上篇文章我们介绍了简单考试系统的理论部分,这篇文章我们来一起看下其具体的实现。
一、项目背景
随着移动互联网的发展,网络给我们带来的是无穷的信息,也带来了便利。与传统考试模式相对比,在线考试具有很多优越性、它可以将传统考试过程中的试卷组织、传送、收集、评判等各环节缩小到一至两个环节,不仅可以节约大量的时间、人力、物力与财力,还可以大幅度提高考试的客观性和公正性。利用现有的计算机硬、软件和网络资源实现无纸质考试以避免传统考试的不足。
二、项目目标
设计一款应用程序,显示驾照考试科目一的题目,进行计时,当用户提交试卷后,判断用户的做题情况,统计得分,并显示考试结果。
三、项目实施
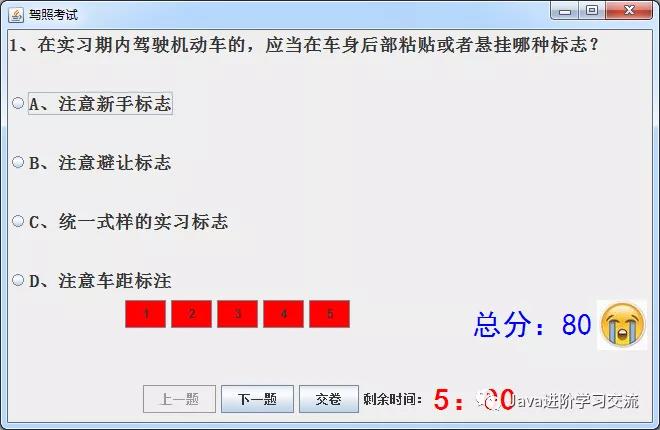
首先回顾上一节的Java简单考试系统(上篇),完成界面的窗口、题目和选项、显示进度、显示按钮和时间、显示总分和表情,效果如下图所示。
接下来,小编带大家完成剩下的功能,具体的实现步骤如下。
(一)显示背景图,完成界面设计
1.setOpaque设置控件是否透明的,true表示不透明,false表示透明;
- buttona.setOpaque(false);
- buttonb.setOpaque(false);
- buttonc.setOpaque(false);
- buttond.setOpaque(false);
- panel01.setOpaque(false);
- panel02.setOpaque(false);
- panel03.setOpaque(false);
- panel04.setOpaque(false);
2.设置边界
- label.setBounds(0, 0, bg.getIconWidth(), bg.getIconHeight());
3.把整个窗格转化为面板
- imagePanel=(JPanel)this.getContentPane();
- imagePanel.setOpaque(false);
4.把背景图添加到分层窗格的最底层
- this.getLayeredPane().add(label,new Integer(Integer.MIN_VALUE));
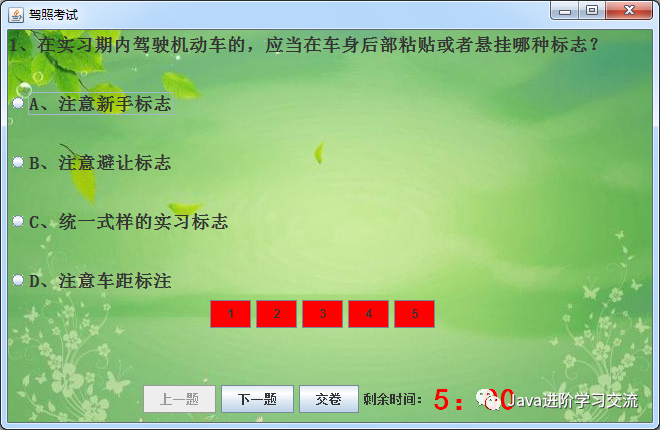
效果图如下图所示:
(二)给控件属性添加监听事件
- btn_last.addActionListener(ml);
- btn_next.addActionListener(ml);
- btn_finish.addActionListener(ml);
- buttona.addActionListener(ml);
- buttonb.addActionListener(ml);
- buttonc.addActionListener(ml);
- buttond.addActionListener(ml);
(三)创建计时器,然后让计时器启动
- timer = new Timer(1000,new TimerListener());
- timer.start();
(四)完成事件处理
1.红色按钮表示未做的题,绿色表示已做的题。
- public class MyListener implements ActionListener{
- @Override
- public void actionPerformed(ActionEvent e) {
- // TODO Auto-generated method stub
- for(int i=0;i<5;i++){
- if(e.getSource()==btn_index[i]){//按钮1到5
- num = i;//更新当前题号
- showItem(num);//切换题目和选项
- showMychoice(num);//显示已选选项
- showButton(num);//判断显示哪些按钮
- }
- }
(1)实现上一题功能
- if(e.getSource()==btn_last){
- if(num>0){
- num--;
- }
- showItem(num);
- showMychoice(num);
- showButton(num);
- }
(2)实现下一题功能
- if(e.getSource()==btn_next){
- if(num<str_problem.length-1){
- num++;
- }
- showItem(num);
- showMychoice(num);
- showButton(num);
- }
(3)实现单选功能
- if(e.getSource()==buttona){
- my_answer[num]=1;
- btn_index[num].setBackground(Color.GREEN);
- }
- if(e.getSource()==buttonb){
- my_answer[num]=2;
- btn_index[num].setBackground(Color.GREEN);
- }
- if(e.getSource()==buttonc){
- my_answer[num]=3;
- btn_index[num].setBackground(Color.GREEN);
- }
- if(e.getSource()==buttond){
- my_answer[num]=4;
- btn_index[num].setBackground(Color.GREEN);
- }
(4)交卷,停止计时器
- if(e.getSource()==btn_finish){//交卷
- timer.stop();//停止
- TextFinish();
- }
- }
- }
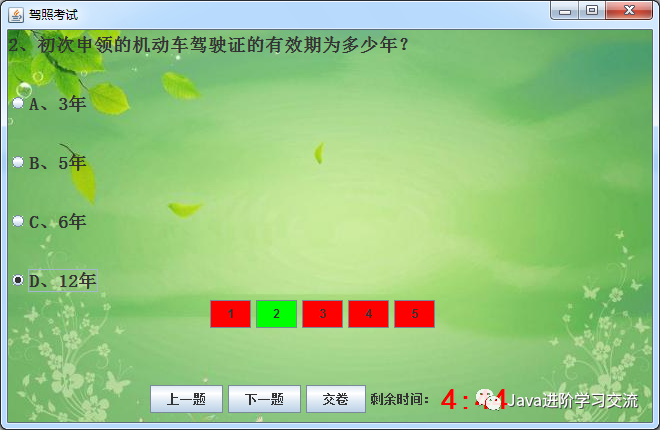
效果图如下图:
2.用户自己提交试卷,当分数不是满分则显示大哭的表情。
(1)设置选中的答案
- public void showItem(int i){
- problem.setText(str_problem[i]);
- buttona.setText(answer_a[i]);
- buttonb.setText(answer_b[i]);
- buttonc.setText(answer_c[i]);
- buttond.setText(answer_d[i]);
- group.clearSelection();//清空
- }
(2)显示已选选项,i为当前题号
- public void showMychoice(int i){
- switch(my_answer[i]){
- case 1:
- buttona.setSelected(true);
- break;
- case 2:
- buttonb.setSelected(true);
- break;
- case 3:
- buttonc.setSelected(true);
- break;
- case 4:
- buttond.setSelected(true);
- break;
- }
- }
(3)判断显示哪些按钮,i为当前题号
- public void showButton (int i){
- if(i==0){//第一题
- btn_last.setEnabled(false);
- btn_next.setEnabled(true);
- }else if(i==str_problem.length-1){//最后一题
- btn_last.setEnabled(true);
- btn_next.setEnabled(false);
- }else{//其余题
- btn_last.setEnabled(true);
- btn_next.setEnabled(true);
- }
- }
(4)考试结束的方法
- public void TextFinish(){
- btn_last.setEnabled(false);//不能点击
- btn_next.setEnabled(false);
- btn_finish.setEnabled(false);
- buttona.setEnabled(false);
- buttonb.setEnabled(false);
- buttonc.setEnabled(false);
- buttond.setEnabled(false);
- }
4.1判断用户选的答案是否正确
- for(int i=0;i<4;i++){
- btn_index[i].setEnabled(false);
- if(my_answer[i]==right[i]){
- score=score+20;
- }
- }
4.2 设置分数,如果分数等于100分笑脸,反之哭脸
- label_score.setText("总成绩:"+score);
- if(score==100){
- image.setIcon(new ImageIcon("image//lauge.jpg"));
- }else{
- image.setIcon(new ImageIcon("image//cry.jpg"));
- }
- }
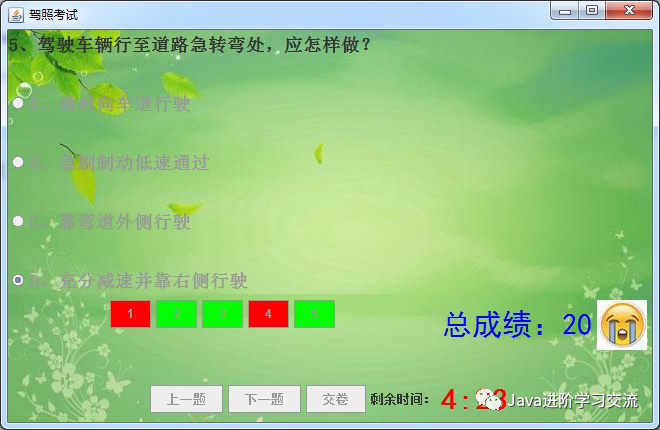
效果图如下图:
3.考试时间到,系统自动提交试卷。当分数为满分则显示大笑的表情。
- public class TimerListener implements ActionListener{
- @Override
- public void actionPerformed(ActionEvent e) {
- // TODO Auto-generated method stub
- second--;
- if(second<0){
- minute--;
- second=59;
- }
- label_time.setText(minute+":"+second);
- if(minute==0 && second==0){
- timer.stop();
- label_time.setText("考试结束!");
- TextFinish();
- }
- }
- }
效果图如下图:
四、总结
1.介绍了JLabel、JButton、JPanel、ButtonGroup、JRadioButton单选框组件的基本使用,以及相应的事件处理,完成界面的设计。
2.事件处理函数的添加,难点是运用理解构造函数、内部类的创建。这些代码比较简单,也是一个简单的小案例,希望对你有所帮助!
3.如果有需要本文项目代码的小伙伴,可以在后台回复“考试系统”四个字进行获取。
本文转载自微信公众号「Java进阶学习交流」,可以通过以下二维码关注。转载本文请联系Java进阶学习交流公众号。