【51CTO.com快译】根据StatCounter的一项统计:在亚洲,有82%的移动用户使用着Android,在iOS上的用户数占比为17%,而其他操作系统的使用者则不到1%。在美国,有61%的人使用着iOS,只有38%的人使用Android。而且仍有10.5%的Windows用户仍在使用着Windows 7。在用户设备的默认/首选分辨率方面,有着360x640像素、1366x768像素和1920x1080像素等不同的规格。可见,就全球范围而言,Android主导着操作系统市场,其次则为Windows、iOS和OSX。同样,浏览器的市场以Chrome为主,其次是Safari、Firefox、Samsung Internet、Edge、Opera和UC Browser。
最常见的跨浏览器兼容性问题
如今,各种Web应用往往是通过复杂的CSS、HTML5、JS和其他几个框架来构建的。不过,并非每个用户端的浏览器都会通过自我升级,来支持开发人员部署的各项新功能。据此,我们需要通过测试,来提前处置如下常见的跨浏览器兼容性问题:
- 浏览器的各个版本均不支持某些HTML5标签。
- 不支持复杂的CSS、AJAX、JS、Flex功能,或在实现行为上有所差异。
- 并非所有的浏览器都支持所有的图像格式(特别是PNG问题在一些旧版的IE浏览器上比较普遍)
- 并非所有的媒体格式都能够得到支持(例如iPhone和Blackberry上的Flash问题)
- 设备本身的限制。例如,残障人士的屏幕阅读器应用可能不支持网站内容的正常显示。
因此,在数字化设备和用户偏好纷繁复杂的情况下,企业为了保证用户的UI/UX,需要仔细考虑如下问题:
- 如何以经济高效的方式为所有用户设计、开发和部署出健壮的应用程序?
- 如何确保应用程序能够适用于所有用户?
- 如何在客户使用的各种设备、操作系统、浏览器和屏幕分辨率上,提供无缝的用户体验?
虽然在不同的场景下,上述问题有着不同的优先级,但是它们都引出了跨浏览器兼容性测试(https://www.lambdatest.com/feature),这一主题。
什么是跨浏览器测试?
简而言之,跨浏览器兼容性测试是在各种设备、操作系统、浏览器、及其不同版本上对Web应用进行检查、验证、以及迭代式增强,使其能够对所有用户提供正常服务的方法。例如,对于拥有数十亿用户的Facebook之类的大型应用而言,在理想情况下,我们应当进行针对“浏览器A,版本B,操作系统C,屏幕分辨率D”等所有组合的测试。
手动与自动化跨浏览器测试
跨浏览器测试主要分为三大类:探索性测试、视觉测试和功能性测试。除了视觉测试需要手动开展之外,其他两类测试都可由自动化来完成。手动测试的弊端主要体现在:不仅耗费时间和资源,而且测试的覆盖面可能不够全面。因此,我们通常需要采用混合的测试策略。也就是说,开展跨浏览器兼容性测试的工程师,往往需要具备脚本的编写能力,可以使用Selenium,以及其他编程语言(如:Java、Python、C#、JS、PHP等),通过自动化的方式,来执行各项测试任务。据此,他们可以:
- 以自动化的方式,查看目标站点的所有HTML、JS和CSS代码,尽早发现它们在不同浏览器上显示和运行时的错误与警告。
- 自动获取Web元素的屏幕快照,以便开展交叉验证。
- 人工判断受测站点的美观性和对残障人士的操作友好性。
在此基础上,自动化跨浏览器兼容性测试的好处主要体现在如下方面:
- 提供无缝的用户体验,保证内部版本的兼容性和质量。
- 尽早、尽快地识别并评估可用性或功能性上的风险,进而按风险的优先级予以修复。
- 作为CI/CD管道实施的关键阶段,自动化测试通过将Selenium之类的自动化工具,集成到DevOps的自动化策略中,可以缩短代码的发布周期。
- 测试团队可以更加专注于编写健壮的脚本,而将繁琐的测试基础架构,交给诸如LambdaTest之类的云测试自动化服务。
- 通过基于云的解决方案,我们不但可以避免人为的错误,而且能够一次性测试2000多种浏览器与设备的组合,以保障测试的覆盖率和准确性。
如何开展有效的跨浏览器兼容性测试?
通常,我们需要通过如下四个阶段,来完成跨浏览器的测试。
- 设计
此阶段涉及到彻底调查应用程序的目标市场,收集所需的可用性需求,通过设计测试路线图,以确保应用能够被成功地开发和部署。例如,如果您要为印度市场(那里仍有许多人在使用IE)构建B2B产品,而且该产品中需提供一个由WebGL支持的3D动画效果。那么,您需要考虑的一个因素便是:是否要支持IE 11之前的版本。如果确实无法支持的话,产品应当能够在旧的版本上,让应用并不呈现此功能,以免破坏用户的UI/UX。
- 开发
在此阶段,您需要将应用程序细化为单独的组件,以分解出不同的功能模块。据此,您可以为那些可能无法在各种浏览器或设备上良好呈现的功能,设计出独立的代码方案。此外,开发人员也需要考虑到硬件方面的限制,某些功能可能根本无法在某些设备上实现,因此需要事先设计好替代方法。
- 测试
自动化测试工程师将在该阶段,通过如下方法测试每个新构建的功能:
首先,在稳定的主流浏览器(如:Safari、Chrome和Firefox)上测试应用程序,并确认不会出现任何妨碍应用呈现的错误。
接着,可以尝试使用lo-fi(低保真)的可访问性测试,来交叉验证应用是否需要少量的辅助技术(例如:仅适用于键盘或屏幕阅读器的环境)。
通过仿真器或虚拟机(当然如果买得起真实的物理设备则更好),进行不同设备、浏览器、及其版本的组合测试。
使用自动测试工具(如:Selenium Grid)或商业服务(如:LambdaTest)来进一步提高跨浏览器兼容性测试的准确性、速度、以及浏览器环境的覆盖率。
其中,跨浏览器兼容性测试的要点清单可以总结为如下方面:
- HTML、xHTML、jQUERY、CSS、JS、AJAX的验证
- SSL证书的验证
- HTML字符的编码和日期格式
- 在不同的屏幕分辨率下,呈现响应式应用
- 不同浏览器中布局的一致性,包括:字体样式、色彩渲染、导航、客户端表单验证、缩放功能等
- 各种效果与功能,包括:动画、链接、插件、脚本等
- 持续迭代测试和开发
该阶段需要查找我们在上述测试阶段产生的错误、及其根本原因,进而缩小存在此类错误的浏览器版本、设备、分辨率的范围。当然,错误的原因可能并非来自应用的本身,也可能是浏览器或设备厂商造成的。因此,我们通过在类似的浏览器或设备进行深入测试,以评估错误的规模,进而报告给有关的开发团队。
跨浏览器兼容性测试的推荐工具和基于云的服务
目前,最受欢迎的Web和移动测试开源框架有:
- Selenium
- Appium
- 基于商业云的跨浏览器测试应用,例如LamdbaTest之类基于云端的跨浏览器测试解决方案,提供了AI驱动测试、团队协作、增强的可视性、并行测试、自动化测试、按需扩容、布局截图捕获、以及录制测试会话等高级功能。
下面,我为您列出了提交和报告不同浏览器错误的对应链接:
而以下是各大主流浏览器平台的开发者测试链接。您可以有针对性地对即将发布的应用进行测试:
跨浏览器测试的示例
总的说来,我们首先会在云端使用LambdaTest的免费版本设计自动化测试。接着,我们将使用Python在“jqueryui.com”上构建具有拖放功能的HTML元素。然后,我们将在Chrome和Firefox中测试此功能。当然,您也可以在其他浏览器版本、操作系统、以及屏幕分辨率上开展测试。
下面便是被部署在虚拟环境中的lambdatest_crossbrowser.py文件里的Java测试代码。
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
username = "hustlewiz247"
accessToken = "1BtTGpkzkYeOKJiUdivkWxvmHQppbahpev3DpcSfV460bXq0GC"
gridUrl = "hub.lambdatest.com/wd/hub"
browsers = [
{
"browser":"Chrome",
"version":"71.0"
},
{
"browser":"Firefox",
"version":"71.0"
}
]
for cap in browsers:
desired_cap = {
'platform' : "win10",
'browserName' : cap["browser"],
'version' : cap["version"],
"resolution": "1024x768",
"name": "LambdaTest Cross Browser Compatibility Testing",
"build": "LambdaTest Cross Browser Compatibility Testing",
"network": True,
"video": True,
"visual": True,
"console": True,
}
url = "https://"+username+":"+accessToken+"@"+gridUrl
print("Initiating remote driver on platform: "+desired_cap["platform"]+" browser: "+desired_cap["browserName"]+" version: "+desired_cap["version"])
driver = webdriver.Remote(
desired_capabilities=desired_cap,
command_executor= url
)
driver.maximize_window()
driver.get('https://jqueryui.com/draggable/')
driver.switch_to.frame(0)
source1 = driver.find_element_by_id('draggable')
action = ActionChains(driver)
action.click_and_hold(source1).move_by_offset(150, 100).pause(2).move_by_offset(-10, -10).release().perform()
print("Dragged successfully\n")
time.sleep(5)
driver.get('https://jqueryui.com/droppable/')
driver.switch_to.frame(0)
source1 = driver.find_element_by_id('draggable')
target1 = driver.find_element_by_id('droppable')
actions2 = ActionChains(driver)
actions2.click_and_hold(source1).move_to_element(target1).pause(2).move_by_offset(20, 20).release().perform()
print("Dragged and dropped successfully\n")
time.sleep(5)
if target1.text == "Dropped!":
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
以下Java代码是从Selenium库中导入的webdriver和actionchains类。
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
- 1.
- 2.
上述代码导入了一个内置了Python包的时间模块,它可以将程序的执行暂停指定的秒数。接着,我们通过如下代码,设置LambdaTest的用户身份验证代码,配置用户名、访问令牌和gridUrl。你可以在LambdaTest的自动化仪表板(https://automation.lambdatest.com/)中找到相关内容。
username = "your username"
accessToken = "your access token"
gridUrl = "hub.lambdatest.com/wd/hub"
- 1.
- 2.
- 3.
- 4.
- 5.
我们会在不同浏览器中创建一个目录,以便针对应用程序开展交叉测试。在此,我们以Chrome v71.0和Firefox v71.0两个浏览器为例,通过“浏览器”和“版本”的键-值对,指定需要测试应用的目标浏览器,及其特定版本。
browsers = [
{
"browser":"Chrome",
"version":"71.0"
},
{
"browser":"Firefox",
"version":"71.0"
}
]
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
我们通过for cap in browsers:来遍历浏览器字典,进而对Chrome和Firefox进行功能上的交叉测试。而在cap字典中,我们为lamdatest自动化测试的selenium grid指定测试的配置环境。如下代码中的“Platform”指定了目标操作系统,后续还包括:浏览器名称、分辨率等方面。
desired_cap = {
'platform' : "win10",
'browserName' : cap["browser"],
'version' : cap["version"],
"resolution": "1024x768",
"name": "LambdaTest Cross Browser Compatibility Testing",
"build": "LambdaTest Cross Browser Compatibility Testing",
"network": True,
"video": True,
"visual": True,
"console": True,
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
我们通过如下URL的command_executor,来指定远程服务器的地址位置:
url = "https://"+username+":"+accessToken+"@"+gridUrl
- 1.
同时,我们运用如下Java代码来创建浏览器驱动程序的实例:
driver = webdriver.Remote(
desired_capabilities=desired_cap,
command_executor= url
- 1.
- 2.
- 3.
我们可以通过执行driver.maximize_window()来最大化浏览器窗口。而为了在远程浏览器中获取URL,以测试拖放功能,我们使用driver.get,来调用webDriver的get('URL')API。
在此,我们可以观察到该网站在iFrame中带有拖放功能。因此我们需要通过driver.switch_to.frame(0)换到第0帧,以实现与该iFrame中的HTML元素进行交互。此外,我们还可以通过source1 = driver.find_element_by_id('draggable'),来查找可拖放的HTML元素。
同时,我们通过action = ActionChains(driver),来创建一个Actionchains方法的别名。而selenium中的Actionchains类可以实现与浏览器元素的硬件交互。
下面的代码负责创建:单击可拖动元素,将其保持一会儿,将源组件移动到另一个位置,最后释放它,以及打印出参考消息等一系列操作。在实际的操作中,您可以单击屏幕快照、或调用用于触发电子邮件及通知的API,然后发送成功与否的通知。
action.click_and_hold(source1).move_by_offset(150, 100).pause(2).move_by_offset(-10, -10).release().perform()
print("Dragged successfully\n")
- 1.
- 2.
如果您想在本地系统的测试中观察得更加仔细,那么可以调用“time”包中的“sleep”方法,通过time.sleep(5),来暂停一段时间。
下面,我们在浏览器中获取另一个URL--driver.get,以测试“拖放”功能。
如前所述,我们通过driver.switch_to.frame(0),可以切换到iFrame的第0帧,以便进行可拖动和可放置的元素交互。
为了将source1(draggable)元素拖到source2(droppable),我们可以使用如下Java代码段,获得可拖动的HTML元素位置、以及可拖放的HTML元素位置。
source1 = driver.find_element_by_id('draggable')
target1 = driver.find_element_by_id('droppable')
- 1.
- 2.
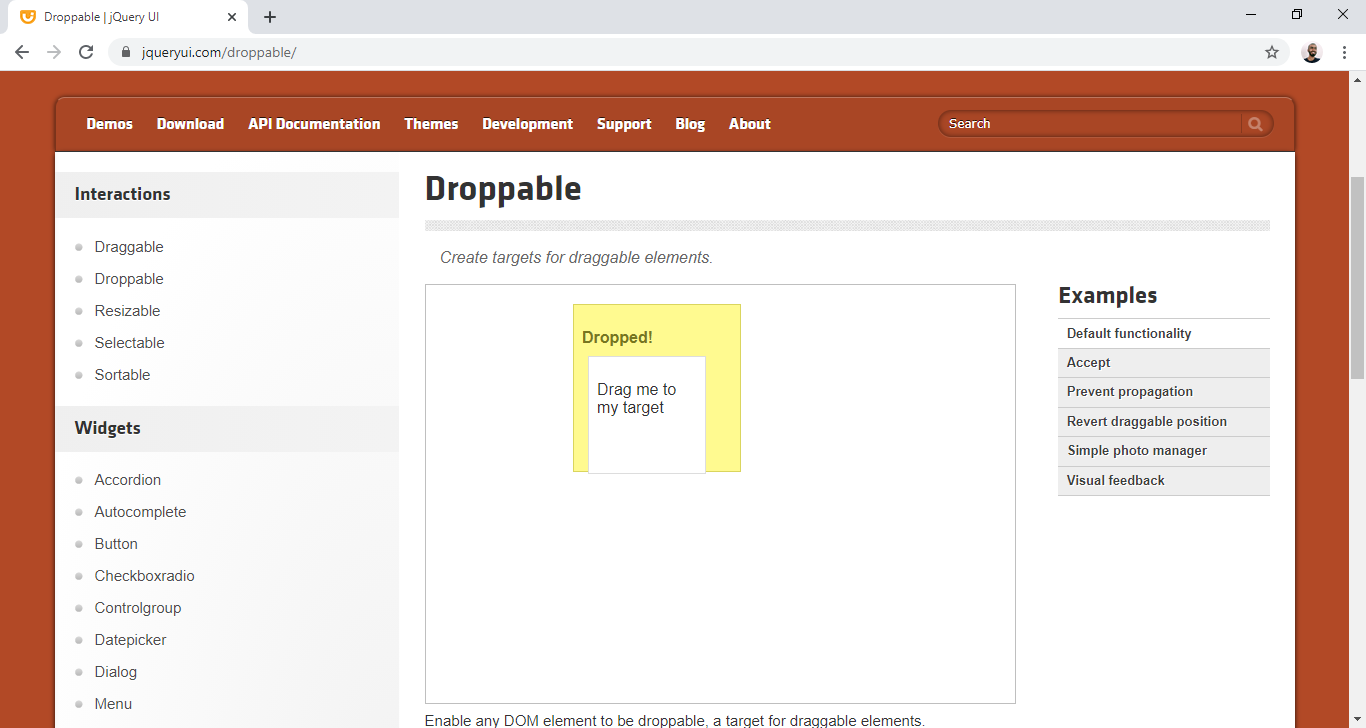
而为了放到特定元素上,我们可以通过如下Java代码创建了一系列的拖动动作。
actions2 = ActionChains(driver)
actions2.click_and_hold(source1).move_to_element(target1).pause(2).move_by_offset(20, 20).release().perform()
print("Dragged and dropped successfully\n")
time.sleep(5)
- 1.
- 2.
- 3.
- 4.
在源元素被放到目标位置时,我们将文本更改为“Dropped!”,以对其进行交叉验证,并在受测浏览器中显示一条输出消息。
if target1.text == "Dropped!":
print("Test Executed Successfully On : " + str(cap["browser"]))
time.sleep(2)
- 1.
- 2.
- 3.
我们使用driver.quit(),来退出已启动的浏览器实例。具体负载执行的终端命令为:python your_test_file_name.py。而在成功执行后,我们将在LambdaTest的仪表板上看到如下信息为:
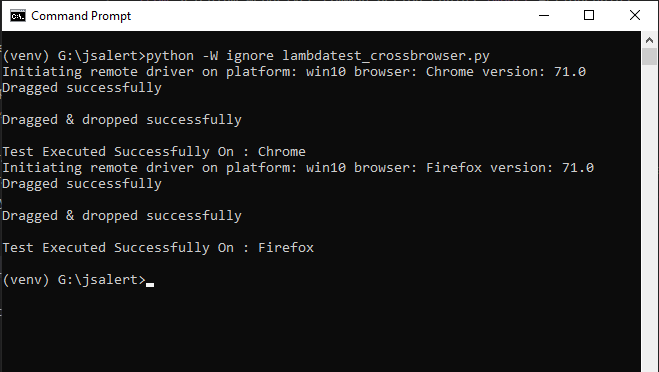
同时在终端上的显示信息为:
如您所见,该测试首先运行在Chrome上,然后运行在Firefox上。其实,LambdaTest也提供了一个功能生成器,可以帮助您轻松地设定各种所需的浏览器和操作系统功能。
小结
作为测试人员,您往往肩负着确保被测应用能够在各种设备和浏览器之间的平稳运行的使命。而跨浏览器测试技能正是测试人员武器库中,最有效的武器之一。我们既需要人工进行测试结果的判断,也需要自动化工具来简化测试的相关基础架构,增强测试效率与能力,不断提高测试的覆盖面和准确度。
原文标题:A Beginner’s Guide to Automated Cross-Browser Compatibility Testing,作者:Jaswant Kaur
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】