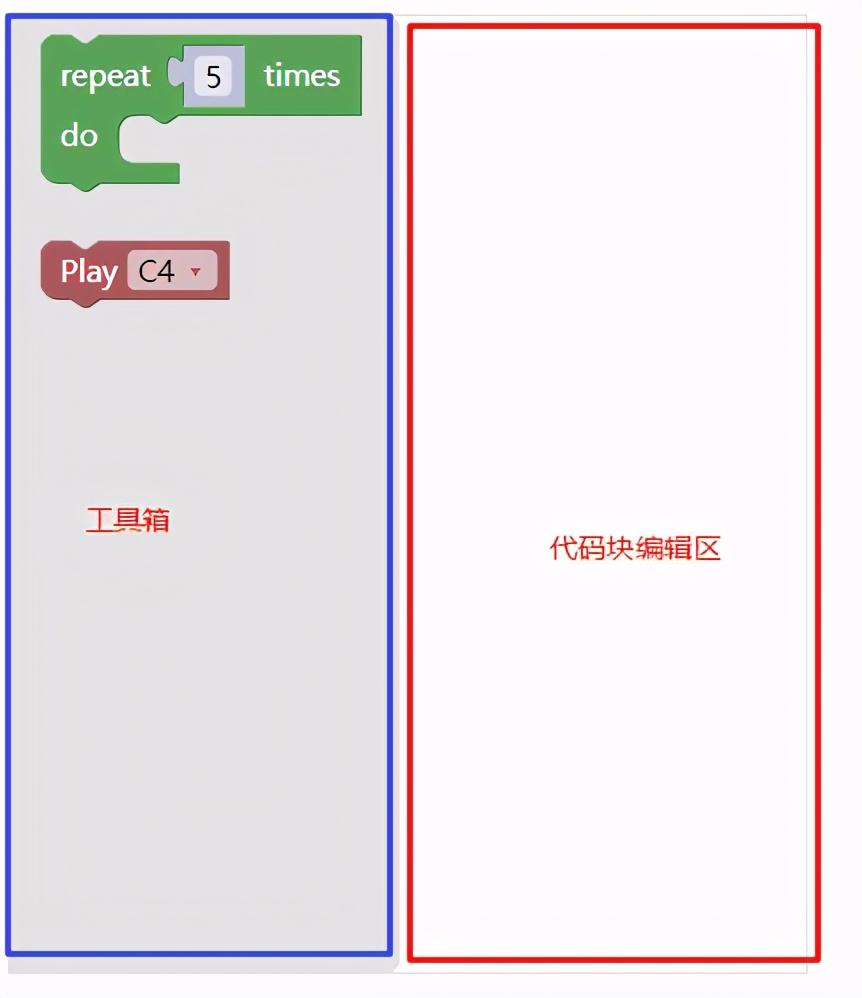
创建blockly工作区:
工作区包括代码块编辑区和工具箱两部分
编辑index.html在id="blocklyDiv"的div元素中增加如下xml结构:
- <xml id="toolbox" style="display: none">
- <block type="controls_repeat_ext">
- <value name="TIMES">
- <shadow type="math_number">
- <field name="NUM">5</field>
- </shadow>
- </value>
- </block>
- </xml>
编辑scripts/main.js,在代码的最后添加如下代码
- Blockly.inject('blocklyDiv', {
- toolbox: document.getElementById('toolbox'),
- scrollbars: false
- });
现在刷新浏览器,点击edit进入编辑模式,点击任意数字,可以发现显示了blockly工具去,工具箱有一个代码块
创建定制的代码块
本示例是一个创建音乐的app,我们需要创建一个能够播放声音的代码块,通过下拉菜单的方式选择不同的声音文件。
scripts目录下创建一个js文件,命名为sound_blocks.js,并在index.html首页中引入该js文件
- <script src="https://unpkg.com/blockly"></script>
- <script src="scripts/music_maker.js"></script>
- <script src="scripts/sound_blocks.js"></script> <!--这是增加的代码行-->
- <script src="scripts/main.js"></script>
然后在sound_blocks.js中添加如下代码
- Blockly.defineBlocksWithJsonArray([
- {
- "type": "play_sound",
- "message0": "Play %1",
- "args0": [
- {
- "type": "field_dropdown",
- "name": "VALUE",
- "options": [
- ["C4", "sounds/c4.m4a"],
- ["D4", "sounds/d4.m4a"],
- ["E4", "sounds/e4.m4a"],
- ["F4", "sounds/f4.m4a"],
- ["G4", "sounds/g4.m4a"],
- ["A5", "sounds/a5.m4a"],
- ["B5", "sounds/b5.m4a"],
- ["C5", "sounds/c5.m4a"]
- ]
- }
- ],
- "previousStatement": null,
- "nextStatement": null,
- "colour": 355
- }
- ]);
以上js代码定义了类型为play_sound的代码块,还需要把它加入到html页面中才能显示
- <div id="blocklyDiv" style="height: 480px; width: 400px;">
- <xml id="toolbox" style="display: none">
- <block type="controls_repeat_ext">
- <value name="TIMES">
- <shadow type="math_number">
- <field name="NUM">5</field>
- </shadow>
- </value>
- </block>
- <block type="play_sound"></block> <!-- 这是新增加的代码行 -->
- </xml>
- </div>
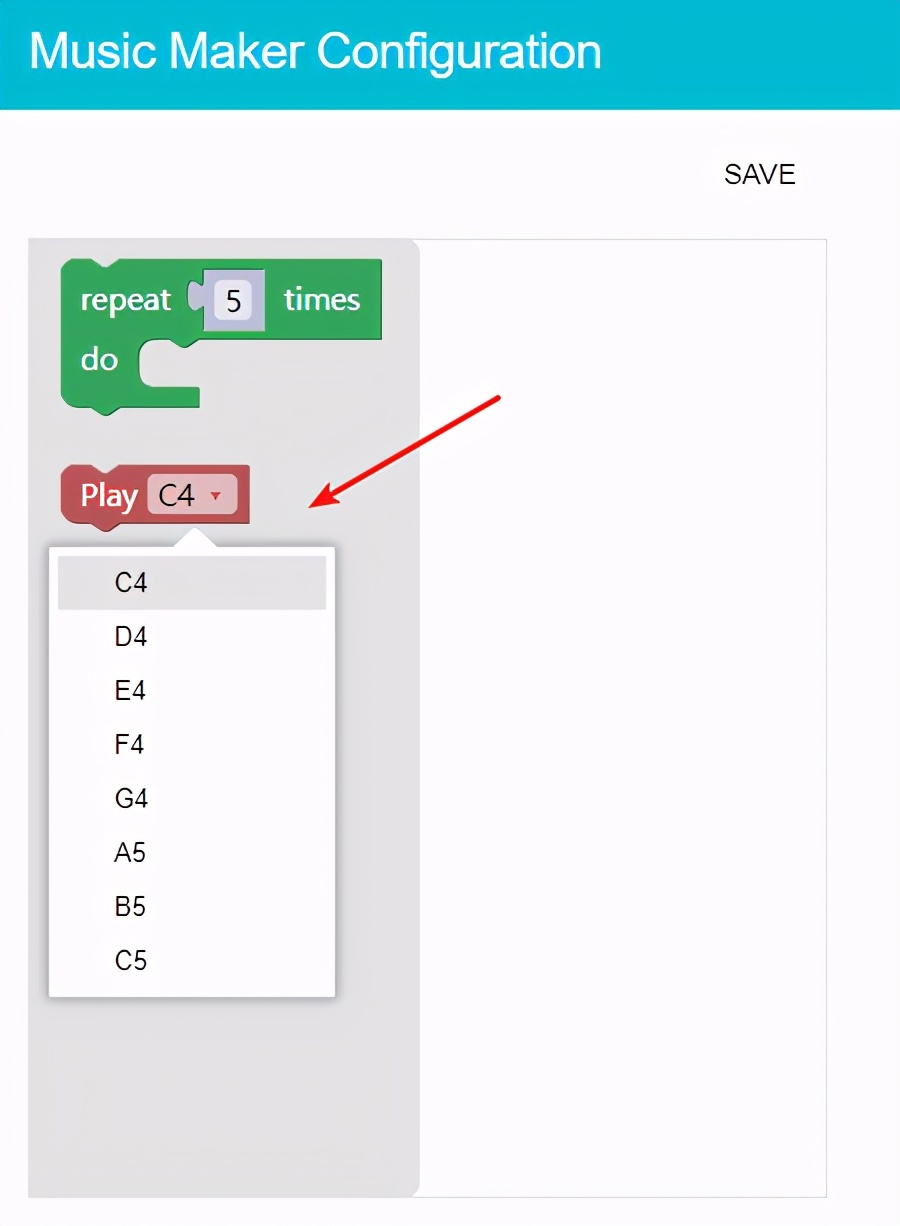
再次刷新浏览器,打开工具箱发现多了一个红色的代码块,该代码块可以用来播放sounds目录的声音文件
保存/加载工作区
现在构建好了需要的代码块,已经可以在代码编辑区进行编写了,接下来需要做的是保存和加载功能。
编辑scripts/main.js,save方法中增加如下代码,改代码实现用户点击保存是将工作区的代码块保存为xml格式
- function save(button) {
- // 增加的代码行
- button.blocklyXml = Blockly.Xml.workspaceToDom(Blockly.getMainWorkspace());
- }
保存成功后,下次进入点击数字进入工作区还需要将工作区的代码块加载出来,继续编辑main.js,增加如下方法
- // 增加的代码 --- start
- function loadWorkspace(button) {
- let workspace = Blockly.getMainWorkspace();
- workspace.clear();
- if (button.blocklyXml) {
- Blockly.Xml.domToWorkspace(button.blocklyXml, workspace);
- }
- }
- // 增加的代码 --- end
- function enableBlocklyMode(e) {
- document.body.setAttribute('mode', 'blockly');
- currentButton = e.target;
- loadWorkspace(currentButton); // 这一行是增加的代码
- }
现在尝试刷新浏览器,点击edit进入编辑模式,点击指定数字进行代码块编辑后点击save保存,然后再次返回后工作区仍然保留了上次编辑的代码块。
生成JavaScript代码
编辑scripts/sound_blocks.js,增加如下代码
- Blockly.JavaScript['play_sound'] = function(block) {
- let value = '\'' + block.getFieldValue('VALUE') + '\'';
- return 'MusicMaker.queueSound(' + value + ');\n';
- };
这段代码的会将play_sound代码块生成如下js代码"MusicMaker.queueSound('Sounds/c4.m4a');"(注:这里展示的代码以C4选项为例)。
运行生成的JavaScript代码
编辑scripts/main.js,handlePlay方法中增加如下代码
- function handlePlay(event) {
- // 增加的代码 -- start
- loadWorkspace(event.target);
- let code = Blockly.JavaScript.workspaceToCode(Blockly.getMainWorkspace());
- code += 'MusicMaker.play();';
- try {
- eval(code);
- } catch (error) {
- console.log(error);
- }
- // 增加的代码 -- end
- }
现在music maker的app就全部完成,重新刷新浏览器,点击edit进入编辑模式,然后点击不同的数字进行编程,可以根据代码块的提示设置播放什么声音,播放的次数,编辑完成后点击Done就进入运行模式,此时点击相应的数字就会播放音乐了,还是蛮好玩的,快试试吧。