工欲善其事,必先利其器。作为数据分析师,最基础的工作肯定就是数据查询和可视化了。今天,我们就来说一说分析师吃饭的家伙之一——可视化工具。
目前市面上的可视化工具和BI系统花样繁多,开源的付费的不一而足。诸如Tableau、FineBI、PowerBI之类,甚至于基础的excel或wps都能够满足基本的图表展示和数据库连接的需求,但是有些时候图表类型又过于呆板,缺乏交互和定制,而且一些BI软件部分功能是要收费的,对于个人用户或是创业初期、预算有限的团队来说不甚友好。
今天就为大家介绍一下由百度出品的开源交互式图表——ECharts,划重点,开源哦,可以免费商用!我们看一下ECharts团队的官方介绍:ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。

那么,echarts能做什么呢?
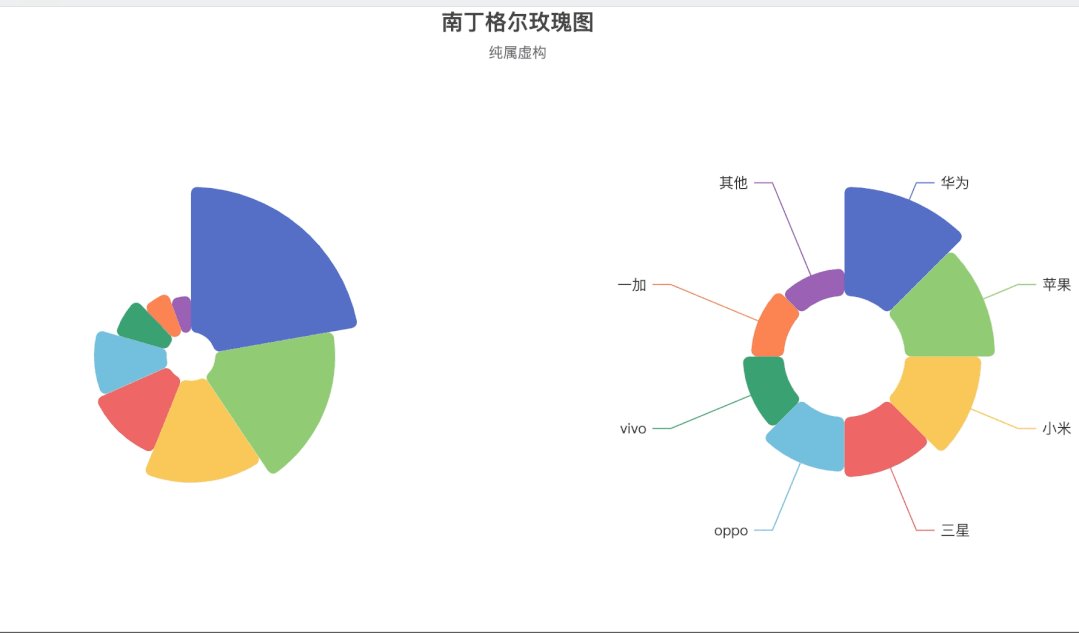
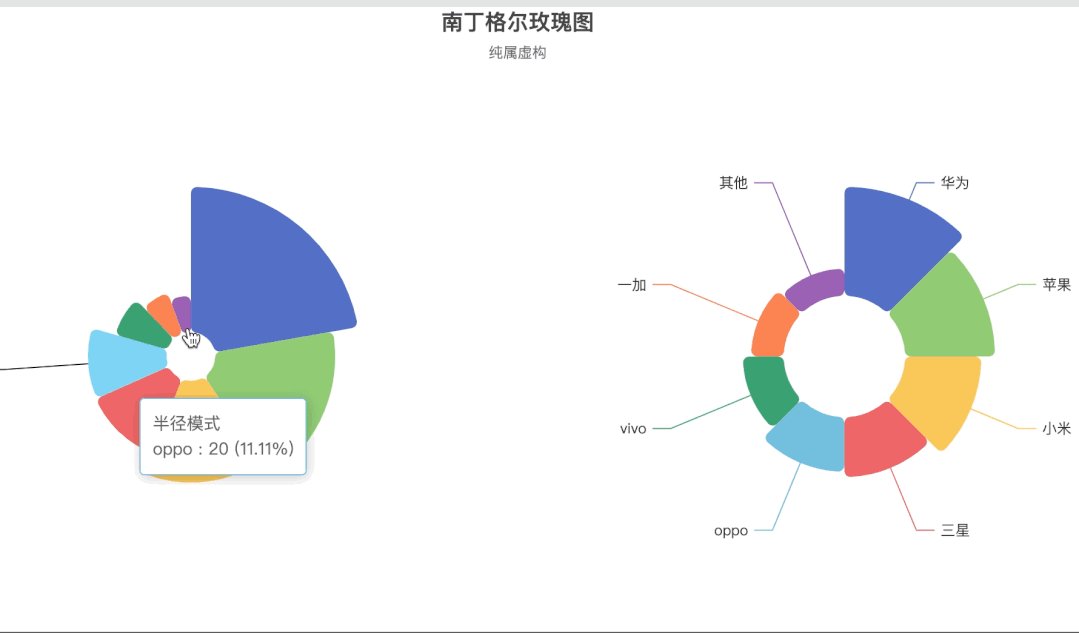
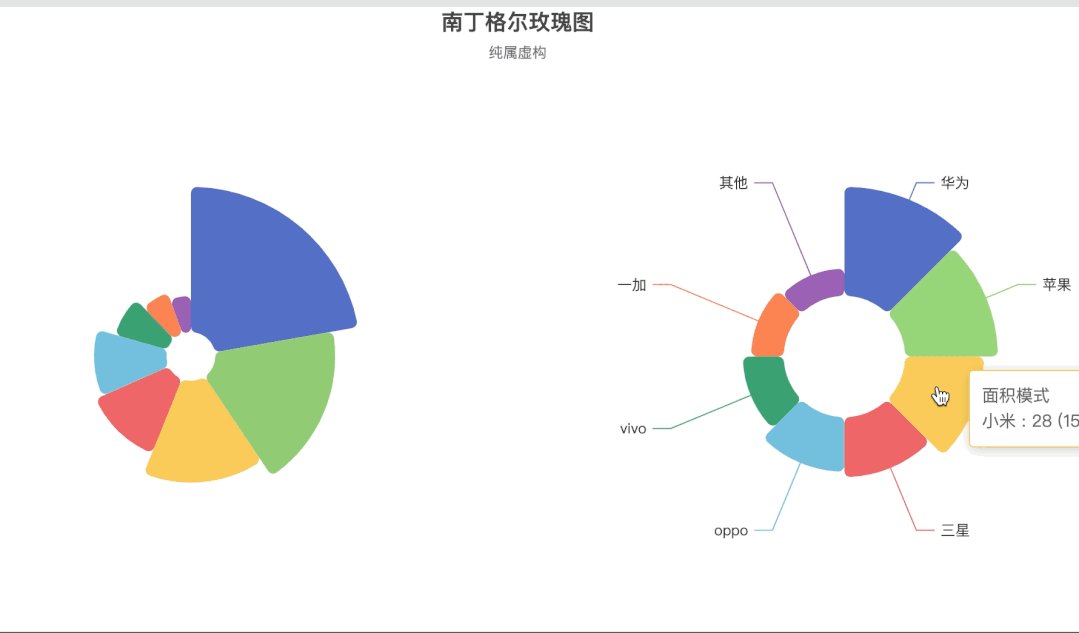
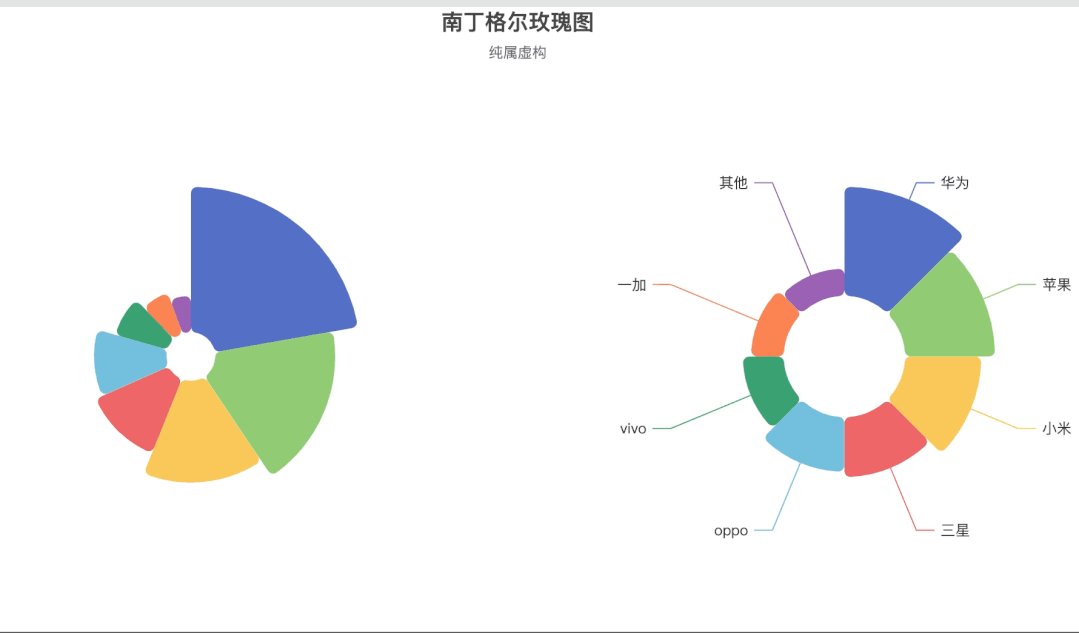
首先,echarts的图表类型之丰富,绝不亚于市面上常见的付费软件,以至于不少BI系统都是基于echarts搭建。于分析师而言,日常使用最多的折线图、条形图、散点图、饼图等,自然不在话下,同时,还有丰富的扩展项,如南丁格尔玫瑰图:

此外,还可支持多种地图、K线图、箱型图、树图、旭日图、关系图等,配合web页面布局和配色,可以制作交互式+动态+炫酷大屏
看上去这么炫,是不是很难上手?
虽然如上所述,ECharts拥有开源、高度定制的优点,但是美中不足的是,ECharts的使用需要有一定的前端开发基础,只是这一点就让很多人望而却步了,对于分析师而言,我们的工作并不会涉及到前端开发,为了使用某个图表学习前端框架和JS语言的成本可能太高了。但不幸中的万幸,有大神为我们开发了一套基于ECharts的开源框架——pyecharts,该框架使用python语言编写,函数式传参、简单快捷。在大数据和机器学习概念日益火爆的今天,python已经成为了很多分析师的必备技能,在这一buff加成之下,要学会使用ECharts简直是易如反掌。
怎么玩转Pyecharts?
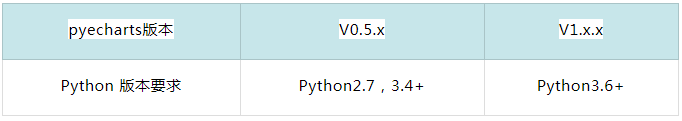
pyecharts目前有两个大的版本,0.5和1.x,两者所支持的图表类型大同小异,所有方法也都支持链式调用(形如fun1().fun2().fun3()的写法即为链式调用),但结构和用法都相去甚远,对python版本要求也略有不同。初入门者如果使用的python版本在3.6以上,最好还是使用1.x的pyecharts,因为0.5版本目前已不再更新,而1.x版本相比0.5也更加简单易读,图表类和配置项结构分明、调用灵活。
动手试试吧
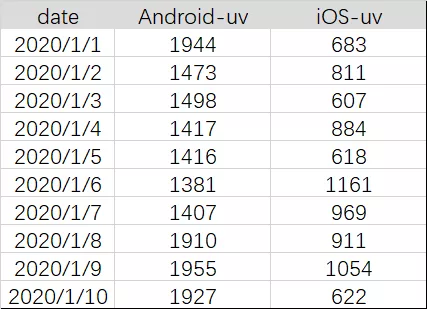
首先我们使用pip命令安装pyecharts,并指定版本:pip install pyecharts==1.9.3安装完成之后我们就可以导入了,pyecharts中图表和配置项分别位于charts和options两个模块下,也就是说我们可以在charts中选择所需要的各种图表类型(折线图、散点图、柱状图、饼图等等),而options则是对图表的配置,包括颜色、大小、线形、标签等等。下面我们来看一下pyecharts究竟是如何生成图表文件的。以简单的折线图为例,示例数据如下:
废话不多说,上代码:
import pandas as pd
from pyecharts import charts
from pyecharts import options
# pandas读入excel数据
data = pd.read_excel('test.xlsx')
# 普通调用
# 创建折线图
line = charts.Line(
init_opts=options.InitOpts(
width='1200px',
height='600px',
chart_id='my_line_test'))
# 全局配置项
line.set_global_opts(
title_opts=options.TitleOpts( # 图表标题配置
title='hello,pyecharts!',
pos_right='center'),
legend_opts=options.LegendOpts( # 图例配置项
is_show=True,
pos_right='50%',
pos_top='95%'),
toolbox_opts=options.ToolboxOpts( #工具箱配置项
is_show=True,
pos_left='right',
pos_top='center',
orient='vertical'))
# 添加x轴数据项
line.add_xaxis(xaxis_data=list(data['date']))
# 添加y轴数据项
line.add_yaxis(series_name='android', y_axis=data['Android-uv'], color='red')
line.add_yaxis(series_name='ios', y_axis=data['iOS-uv'], color='blue')
# 设置数据系列格式
line.set_series_opts(
label_opts=options.LabelOpts(
is_show=True,
position='top',
color='green',
font_size=8))
# render生成html文件
line.render('test.html')
# 链式调用
(charts.Line(
init_opts=options.InitOpts(
width='1200px',
height='600px',
chart_id='my_line_test')).set_global_opts(
title_opts=options.TitleOpts(
title='hello,pyecharts!',
pos_right='center'),
legend_opts=options.LegendOpts(
is_show=True,
pos_right='50%',
pos_top='95%'),
toolbox_opts=options.ToolboxOpts(
is_show=True,
pos_left='right',
pos_top='center',
orient='vertical')).add_xaxis(
xaxis_data=list(
data['date'])).add_yaxis(
series_name='android',
y_axis=data['Android-uv'],
color='red').add_yaxis(
series_name='ios',
y_axis=data['iOS-uv'],
color='blue').set_series_opts(
label_opts=options.LabelOpts(
is_show=True,
position='top',
color='green',
font_size=8)).render('test2.html'))
根据上述代码,我们可以把使用pyecharts生成交互图表的步骤归纳如下:
1.数据预处理
2.创建图表对象
3.添加数据项和配置项
4.render生成html文件
我们可以看到在图形的右侧有一竖排的工具栏,这是代码中配置的toolbox,工具箱里可以对图形进行一系列操作,还可以将图表保存为静态图片,在增强交互的同时也大大提高了图形缩放、图表间互相转换的便捷性。
以上只是对pyecharts的简单介绍和示范,后续我们会对pyecharts的各主要图表和功能做详细介绍。