马上就要过春节了,大城市里依然是不准燃放烟花这种空气污染的东西的,想念小时候在自家院子里放花的快乐时光,大城市里的小朋友们是体会不到这种快乐了。但作为前端工程师,这难不倒我们,下面就教大家如何用JS在网页里放烟花。
在 codepen 里搜索 “fireworks” 可以搜到各种使用JS完成的烟花效果。我今天分享的代码,也是参考自其中一个。
这篇文章看完,保证你在任何平台,用任何语言都可以写出来放烟花的效果
如何实现的?
先创建一个Canvas
先新建一个和网页可视区大小一样的canvas,并且通过监听显示区的resize事件,来改变canvas的大小。
- var canvas = document.getElementById('myCanvas');
- var context = canvas.getContext('2d');
- function resizeCanvas() {
- canvas.width = window.innerWidth;
- canvas.height = window.innerHeight;
- }
- function clearCanvas(){
- context.fillStyle = '#ffffff';
- context.fillRect(0,0,canvas.width, canvas.height);
- }
- window.addEventListener('resize', resizeCanvas, false);
- resizeCanvas();
放烟花之前的练习
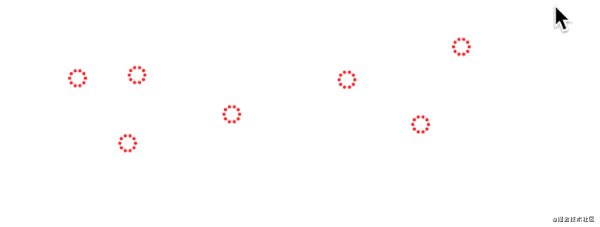
烟花都是从一个点爆炸,伴随着不同的弧度散开,所以我们先绘制几个小圆点,环绕着一个圆心。有点像loading的小圈圈。这其实就是烟花最开始的状态...
- function mouseDownHandler(e) {
- var x = e.clientX;
- var y = e.clientY;
- drawFireworks(x,y);
- }
- function drawFireworks(sx,sy) {
- var count = 10;//烟花粒子数量
- var radius = 10;//烟花环绕半径
- for(var i = 0 ;i<count;i++){
- var angle = 360/count*i;//烟花粒子角度
- var radians = angle * Math.PI / 180;//烟花粒子弧度
- var vx = sx+Math.cos(radians) * radius;
- var vy = sy+Math.sin(radians) * radius;
- var size = 2;
- context.beginPath();
- context.arc(vx, vy, size, 0, Math.PI*2, false)
- context.closePath();
- context.fillStyle = "#ff0000";
- context.fill();
- }
- }
- document.addEventListener('mousedown', mouseDownHandler, false);
以上代码的含义大家应该都懂对不对?但现在没有动画,一点也不像烟花。别着急,我们马上就让它们动起来。
动起来
动起来其实就是不断的去绘制一个值从小变大的圆心半径...能明白吧,不断的绘制有两种方法,setInterval和requestAnimationFrame,两种方法都可以。
1. setInterval
优点:可以比较容易的设定动画的绘制频率。
- var radius = 0;//圆心半径
- function fire(x,y){
- function tick() {
- drawFireworks(x,y);//绘制烟花
- radius++;//半径不断变大
- }
- setInterval(tick,30);//每30毫秒绘制一次
- }
2. requestAnimationFrame
优点:绘制频率跟浏览器画面的绘制同步。
- var radius = 0;
- function fire(x,y){
- function tick() {
- drawFireworks(x,y);
- radius++;
- requestAnimationFrame(tick);
- }
- tick();
- }
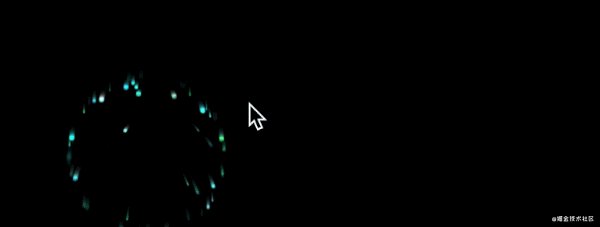
是不是已经有点感觉了?
更像烟花一点
但真实的烟花肯定不会这么听话,规规矩矩的保持弧度和速度,所以我们要加入一些随机因子。
- var rid;
- function fire(x,y){
- createFireworks(x,y);
- function tick() {
- drawFireworks();
- rid=requestAnimationFrame(tick);
- }
- cancelAnimationFrame(rid);
- tick();
- }
- var particles=[];
- function createFireworks(sx,sy){
- particles=[];
- var hue = Math.floor(Math.random()*51)+150;
- var hueVariance = 30;
- var count = 100;
- for(var i = 0 ;i<count;i++){
- var p = {};
- var angle = Math.floor(Math.random()*360);
- p.radians = angle * Math.PI / 180;
- p.radius = 0;
- p.sx = sx;
- p.sy = sy;
- p.speed = (Math.random()*5)+.4;
- p.size = Math.floor(Math.random()*3)+1;
- p.hue = Math.floor(Math.random()*((hue+hueVariance)-(hue-hueVariance)))+(hue-hueVariance);
- p.brightness = Math.floor(Math.random()*31)+50;
- p.alpha = (Math.floor(Math.random()*61)+40)/100;
- particles.push(p);
- }
- }
- function drawFireworks() {
- clearCanvas();
- for(var i = 0 ;i<particles.length;i++){
- var p = particles[i];
- pp.vx = p.sx+Math.cos(p.radians) * p.radius;
- pp.vy = p.sy+Math.sin(p.radians) * p.radius;
- p.radius += 1+p.speed;
- context.beginPath();
- context.arc(p.vx, p.vy, p.size, 0, Math.PI*2, false);
- context.closePath();
- context.fillStyle = 'hsla('+p.hue+', 100%, '+p.brightness+'%, '+100+')';
- context.fill();
- }
- }
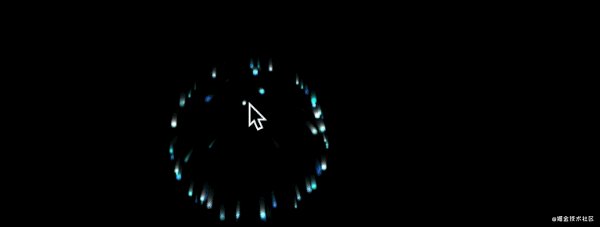
很绚丽的对不对?现在我们再给它加入一点烟雾拖尾的效果~
- function tick() {
- //tips:注意新加入的这4行代码
- context.globalCompositeOperation = 'destination-out';
- context.fillStyle = 'rgba(0,0,0,'+10/100+')';
- context.fillRect(0,0,canvas.width,canvas.height);
- context.globalCompositeOperation = 'lighter';
- //tipsend
- drawFireworks();
- rid=requestAnimationFrame(tick);
- }
为了更写实,我们继续升级
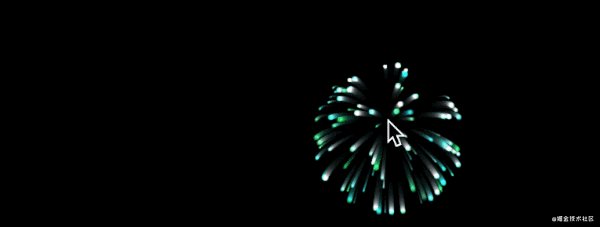
现在加入一些重力的影响,让烟花粒子的移动速度越来越慢并且慢慢下落消失
- var vx = Math.cos(p.radians) * p.radius;
- var vy = Math.sin(p.radians) * p.radius + 0.4;
- p.x += vx;
- p.y += vy;
- p.radius *= 1 - p.speed/100;
- p.alpha -= 0.005;
现在这个烟花看起来是不是就很有烟花的感觉了,当然各种参数你还可以更细致的加入一些变量。比如绘制一个炮竹,从炮竹处向天空发射。最后才是烟花...这些就交给大家自己去实现吧。
在任意网页上放烟花
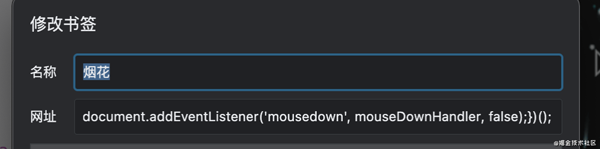
在Chrome里新建一个书签,复制以下代码,粘贴到网址一栏,然后保存。
- javascript:!(function() {var cdom = document.createElement("canvas");cdom.id = "myCanvas";cdom.style.position="fixed";cdom.style.left = "0";cdom.style.top = "0";cdom.style.zIndex=-1;document.body.appendChild(cdom);var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d');function resizeCanvas() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;}window.addEventListener('resize', resizeCanvas, false);resizeCanvas();clearCanvas();function clearCanvas(){context.fillStyle = '#000000';context.fillRect(0,0,canvas.width, canvas.height);}function mouseDownHandler(e) {var x = e.clientX;var y = e.clientY;fire(x,y);}var rid;function fire(x,y){createFireworks(x,y);function tick() {context.globalCompositeOperation = 'destination-out'; context.fillStyle = 'rgba(0,0,0,'+10/100+')'; context.fillRect(0,0,canvas.width,canvas.height); context.globalCompositeOperation = 'lighter';drawFireworks();rid=requestAnimationFrame(tick);}cancelAnimationFrame(rid);tick();}var particles=[];function createFireworks(sx,sy){particles=[];var hue = Math.floor(Math.random()*51)+150;var hueVariance = 30;var count = 100;for(var i = 0 ;i<count;i++){var p = {};var angle = Math.floor(Math.random()*360);p.radians = angle * Math.PI / 180;p.x = sx;p.y = sy;p.speed = (Math.random()*5)+.4;pp.radius = p.speed;p.size = Math.floor(Math.random()*3)+1;p.hue = Math.floor(Math.random()*((hue+hueVariance)-(hue-hueVariance)))+(hue-hueVariance);p.brightness = Math.floor(Math.random()*31)+50;p.alpha = (Math.floor(Math.random()*61)+40)/100;particles.push(p);}}function drawFireworks() {clearCanvas();for(var i = 0 ;i<particles.length;i++){var p = particles[i];var vx = Math.cos(p.radians) * p.radius;var vy = Math.sin(p.radians) * p.radius + 0.4;p.x += vx;p.y += vy;p.radius *= 1 - p.speed/100;p.alpha -= 0.005;context.beginPath();context.arc(p.x, p.y, p.size, 0, Math.PI*2, false);context.closePath();context.fillStyle = 'hsla('+p.hue+', 100%, '+p.brightness+'%, '+p.alpha+')';context.fill();}}document.addEventListener('mousedown', mouseDownHandler, false);})();