SVG形状的fill定义了其轮廓内的形状的颜色。换句话说,SVG形状的表面。填充是您可以为任何SVG形状设置的基本SVG CSS属性之一。
一、Fill
SVG形状的填充是形状轮廓内的填充。
定义了一个使用蓝色(#0000ff)填充颜色但没有描边颜色的圆。
- <!DOCTYPE html>
- <html>
- <body style="background-color: aqua;">
- <title>项目</title>
- <svg width="500" height="100">
- <circle cx="50" cy="50" r="25" style="stroke: none; fill: #FF0000;" />
- </svg>
- </body>
- </html>
运行效果:
二、填充和描边示例
可以将SVG笔触和填充颜色组合为SVG形状。
示例
使用较深的蓝色(#000066)描边颜色和较浅的蓝色(#3333ff)填充颜色定义圆。
- <!DOCTYPE html>
- <html>
- <body style="background-color: aqua;">
- <title>项目</title>
- <svg width="500" height="100">
- <circle cx="50" cy="50" r="50" style="stroke: #000066; fill: #FF0000;" />
- </svg>
- </body>
- </html>
运行效果:
1. fill-opacity
SVG CSS属性 fill-opacity 用于设置形状的填充颜色的不透明度。fill-opacity 使用介于0和1之间的数值。值越接近0,填充越透明。值越接近1,填充越不透明。默认fill-opacity值为1,这意味着填充颜色是完全不透明的。
这是一个SVG填充不透明度 fill-opacity示例,其中包含两个具有不同(fill-opacity)的圆:
示例
- <svg width="500" height="120">
- <text x="22" y="40">World Behindeda Look</text>
- <circle cx="50" cy="50" r="25" style="stroke: none; fill: #0000ff;
- fill-opacity: 0.3; ">
- </path>
- <circle cx="120" cy="50" r="25" style="stroke: none; fill: #0000ff;
- fill-opacity: 0.7; ">
- </path>
- </svg>
运行效果:
请注意
右圆圈后面的文本比左圆圈后面的文本更不可见。那是因为右圆fill-opacity比左圆高。
2. fill-rule
fill-rule决定的复杂形状的填充方式。fill-rule可以采用两个不同的值 。这些值是:
2.1 nonzero
通常,这两个值是确定形状内部和外部形状的规则。仅内部填充,对于一个圆来说,这很简单,但是对于更复杂的形状,这并不是那么容易。
示例
- <svg width="500" height="120">
- <path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40
- M50,40 l20,20 l-20,20 l-20,-20 l20,-20"
- style="stroke: #000000;
- fill: #6666ff;
- fill-rule: nonzero;
- ">
- </path>
- <path d="M150,20 l40,40 l-40,40 l-40,-40 l40,-40
- M150,40 l-20,20 l20,20 l20,-20 l-20,-20"
- style="stroke: #000000;
- fill: #6666ff;
- fill-rule: nonzero;"></path>
- </svg>
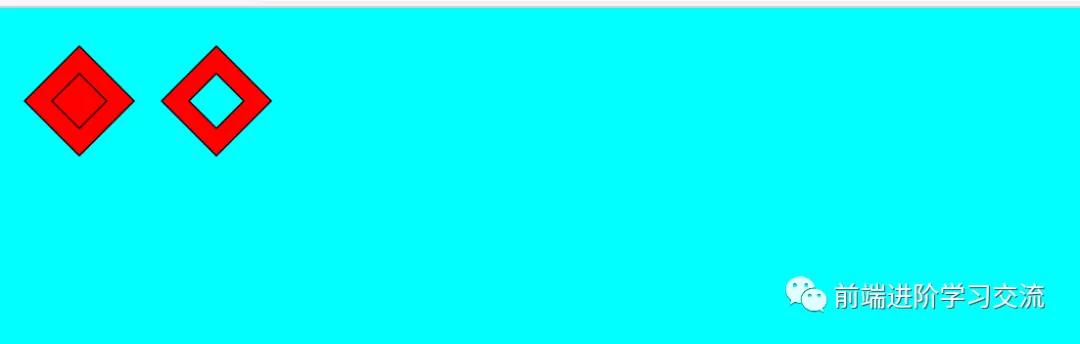
代码解析:
两个路径示例各有8条线,每条线都以菱形绘制,其中较大的菱形包含较小的菱形。
在左侧路径中,内部菱形是从左向右(顺时针)绘制的。右边的路径中,内部菱形从右到左(逆时针)绘制。
这是使用fill-rule:non-zero绘制时的结果图像。
2.2 evenodd
这是相同的路径示例,使用fill-rule:evenodd。
示例
- <svg width="500" height="120">
- <path d="M50,20 l40,40 l-40,40 l-40,-40 l40,-40
- M50,40 l20,20 l-20,20 l-20,-20 l20,-20"
- style="stroke: #000000;
- fill: #6666ff;
- fill-rule: evenodd;" ></path>
- <path d="M150,20 l-40,40 l40,40 l40,-40 l-40,-40
- M150,40 l-20,20 l20,20 l20,-20 l-20,-20"
- style="stroke: #000000;
- fill: #6666ff;
- fill-rule: evenodd;" ></path>
- </svg>
运行后图像效果:
注意:
evenodd字面意思是“奇偶”。
按该规则:
要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。在任意方向上从点到无穷远绘制一条线(射线)。每当路径穿过射线时,都增加一个计数器。如果总数是偶数,则该点在外面。如果总计数为奇数,则该点位于形状内部。
三、总结
本文基于Html基础,讲解了有关SVG中的fill属性,对于fill 填充属性中常见的属性,fill-opacity,fill-rule,描边属性。通过案例的分析说明进行了详细讲解,通过丰富的案例运行效果图了能够直观的看到结果,能够帮助读者更好的理解。
代码很简单,希望能够帮助你学习。
本文转载自微信公众号「前端进阶学习交流」,可以通过以下二维码关注。转载本文请联系前端进阶学习交流公众号。